Adding the Block
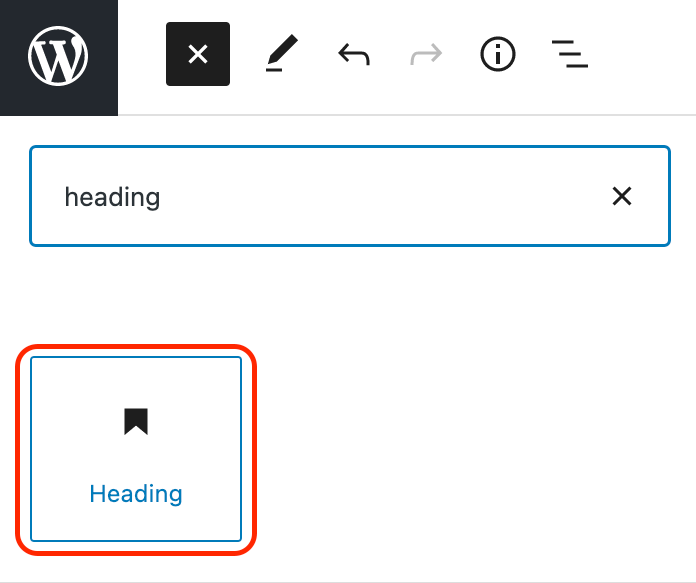
To add the Heading block, click the “+” symbol and search for “Heading”. Then, select the Heading block icon.

Editing a Heading Block
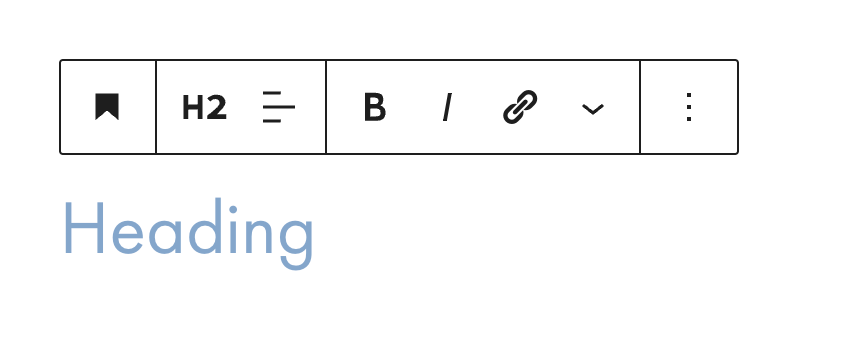
When you select a heading block, the word “Heading” will appear in light blue as placeholder text. To add text to your heading, click into the “Heading” text and begin typing.

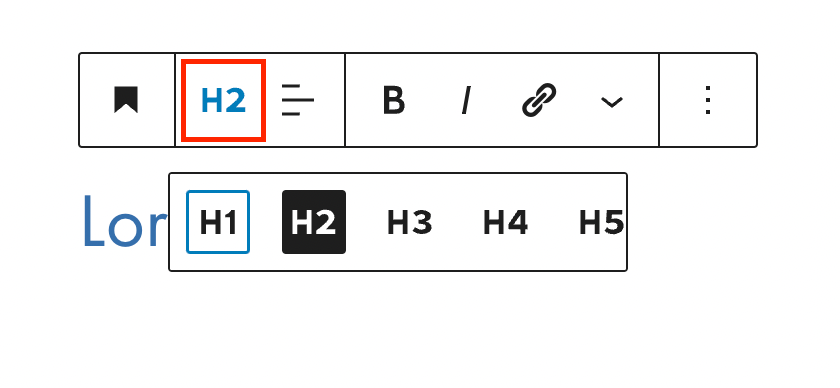
To change the level of your heading, click on the heading level icon in the block toolbar. Then, select the appropriate heading level.