Intro
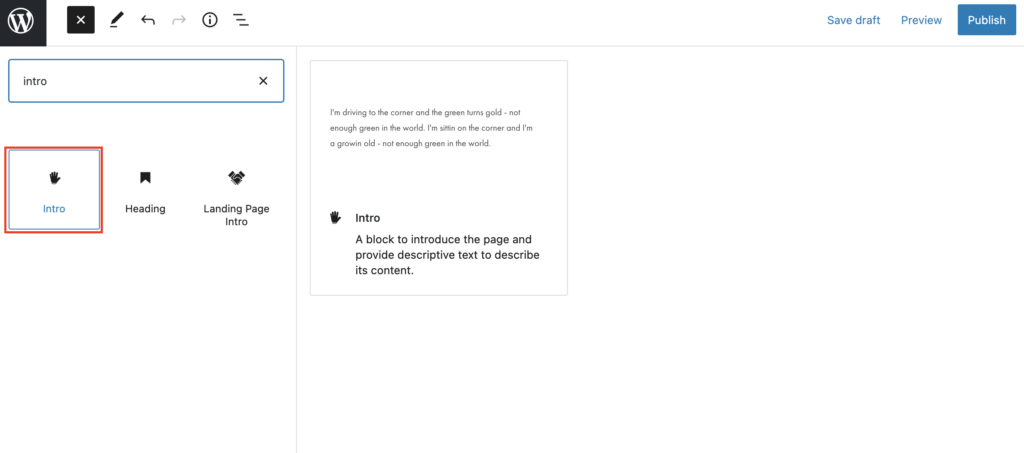
To add an Intro block, click the “+” symbol in the upper-left corner and search for “Intro”.

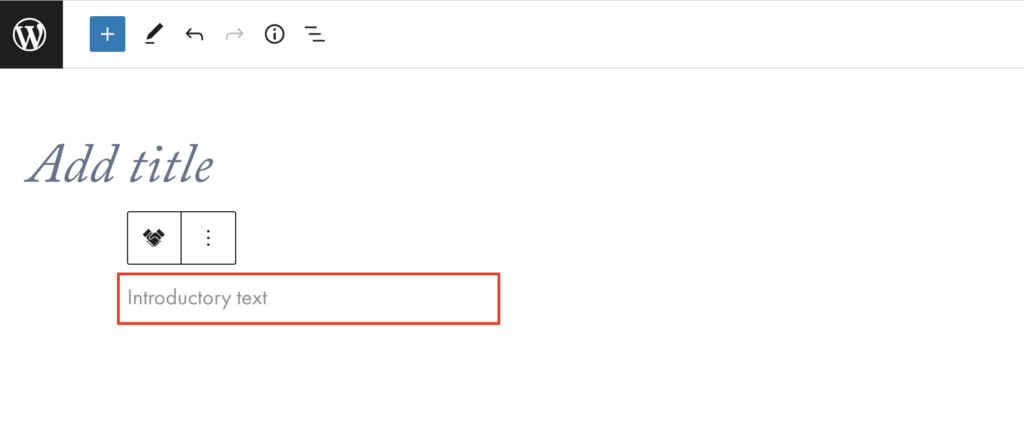
Next, add text to your Intro block by clicking into the block and typing.

Landing Page Intro
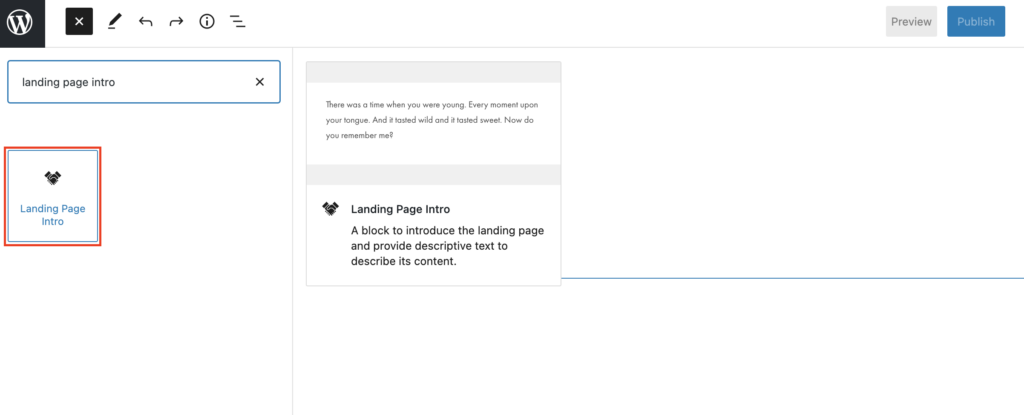
To add a Landing Page Intro block, click the “+” symbol in the upper-left corner and search for “Landing Page Intro”.

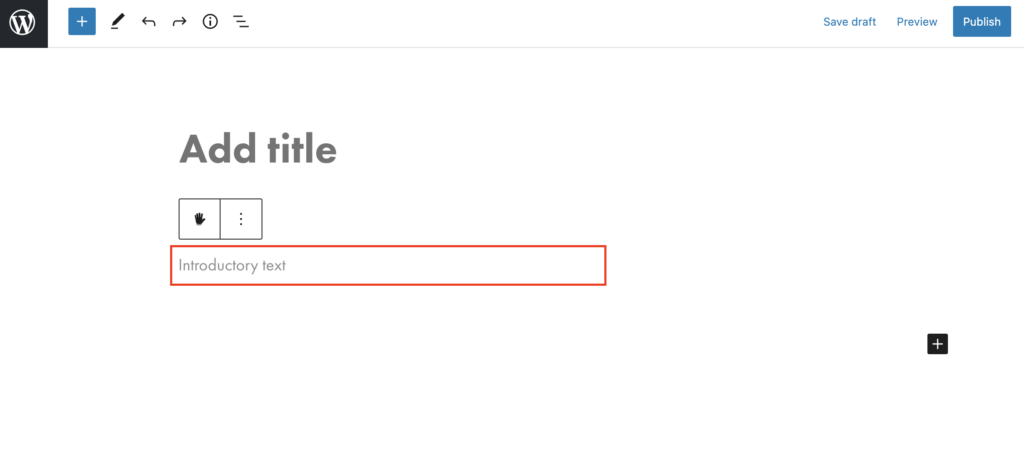
Next, add text to your Landing Page Intro block by clicking into the block and typing.