Adding the Block
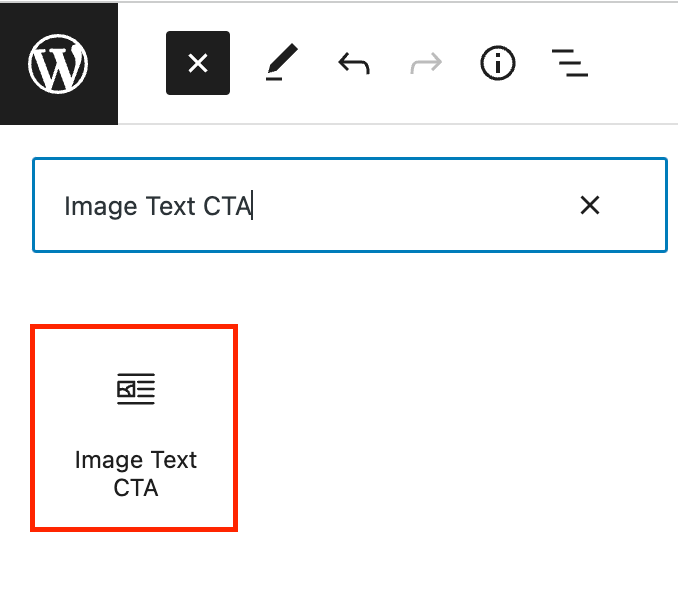
To add an Image Text CTA block, click the “+” symbol and search for “Image Text CTA”. Then, select the Image Text CTA block icon.

Editing an Image Text CTA block
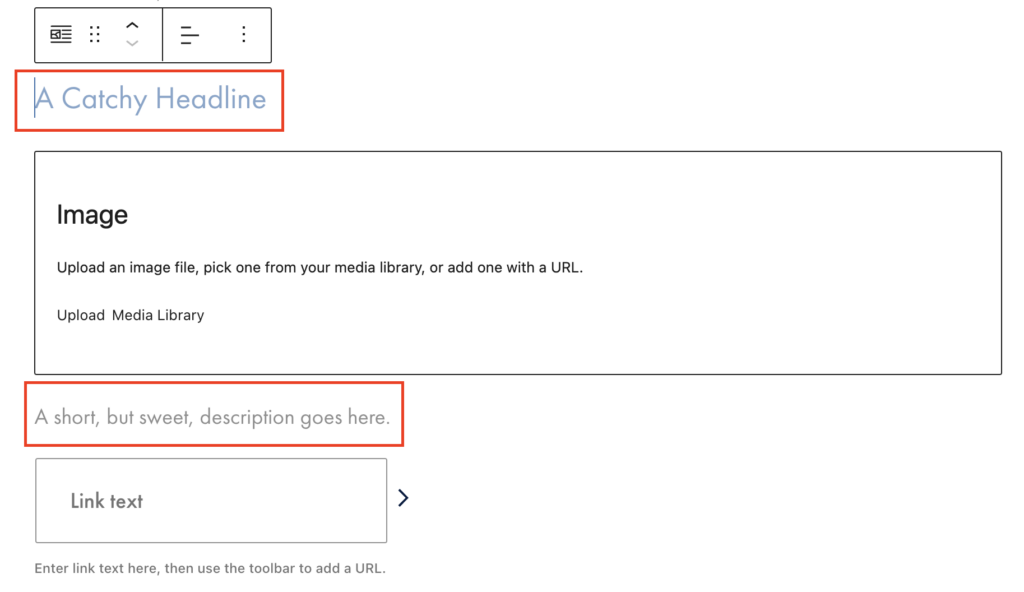
The block editor for the Image Text CTA block has fields for a headline, an image, a description, and a link.
Add your heading and description by typing or pasting text directly into the text fields.

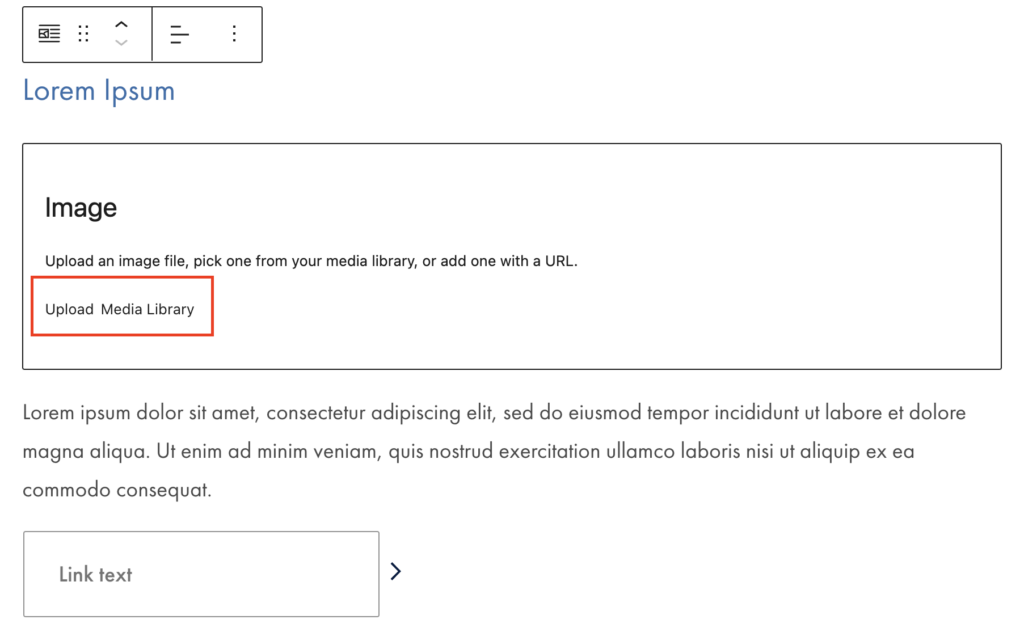
Add an image to the block by uploading or selecting an existing image from the Media Library. Change the alignment of the image by using the block toolbar.

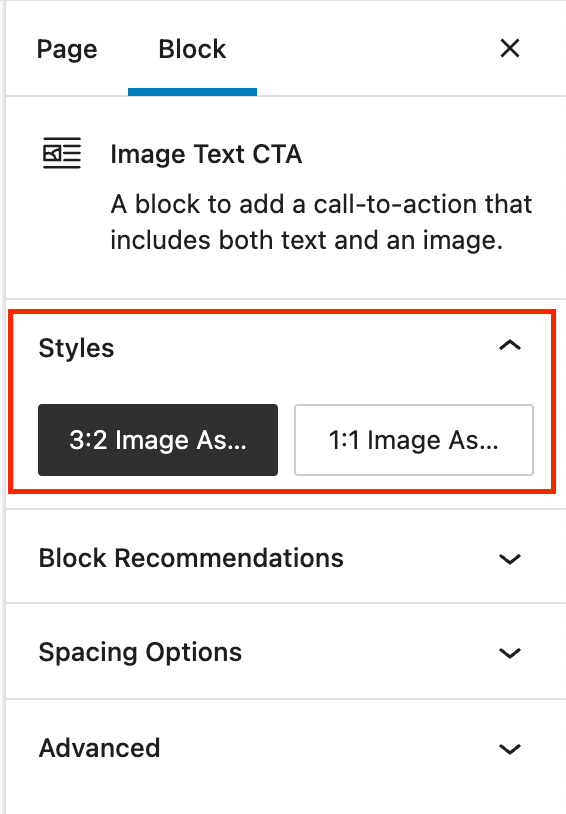
Choose between a 3:2 or 1:1 image aspect ratio by selecting the desired block style in the inspector panel.

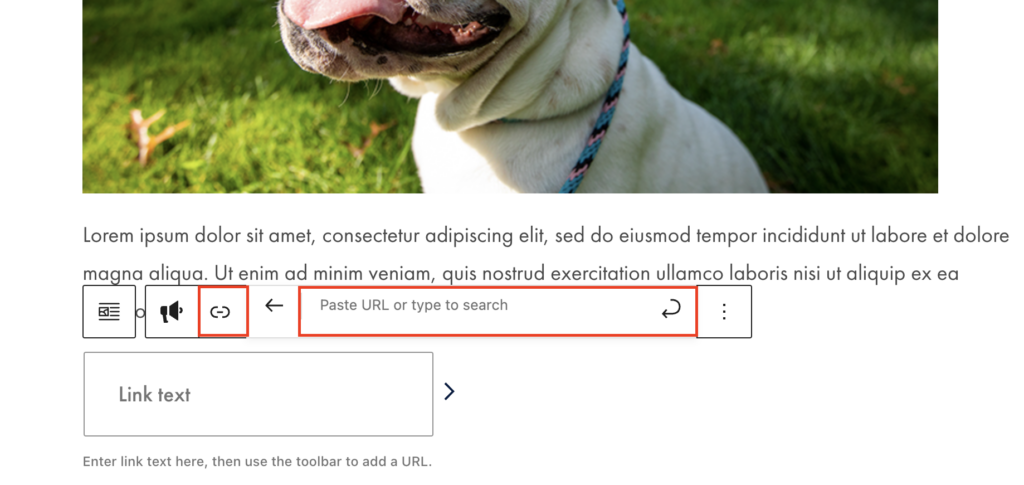
To add a link, type your desired link text in the link text field. Then, click the link icon to add your URL.