Pages
Pages contain many of the same content fields as posts, but consist of static, informational content and typically compose the majority of content on your website. For example a Home page or an About page would display informational content that changes infrequently. It is possible to add categories to a page, but not tags. Pages can be organized into pages and subpages, so the relationship between pages is hierarchical.
Page Types
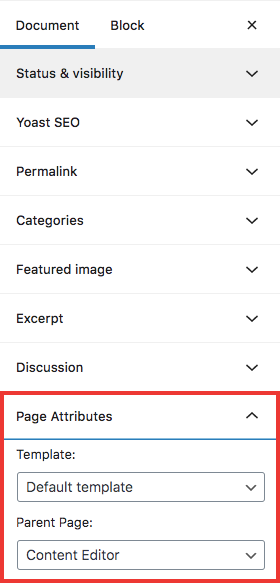
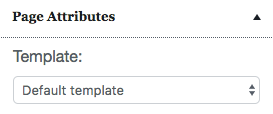
There are three different page types: content pages (default), landing page, and landing page light. These page types can be set under the “Documents” section, the last option will be “Page Attributes”. Here there will be a sub-section labeled “Template”.

Content Page (default)
Content pages are the same as the “Default template”, which is automatically set when you create a new page. A content page contains more specific information about a given topic and is typically nested under a landing page (but not always). If a landing page is like a book chapter title, then a content page is like the chapter’s actual content. Unlike a landing page, content pages are visually characterized by an optional image at the top of the page; this image is smaller than the main image used on a landing page. If content pages are added to the menu they will also have a contextual menu on the left-hand side of the page.
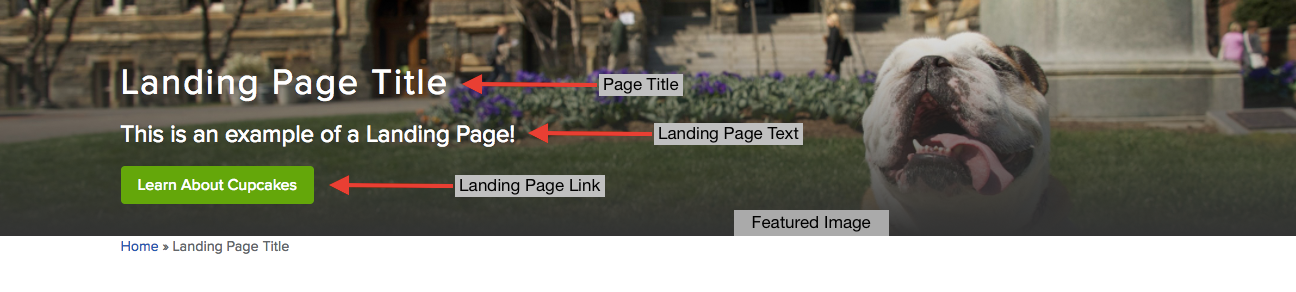
Landing Page
To make a page into a landing page, open the editing screen for the page. Under the “Documents” section, the last option will be “Page Attributes”. Here there will be a sub-section labeled “Template”.

Click on that section and select “Landing Page” instead of “Default template”. Then, Publish the page.
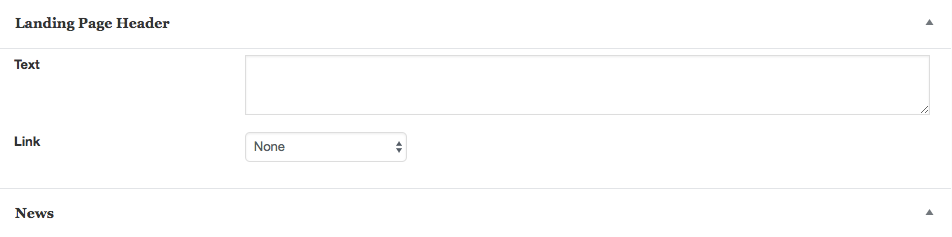
Next, refresh the editor page or view the published page and click the “Edit Page” button in the top navigation. Now the page editor will display a section for “Landing Page Header” above the News section.

The “Text” field in the Landing Page editor will display a subtitle underneath the page title. The “Link” field with create an internal or external link within the page header.
The background image in the Landing Page Header will be the Featured Image of the page. If there is no Featured Image uploaded, the image will default to this photo of Jack the Bulldog.

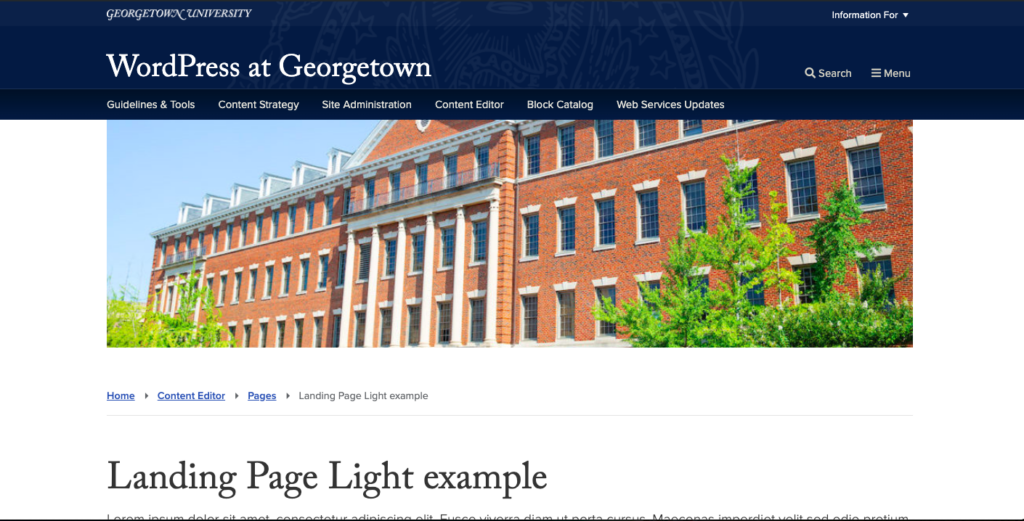
Landing Page Light
To make a page into a landing page light, open the editing screen for the page. Under the “Documents” section, the last option will be “Page Attributes”. Here there will be a sub-section labeled “Template”.

Click on that section and select “Landing Page Light” instead of “Default template”. Then, Publish the page.
Similar to the regular Landing Page, but different from Content Pages, the Landing Page Light will not display the contextual navigation menu on the left side of the page so the page content will fill the entire page. If you add a Featured Image, the Landing Page Light will display this image at the top of the page, but it will not be completely full width like on a regular Landing Page. Navigational breadcrumbs will display below the featured image, followed by the page title. See below for an example.