Editoria11y Guide
Editoria11y is a plugin within WordPress that can address a variety of common web accessibility issues within websites, including missing alt text, headings out of order, nondescript link text, and more.
Editoria11y versus Siteimprove
Editoria11y and Siteimprove are both tools that can help you make your website(s) more accessible for everybody. Each tool has different strengths and should be used together for a comprehensive review.
Editoria11ly
- A WordPress plugin that does not require a separate login
- Can be used directly on your website
- Can catch mistakes while you create or edit existing content
- Focused on identifying a smaller number of more common accessibility issues
SiteImprove
- A robust, comprehensive testing tool
- Identifies a wider range of accessibility issues
- Crawls your entire website and generates reports
- A separate website you need to request access to
Catching common issues early on with Editoria11y will lead to fewer issues in your Siteimprove reports.
How to use Editoria11y
When logged into a WordPress site you manage, Editoria11y will automatically highlight any blocks where it thinks there might be accessibility issues. Confirmed accessibility errors are highlighted in red while items that need a manual check are yellow.
Editoria11y will flag accessibility issues in the page editor, the page preview, and on the front end of your published page. It is important to check for issues in both the page editor and the preview/front end, as different issues are flagged in various places.
When editing a page
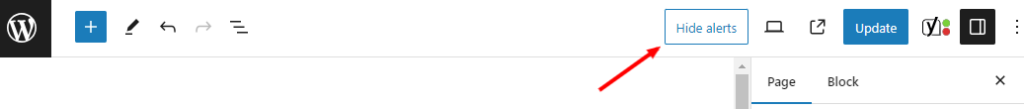
If you see a button that says “hide alerts” in the top right-hand corner of the page editor, it means Editoria11y has found at least one accessibility issue or potential issue.

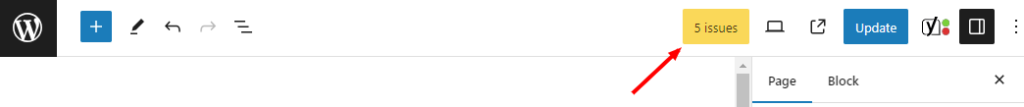
Clicking this button will display the number of issues found.

If you see no button, it means Editoria11y found no issues.

The plugin will highlight where the issues are in the editor making it relatively easy to begin corrections. Additional issues can be found when previewing or viewing the front end of the page.
When previewing or viewing a page
When previewing or viewing a page, a button will appear in the bottom right corner. A blue checkmark means Editoria11y found no issues, while a number indicates Editoria11y found that number of issues. A yellow fill indicates a manual review is needed, and red signifies at least one definite issue was identified.



Clicking the button will open a panel that allows you to browse through the issues. Each issue will have an explanation of what it is and how to fix it. For definite, or red, issues, you will need to edit the page and fix the issue. For yellow issues that need a manual review, you can either edit the page and fix the issue, or hide it for yourself/everyone.
Note: You should only hide the issue if you have confirmed it is not an issue. We recommend against this unless you are confident about identifying accessibility issues or have taken our Web Accessibility training courses.
Because of the way our blocks are constructed, you may notice a difference in the number of alerts when previewing/viewing a page compared to the page editor. Previewing/viewing is typically able to find more issues, and more explanation is also given.
Final comments
It is important to make sure that before publishing your page, you use Editoria11y to check for any accessibility issues. Make sure to check both in the editing section and the preview section of the page before publishing your site.
