Adding the Block
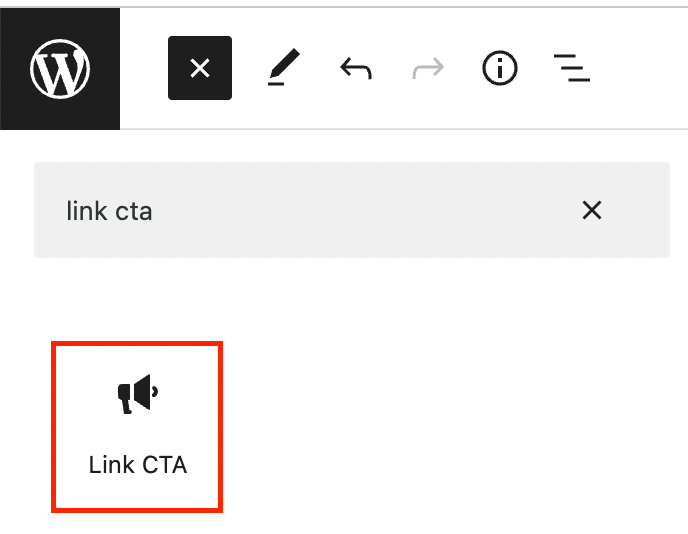
To add the Link CTA block, click the “+” symbol and search for “Link CTA”. Then, select the Link CTA block icon.

Editing a Link CTA block
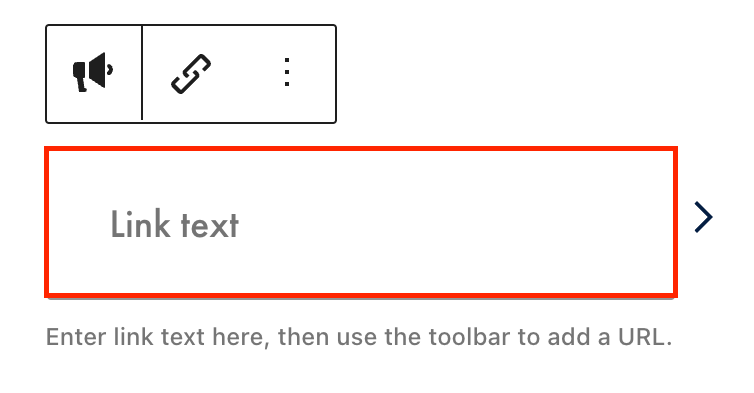
Begin by entering your link text in the appropriate field.

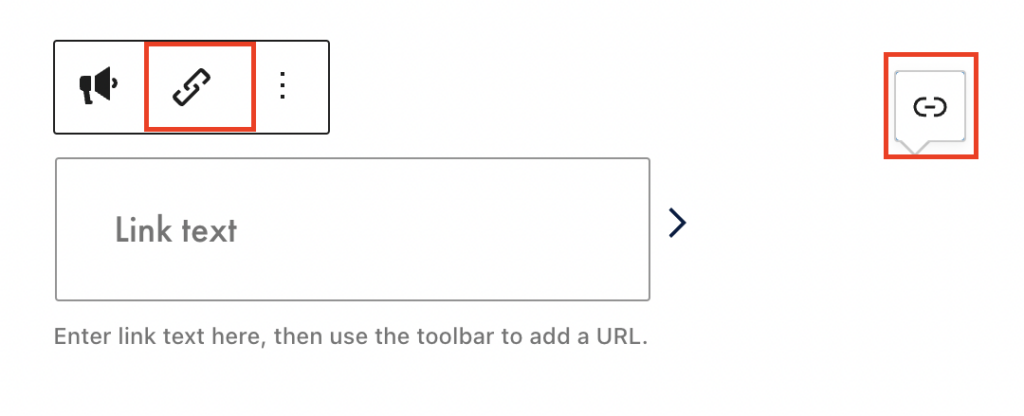
Next, click the link icon, then the insert link button.

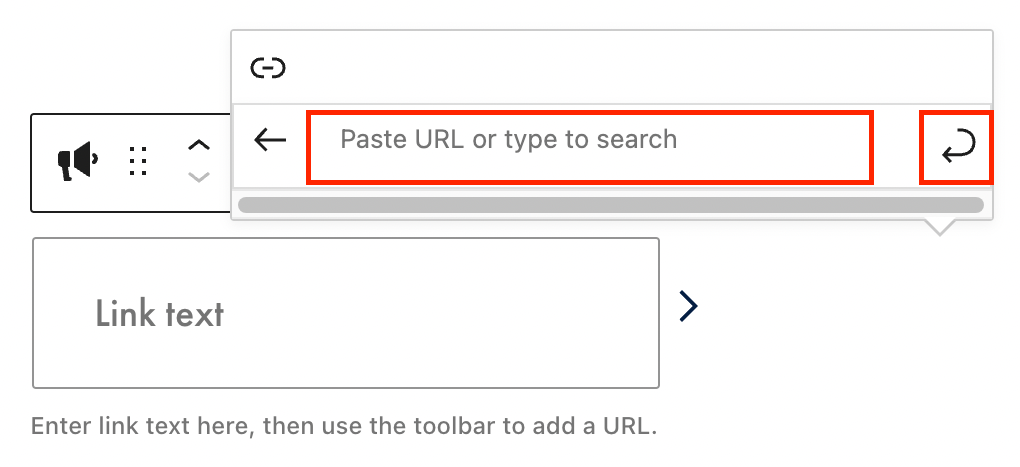
Add the URL, and click submit.