Heading
Headings separate content into chunks under similar topics and act as an outline for your content. If all styles and images are disabled in the browser, the content should still be readable — this is essential for readability and accessibility, especially by screen readers. h1 is the largest heading available, and h6 is the smallest heading available. However, we do not advise using headings h5 or h6 because they are smaller than normal paragraph text.
You can think of headings like the font used to separate chapters and sections in a book. h1 would be used for the book’s cover, whereas h2 would be used for the names of chapters themselves. Sub-chapters would be h3, and section headings within those sub-chapters would be h4. Following this analogy, it would be inappropriate to use the same size and style of font for the chapters of a book and for the same chapter’s section headings.
With GU WordPress sites, h1 is used for the page title; it is recommended to use h2 as the highest heading level in a page or post. Using the proper order of headings is important for reading comprehension and for accessibility reasons. Thus, content editors should always use the correct heading, even if another heading style is preferred. In short, do not skip headings, and do not choose headings based on the way they look!
Creating Headings
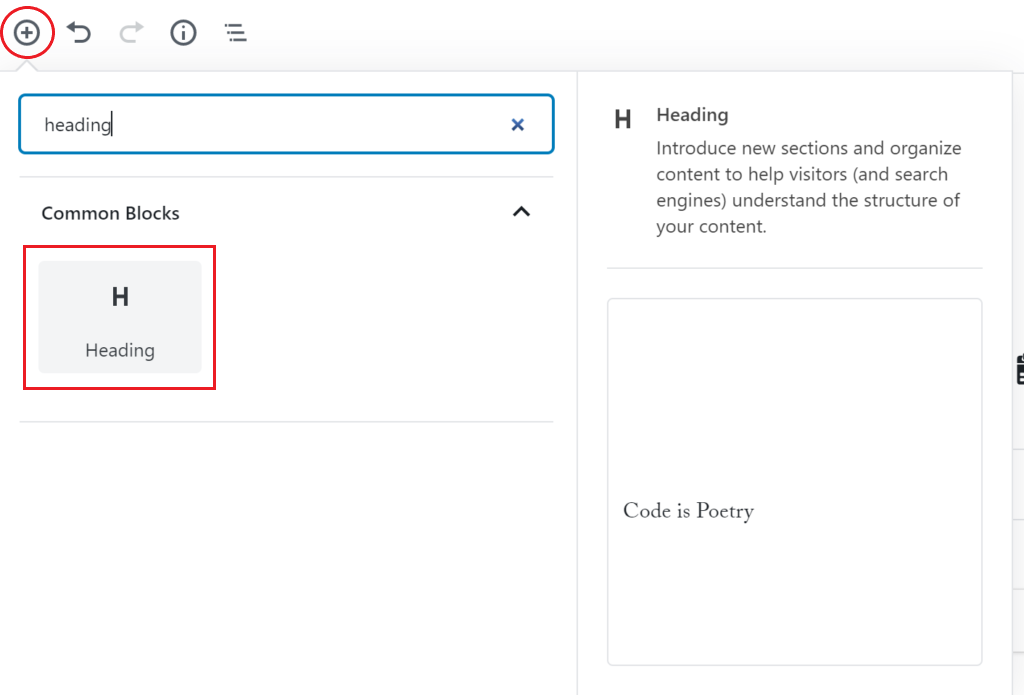
Like paragraphs, you can create a heading by using the “+” symbol to the left of the first paragraph block and selecting the icon for Heading.

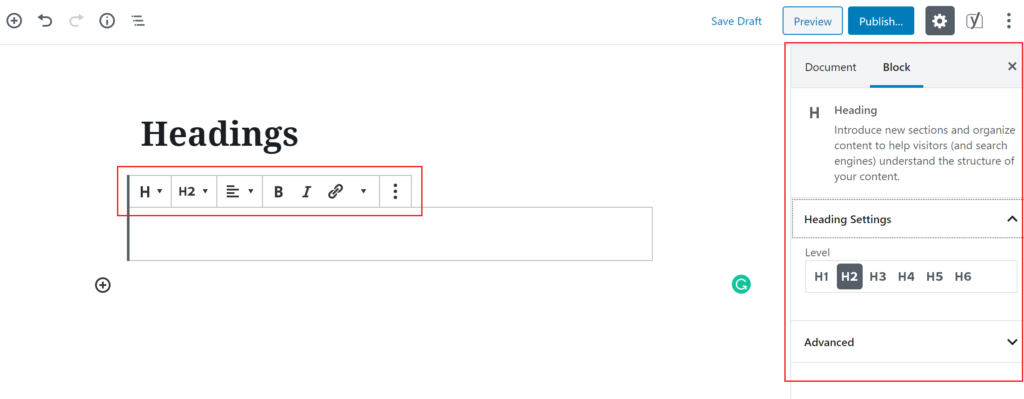
Doing so will allow you to change the heading size in the block editor to the right of the screen. You can either edit your heading sizes in the block editor or in the toolbar that appears directly above the heading block. You also have the option to change the text alignment of your heading to left, center, or right aligned.

Below are examples of all the heading sizes, along with normal paragraph text for comparison. Note that the Page Title and Heading level 1 are the same size, with the exception that the Heading 1 is not bolded:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Normal paragraph text
Adding a CSS Class
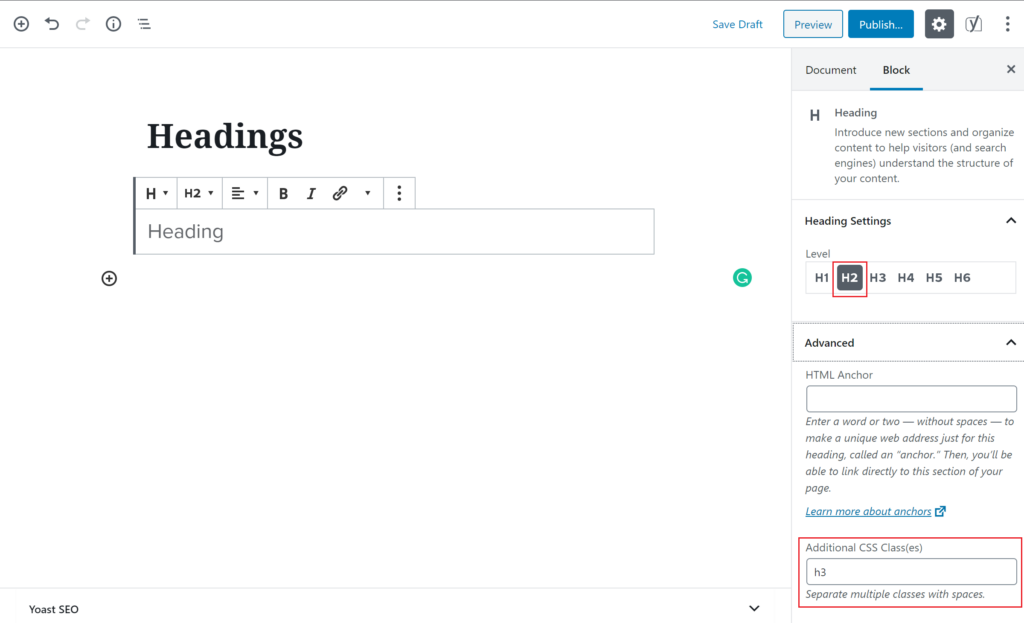
Adding a CSS class is a great way to get the heading style you prefer while still maintaining an appropriate heading order. If you prefer the style of a level 3 heading over a level 2 heading, simply add a level 2 heading with an “h3” class.
To add a class in WordPress, open the Advanced settings box under the block settings to the right of your screen. Then type the heading style you wish to achieve under Additional CSS Classe(s).