Main Navigation Menu Locations
Editing and adding a page to the menu controls a number of different navigational locations including: the top navigation (and dropdown if enabled), the side “contextual navigation” on content pages, the “breadcrumbs”, and the collapsible side menu.
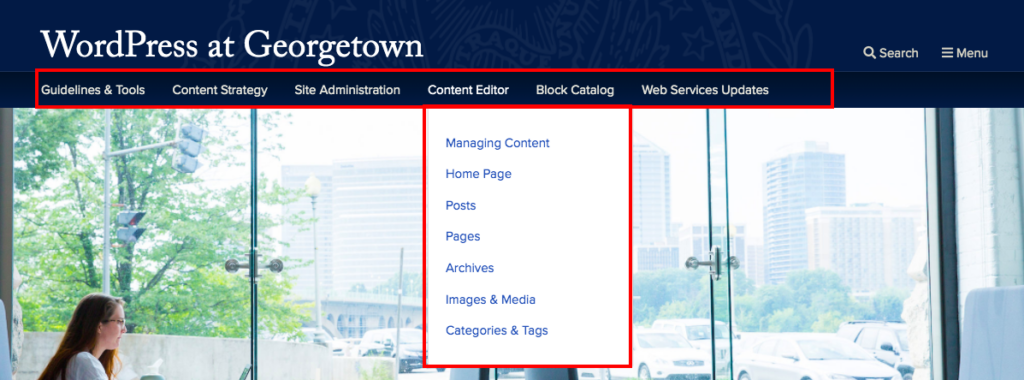
Top navigation
The top navigation appears at the top of each page and includes the first level of navigation as well as the second level in the dropdown menu.

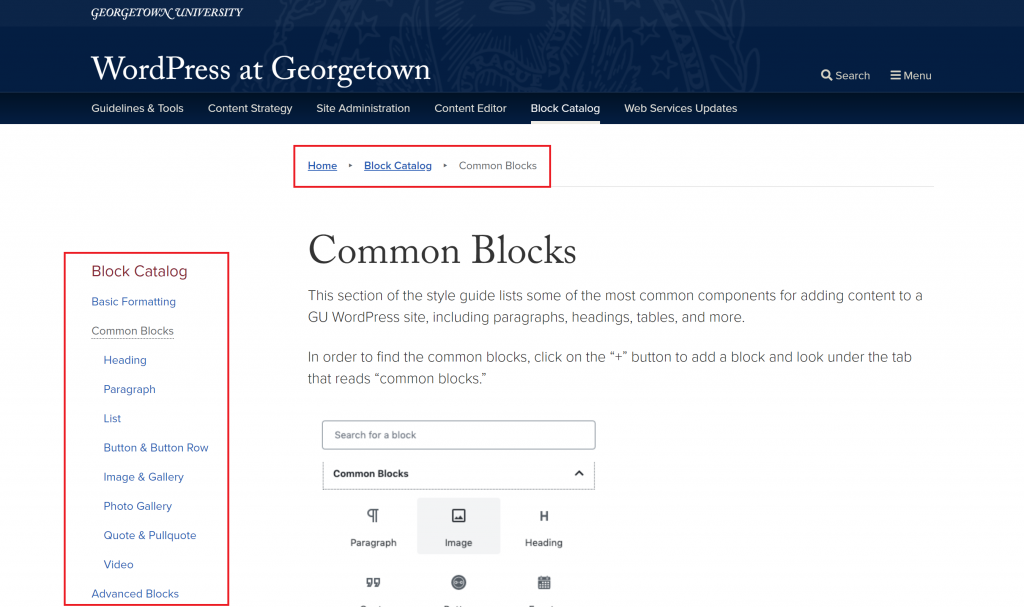
Contextual navigation and breadcrumbs
On content pages, the contextual navigation on the left side of the page will display all other pages at the same navigation level as well as the pages in the next level down if the current page has additional pages under it in the navigation. Breadcrumbs will display above the page title and will show the previous navigation levels for the current page.

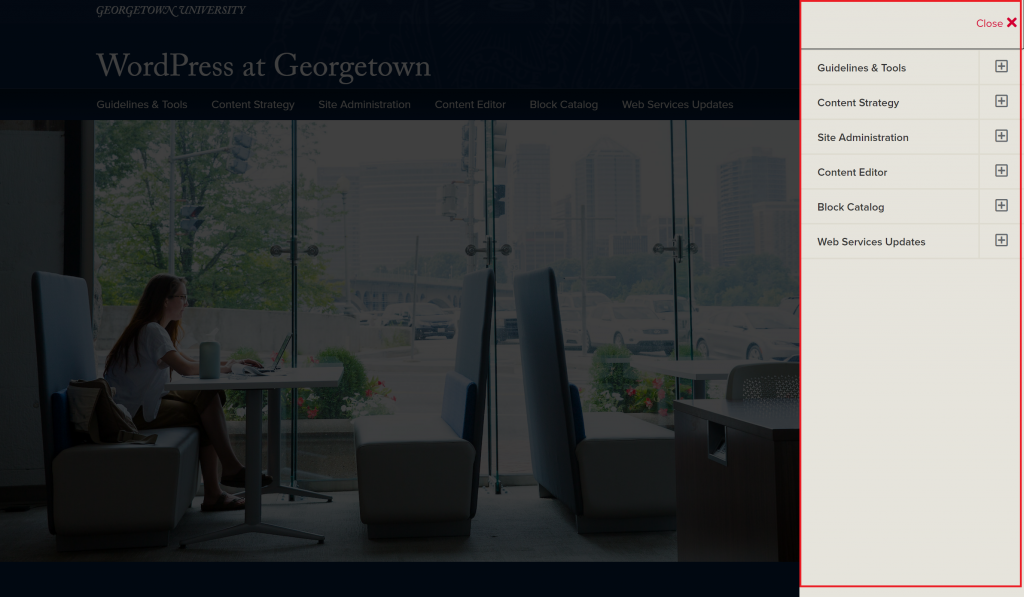
Collapsible side menu
On larger screens next to the search button in the top right, there is a menu button that will open and close a collapsible menu. This menu will also appear on mobile screen sizes and will display the first two levels of navigation.