Adding the Block
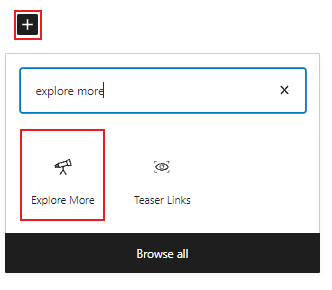
To add the Explore More block, click the “+” symbol and search for “Explore More”. Then, select the Explore More block icon.

Editing the Explore More block
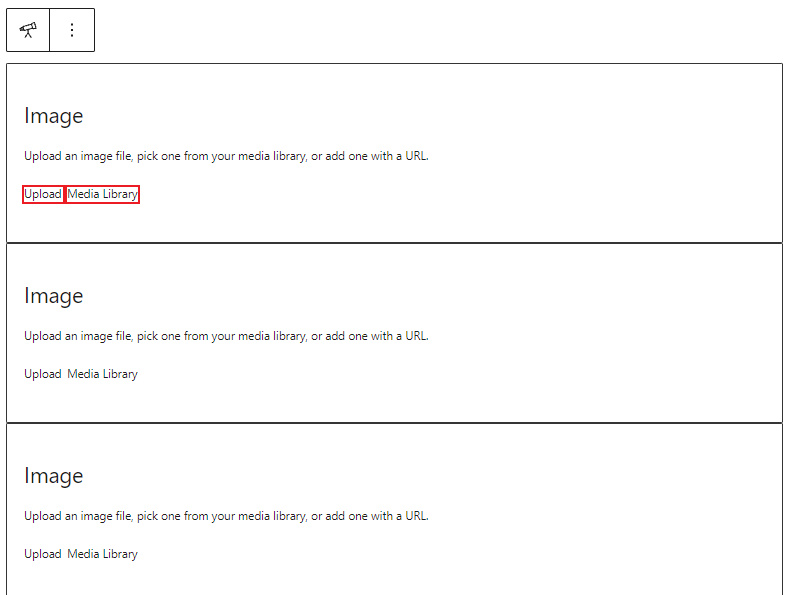
The block editor for the Explore More block has fields for an image and a link.
You’ll first need to select an image by uploading or selecting one from the media library for each Explore More block.

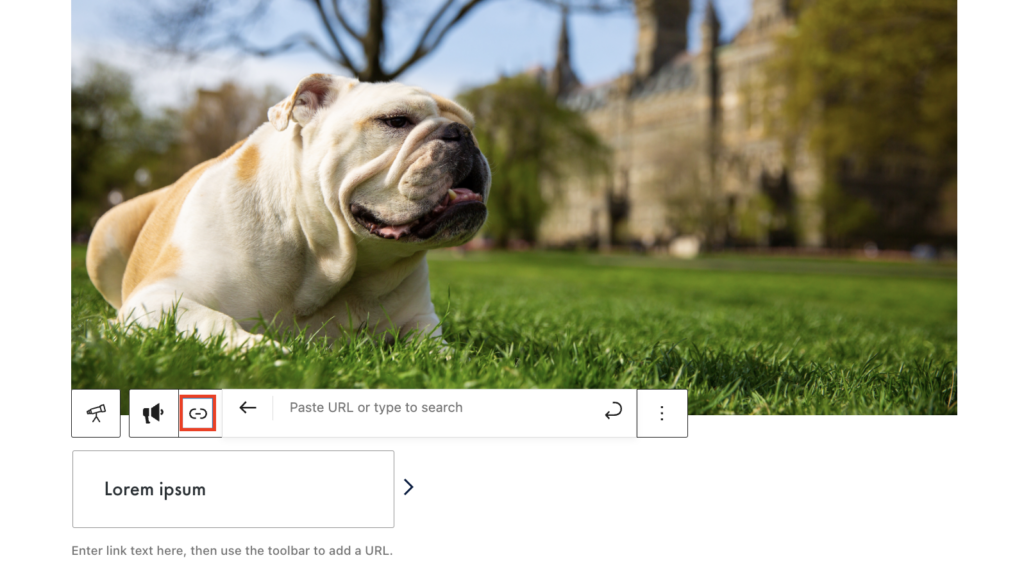
Once you have added your image, you should see a new field appear for your link. Type your desired link text, then click the link icon to add your URL.