Adding the Block
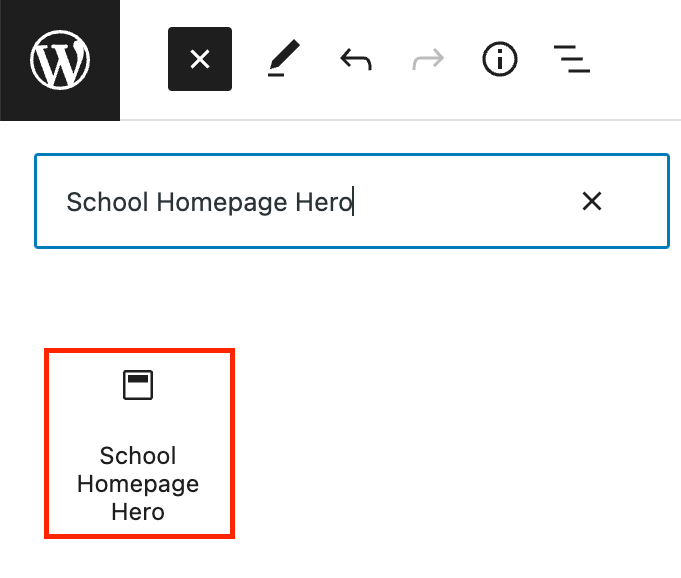
To add the School Homepage Hero block, click the “+” symbol and search for “School Homepage Hero”. Then, select the School Homepage Hero block icon.

Editing a School Homepage Hero block
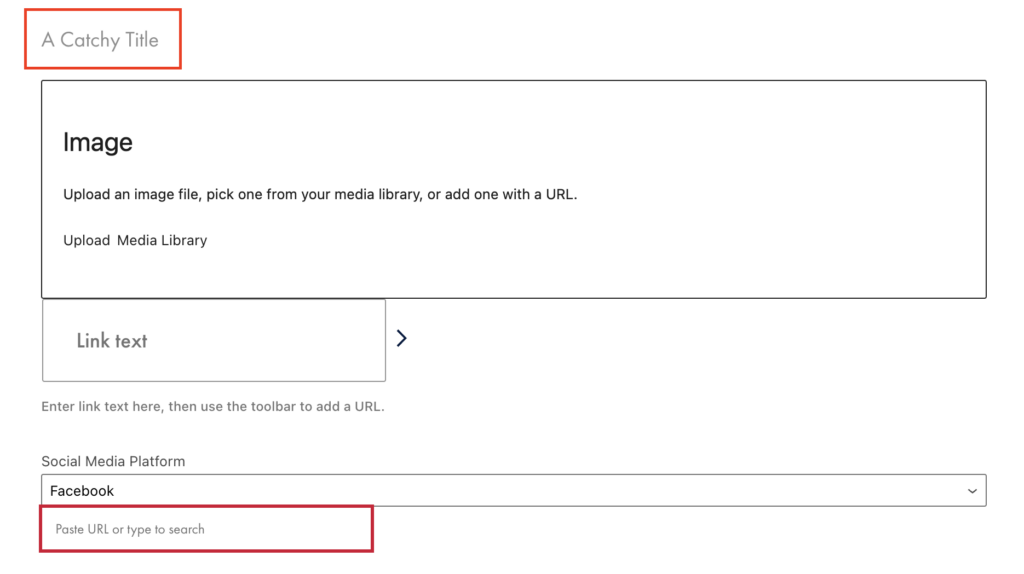
The block editor for the School Homepage Hero block has fields for a title, image, link, and social media links.
First, add a title by clicking into the text field and typing. Remember to follow the recommended character counts!

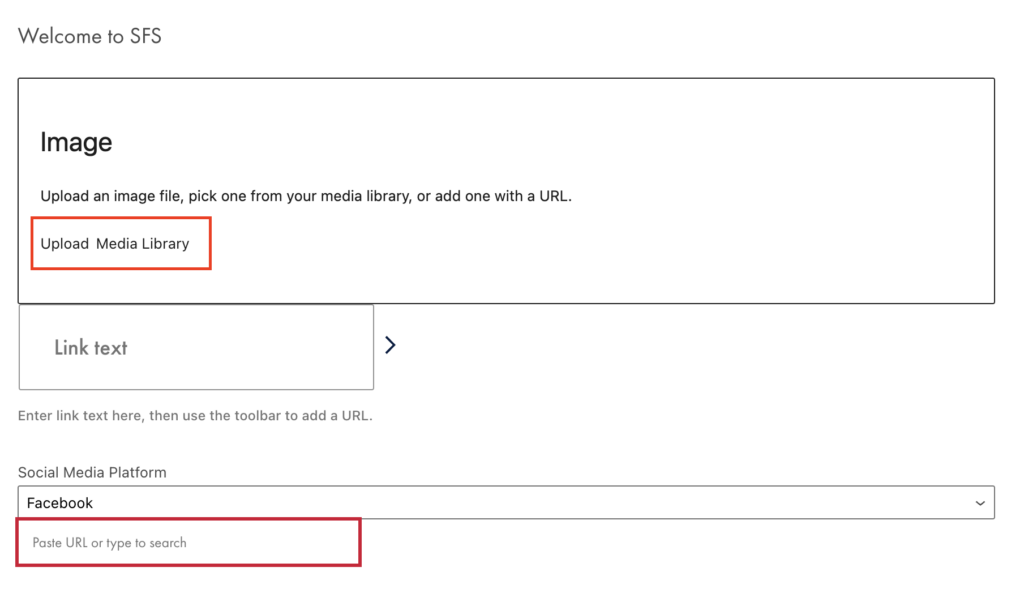
Next, add an image to the block by uploading or selecting one from the media library.

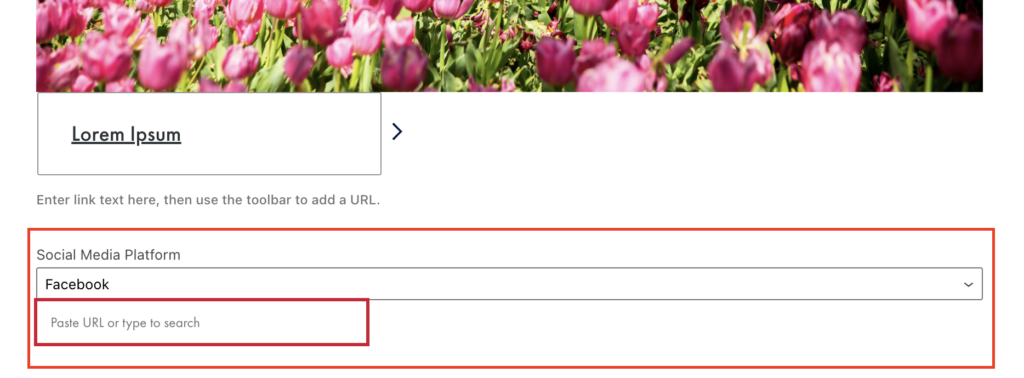
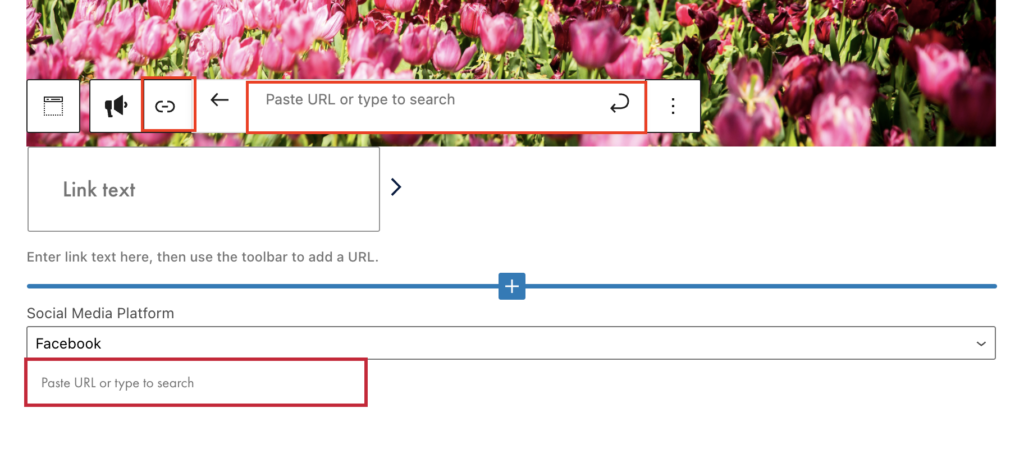
Then, add a link by typing your link text in the Link text field and using the toolbar to add the URL.

Lastly, add any optional social media links by selecting the platform and adding the social media handle.