Selecting parent blocks in the editor
Posted in Tips and Tricks
From the June 2020 edition of The Cache
For some of our WordPress blocks like card decks and callouts, there are settings both at the parent block level and at the individual block level. For example, for the Image Overlay Card Deck you have to select the whole deck in order to change the position of the button for all of the cards or to change the number of cards per row. With one of the recent WordPress updates, we’ve noticed it’s a little more difficult to select the “parent” block in the editor. There are two easy ways to select a parent block.
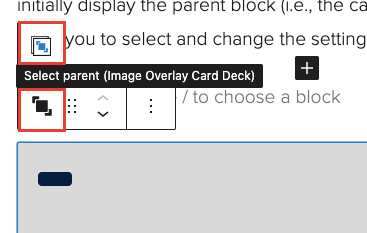
The first option is to hover over the block icon in the block toolbar that appears directly above a block. Once you hover over the block icon on the far left, an option will appear to select the parent block. This will allow you to update the parent block settings in the sidebar on the right side of the editor.

The second trick that can help with selecting a parent block is using the “block navigation” button in the editor, which allows you to easily select the blocks on the page. This button is in the top left toolbar of the editor.
Clicking on this “block navigation” button will display a list of all blocks on the page and allow you to select each of them individually. For blocks with a parent-child relationship, like card decks, the list will initially display the parent block (i.e., the card deck itself), which will allow you to select and change the settings for the parent block.
