Adding the Block
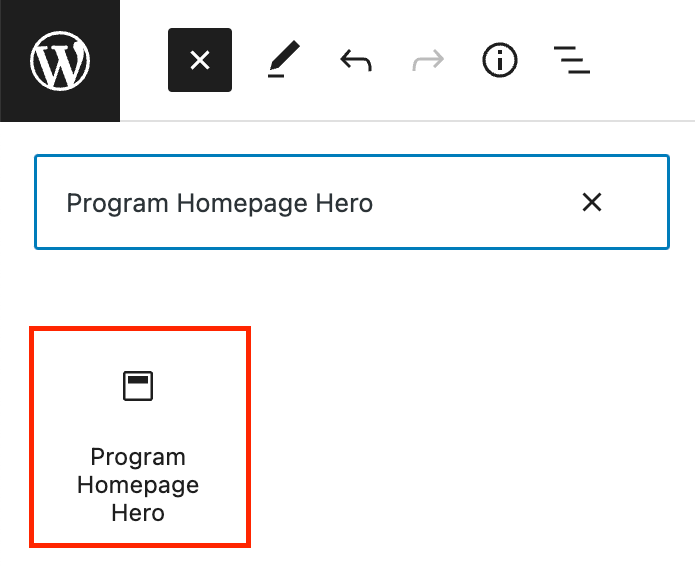
To add the Program Homepage Hero block, click the “+” symbol and search for “Program Homepage Hero”. Then, select the Program Homepage Hero block icon.

Editing a Program Homepage Hero block
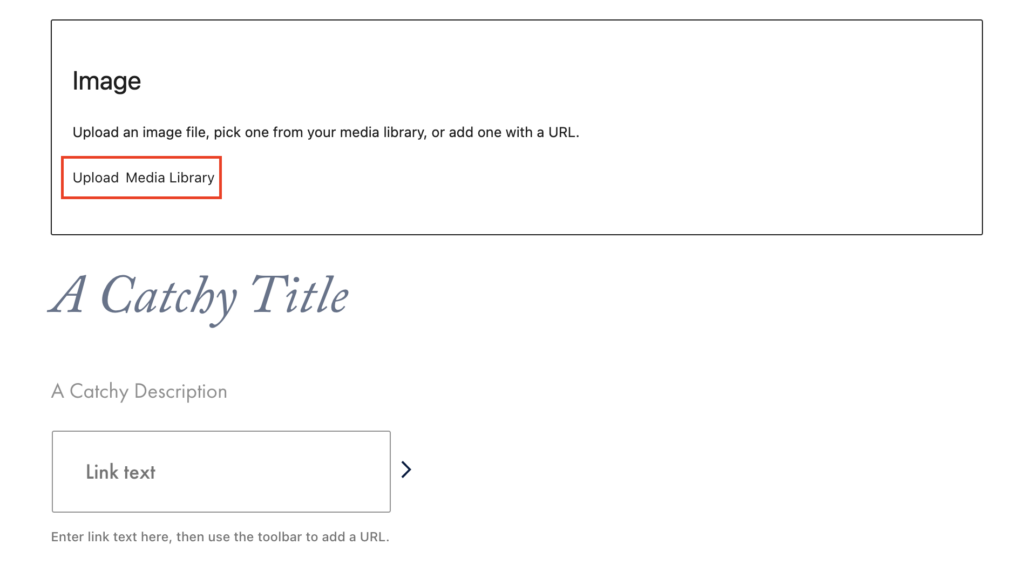
The block editor for the Program Homepage Hero block has fields for an image, title, description, link, and social media links.
First, add an image to the block by uploading or selecting one from the media library. For best results, choose an image with a central focal point and darker colors towards the top.

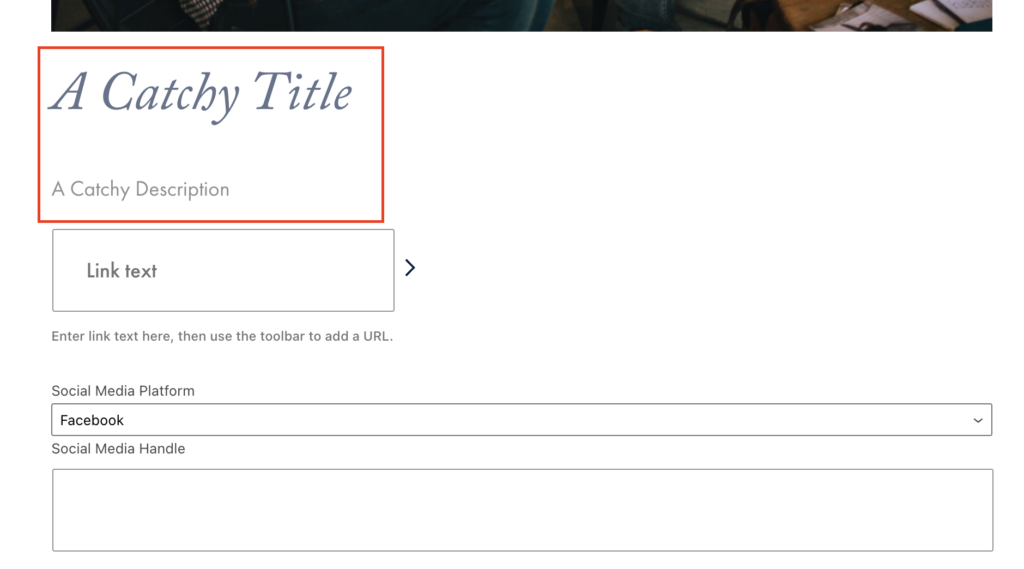
Next, add a title and description by clicking into the text fields and typing. Remember to follow the recommended character counts!

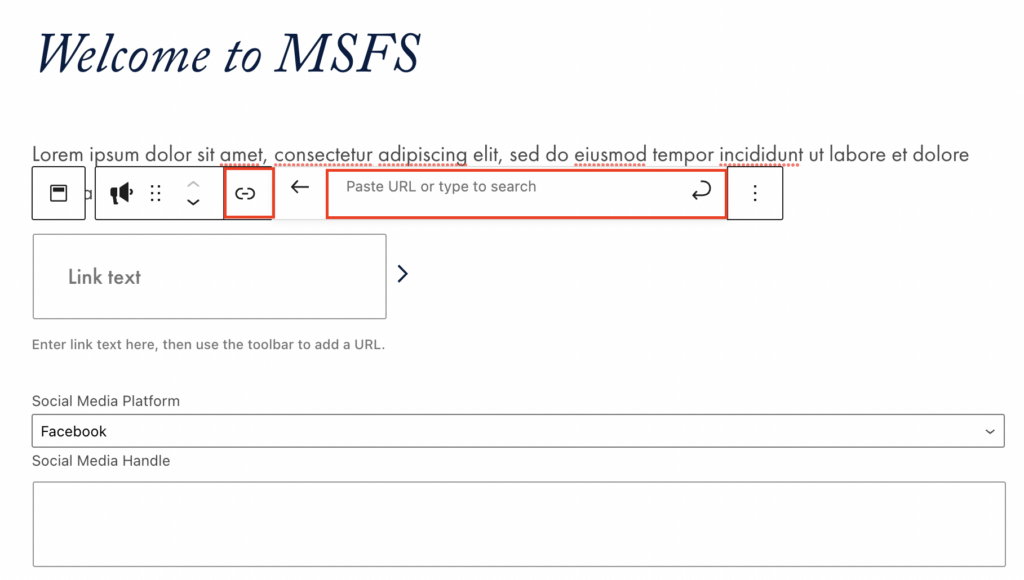
Then, add an overall link by typing your link text in the Link text field and using the toolbar to add the URL.

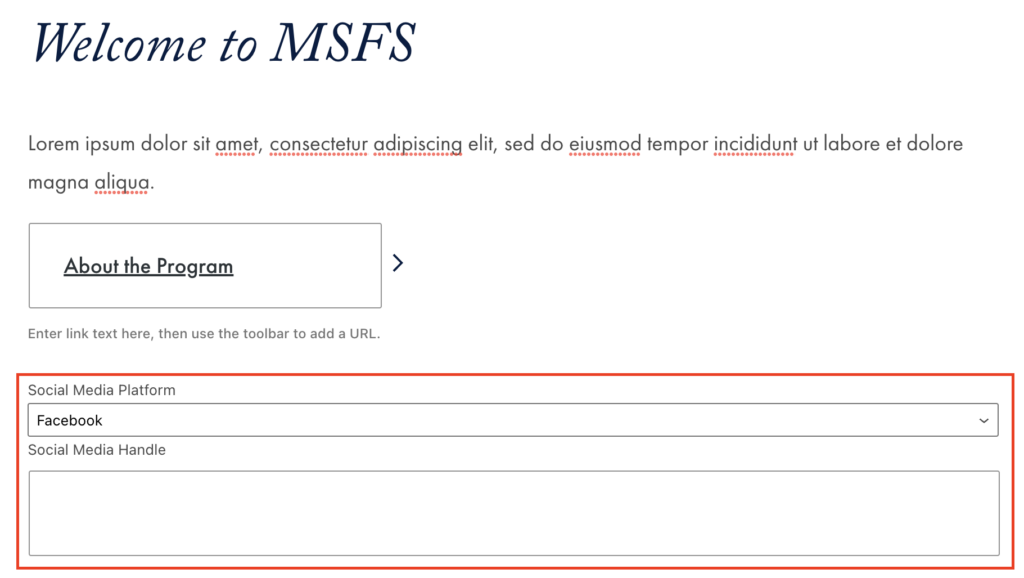
Lastly, add any optional social media links by selecting the platform and adding the social media handle.

Additional Block Settings
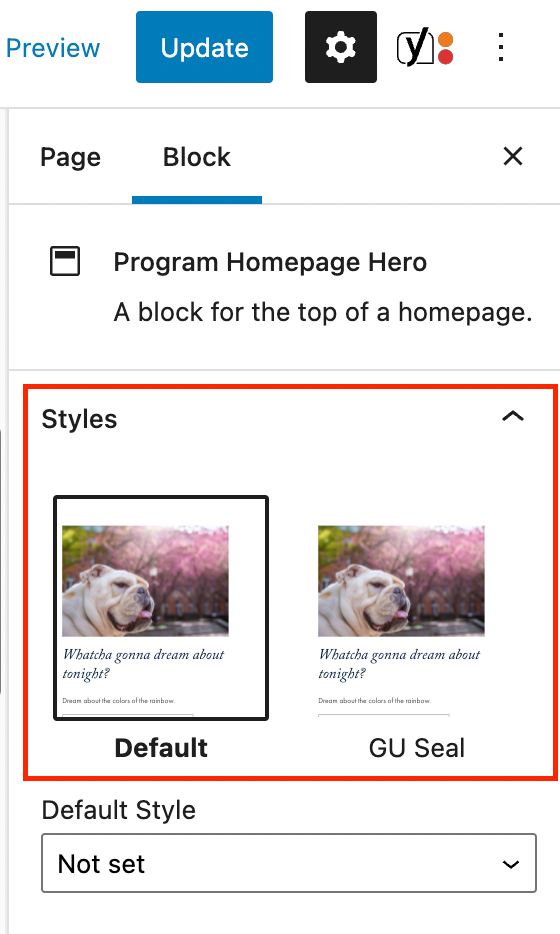
You can change the style of the Homepage Hero’s background in the block tab of the inspector. There are two options: Default and GU Seal.