Adding the Block
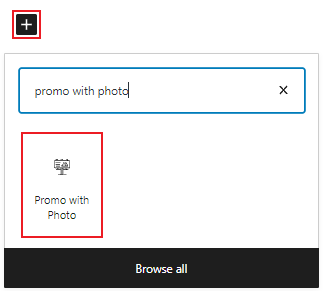
To add a Promo with Photo block, click the “+” symbol and search for “Promo with Photo”. Then, select the Promo with Photo block icon.

Editing a Promo with Photo block
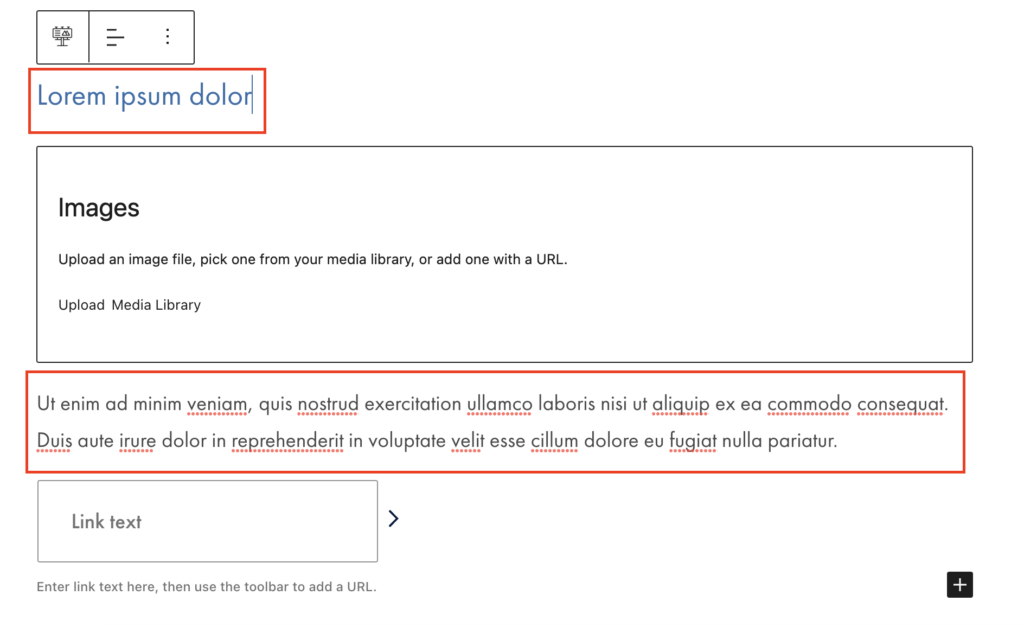
The block editor for the Promo with Photo block has fields for a headline, an image, a description, and a link.
Add your heading and description by typing or pasting text directly into the text fields.

Add an image(s) to the block by uploading or selecting an existing image from the Media Library.
Note: We are beginning to build out the foundations for future carousel blocks. At this time, you can include more than one image in Promo with Photo. However, the JavaScript buttons are not available yet so this block will include only a simple scrollbar if multiple images are added. This block functionality is undergoing progressive enhancements over the next few months.
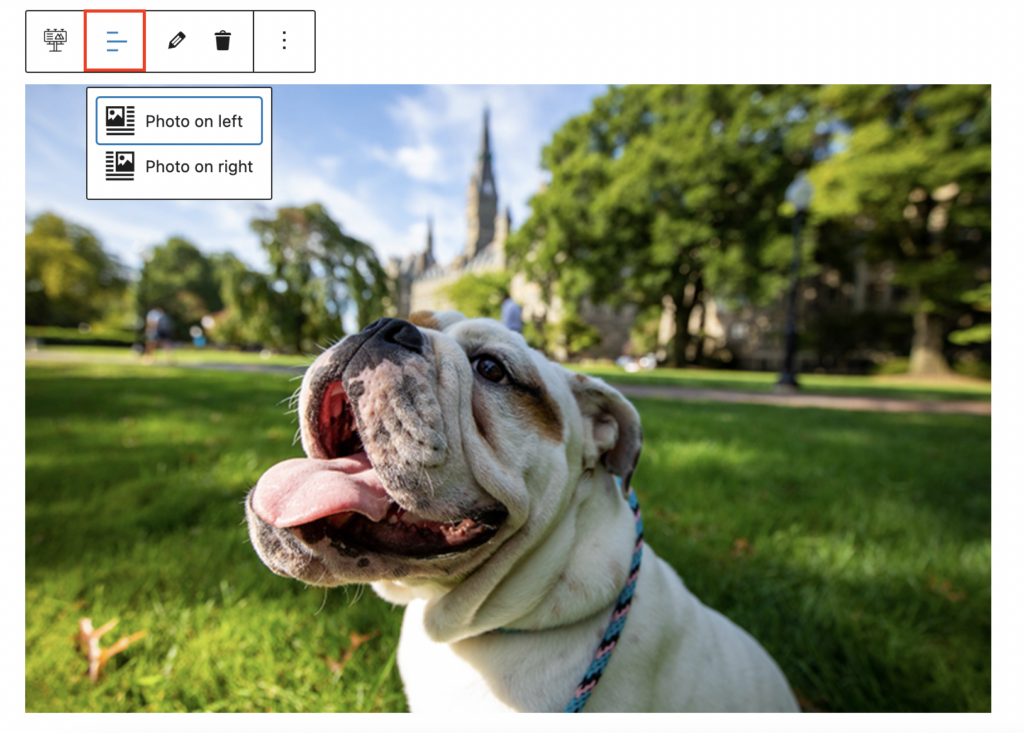
Change the alignment of the image by using the block toolbar.

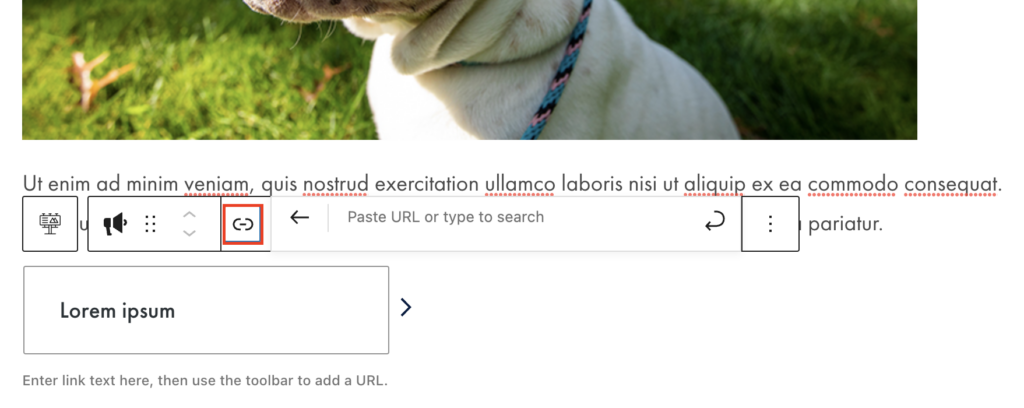
To add a link, type your desired link text in the link text field. Then, click the link icon to add your URL.