Icon Info
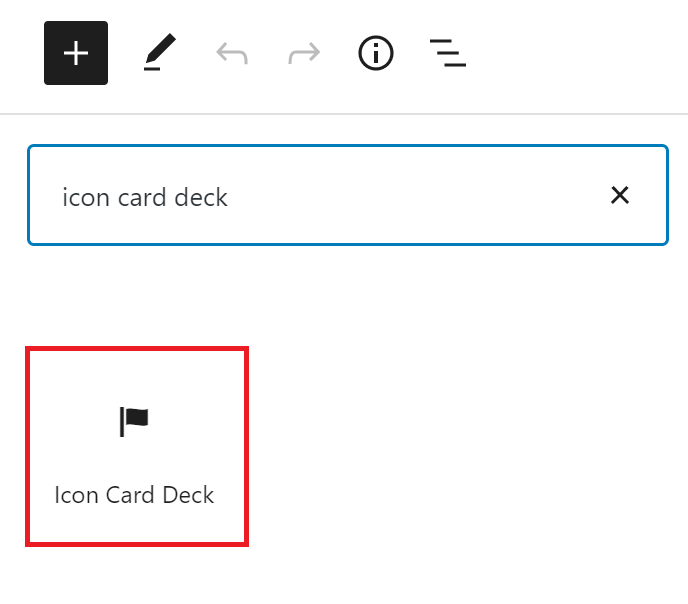
To add an Icon Card Deck block, search for “Icon Card Deck” in the block search or locate the Icon Card Deck block under “Card Deck”. Select the Icon Card Deck block.

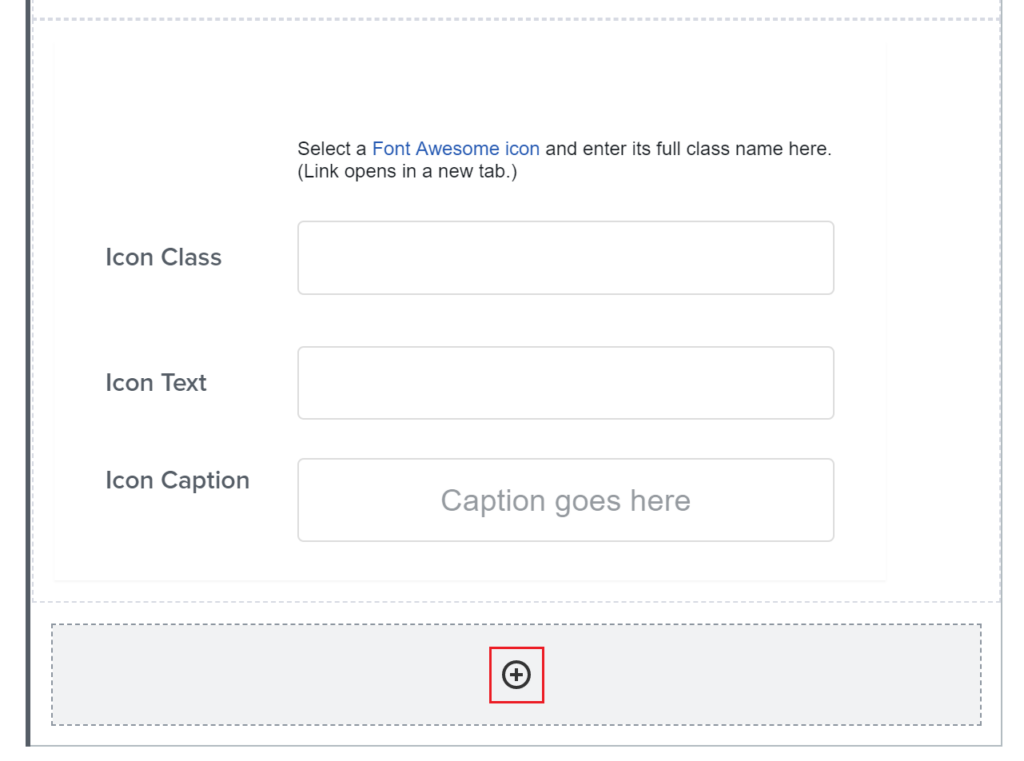
The Icon Card Deck editor will open with a default of three Icon Cards. To add more cards, click the plus sign at the bottom of the block editor.

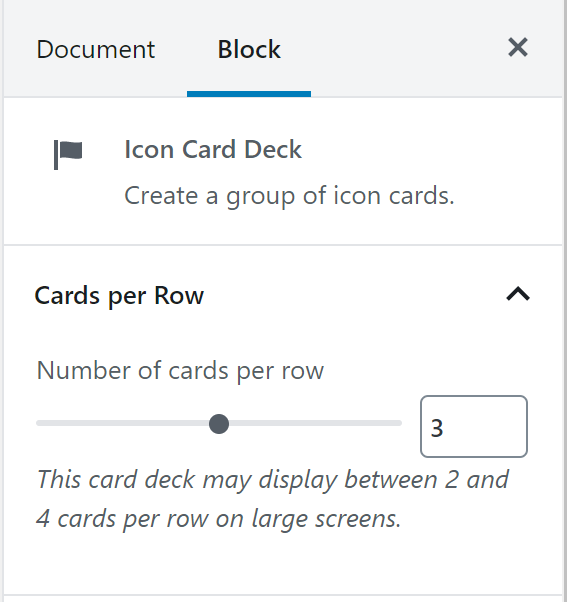
To customize the number of cards in a row, use the card deck inspector panel to the right.

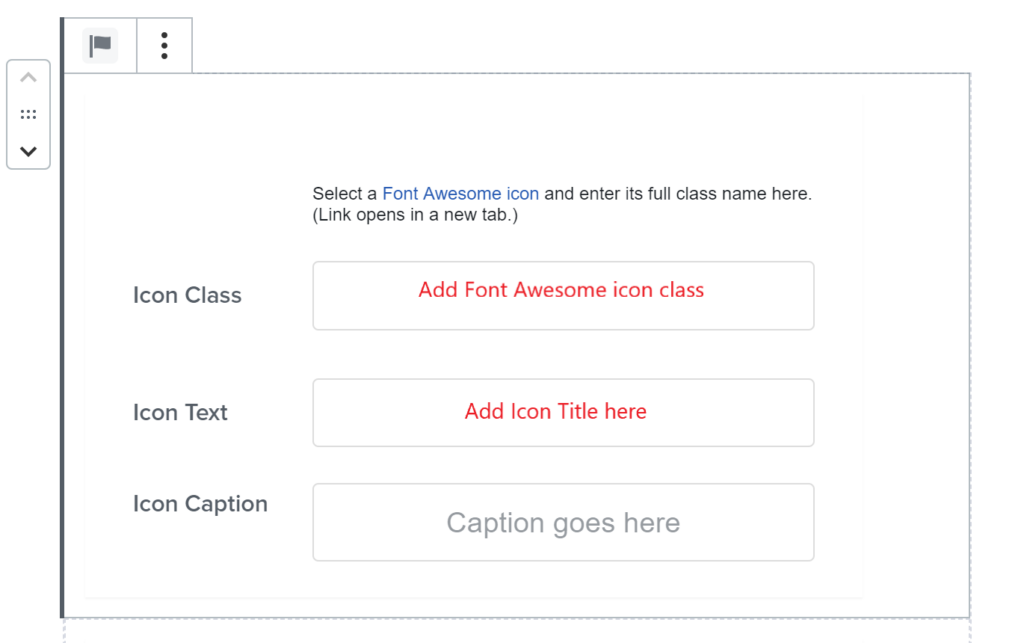
To add content to a card, click on one of the cards in the deck. Inside of the card you can add the Icon class, Icon Text, and an optional Caption.

You can search for different icon options from the Font Awesome Icon list. Once you’ve found an icon you like, copy the class name and paste it into the Icon Class field.
Add text associated with the icon in the Icon Text field.
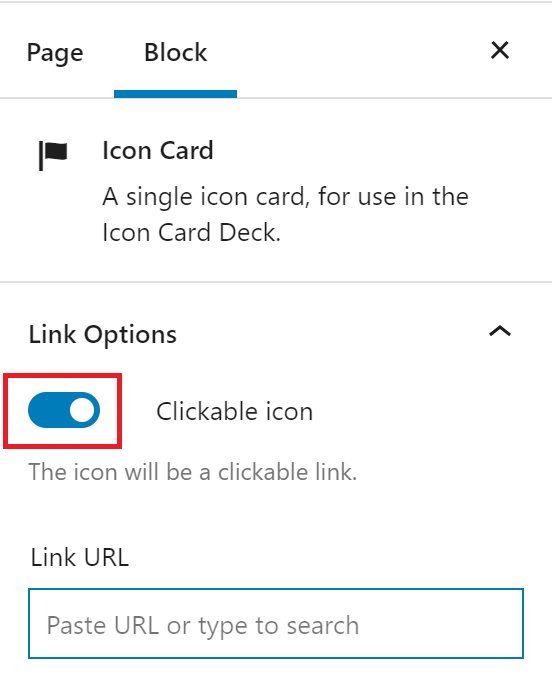
To create a link using the icon, click on the card and go to the inspector panel on the right. Toggle the “Clickable icon” option on and add your URL in the text box below.