Pages and Posts
Home Page
A home page is the face of your website – it’s often the first page people will encounter when they visit your site. Aptly named, the home page is home to all of your other pages (i.e. landing and content pages). If we think about a website’s organization like a book, the home page is like the book cover and serves as the parent under which your other pages are nested.
The homepage has many of the same options as any other page on your website, but there are a couple unique options that are only available on the homepage. Depending on the theme you are using, to add a featured image to the homepage, you’ll need to use the Program Homepage Hero or School Homepage Hero blocks.
Posts
Posts contain many of the same content fields as pages, but consist of web content that is usually date specific and can be featured on pages, such as news articles and announcements. You create posts in much the same way as pages. It is possible to add tags and categories to posts which will allow editors to filter through publications and specify which posts appear on pages. WordPress also automatically generates archive pages that serve as a running feed of posts with a particular category or tag. Posts are ordered by date, so the relationship between posts is chronological.
Posts are often used in conjunction with the News or Featured Stories block to display relevant posts on other pages. For example, you might periodically create posts profiling new research by faculty in your department or create posts that announce new and relevant information for your website users. These posts could then be displayed on your homepage or another relevant page using one of the aforementioned blocks.
Pages
Pages contain many of the same content fields as posts, but consist of static, informational content and typically compose the majority of content on your website. For example, a Home page or an About page would display informational content that changes infrequently. It is not possible to add categories or tags to a page. Pages can be organized into pages and subpages, so the relationship between pages is hierarchical.
Page Templates
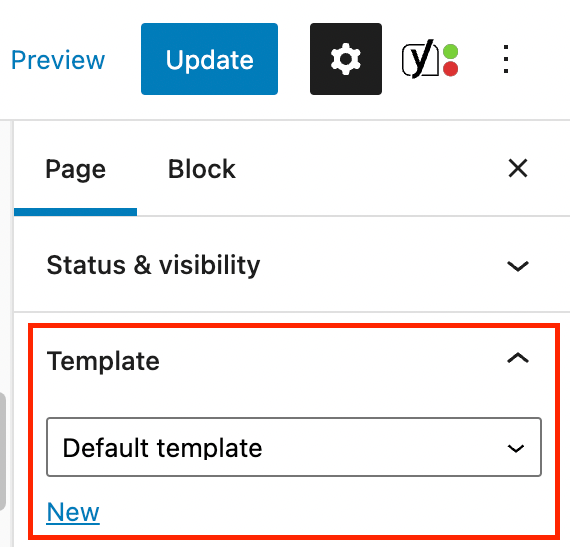
There are four different page templates: Landing Page, Default (content page), Chaptered Page, Parent-Child Page, and Post Filter. These page types can be set under the “Template” section of the Page tab of the inspector panel. For examples of each page type, view the Page Models section of the Component Guide.

For information on how to use the available templates, refer to our Page Templates section.