Deleting Media
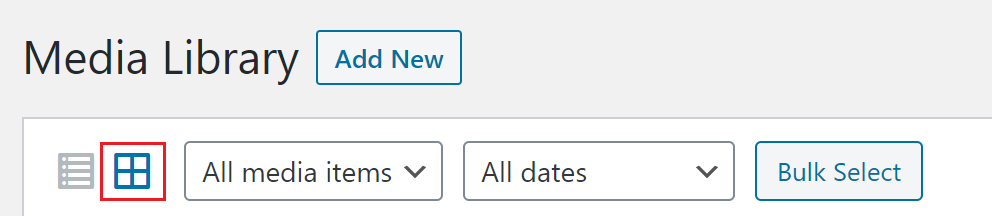
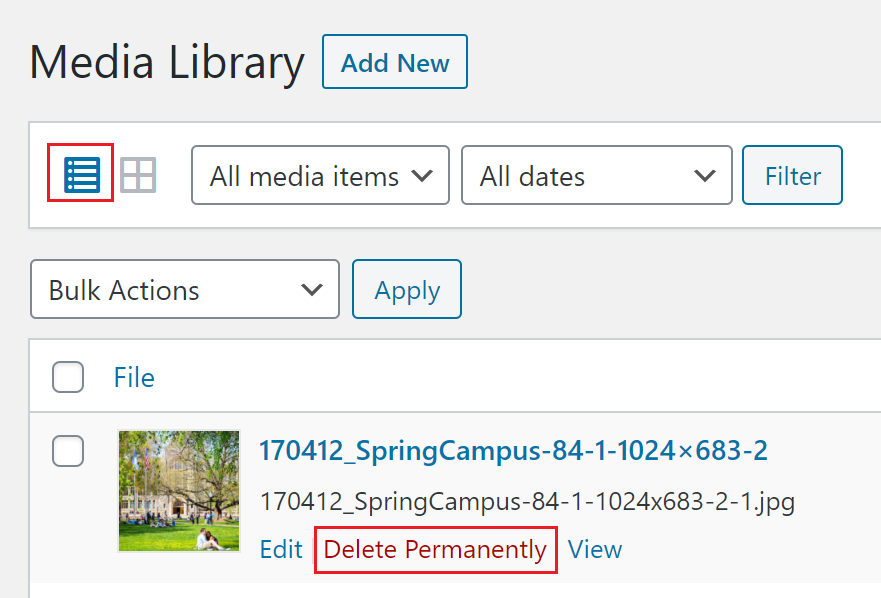
Editors can permanently delete any file in the Media Library. To do so, open the library by going to Media > Library. The Media Library can be viewed as a Grid or as a List.
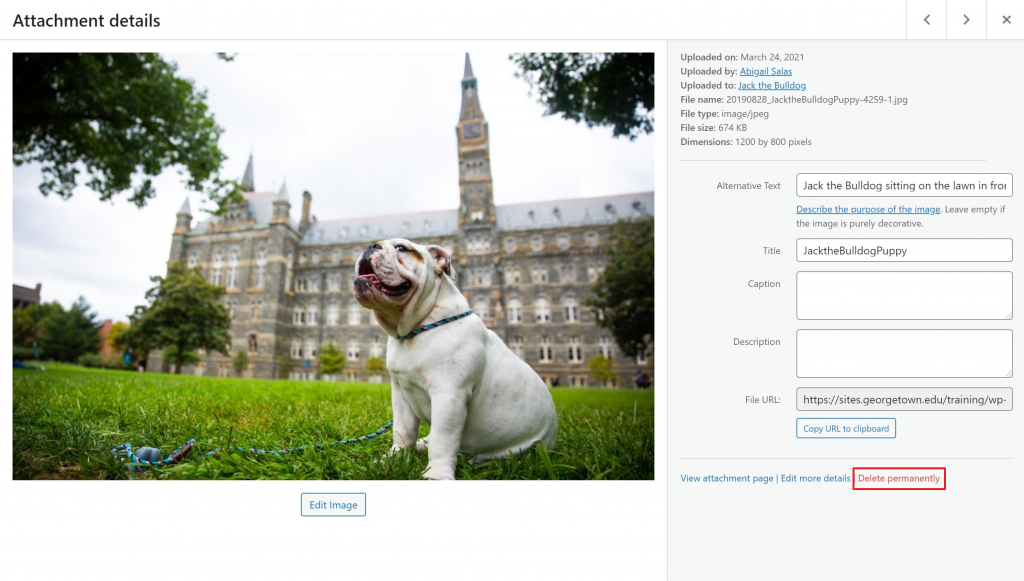
In the Grid view click on the file to be deleted, and the attachment details will open.

To delete the file, select the red “Delete Permanently” link.

Or in the List view, hover over the file and click on the “Delete Permanently” link that appears.

Note that unlike posts, pages, and comments, deletions from your media library are permanent and will not be moved to a trash folder.
Bulk Deletion
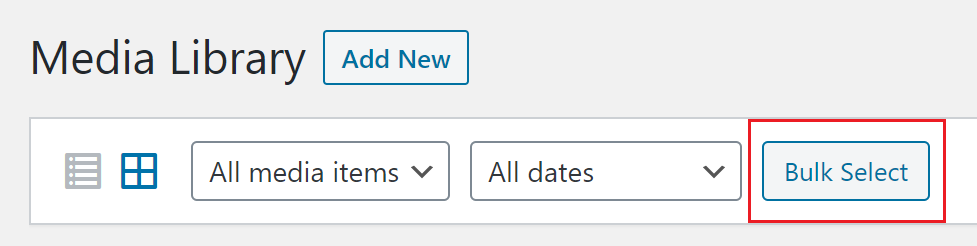
To delete multiple files from the Media Library, go to Media > Library.
If the Grid View is open click the “Bulk Select” button.

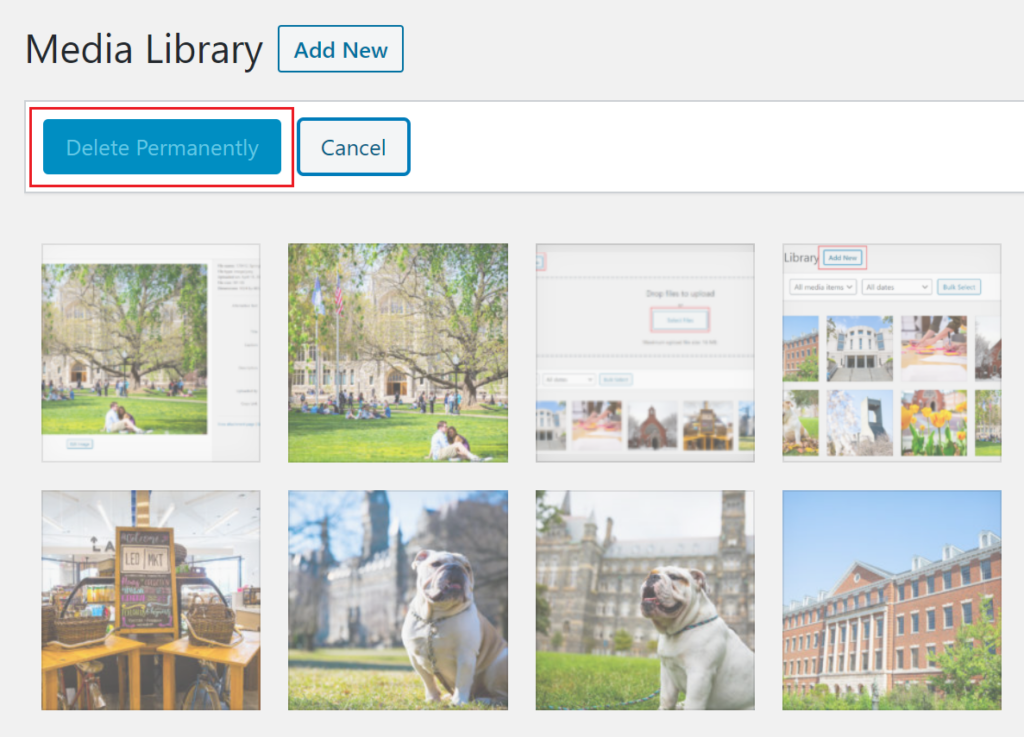
Then select the unwanted files and click the “Delete Permanently” button.

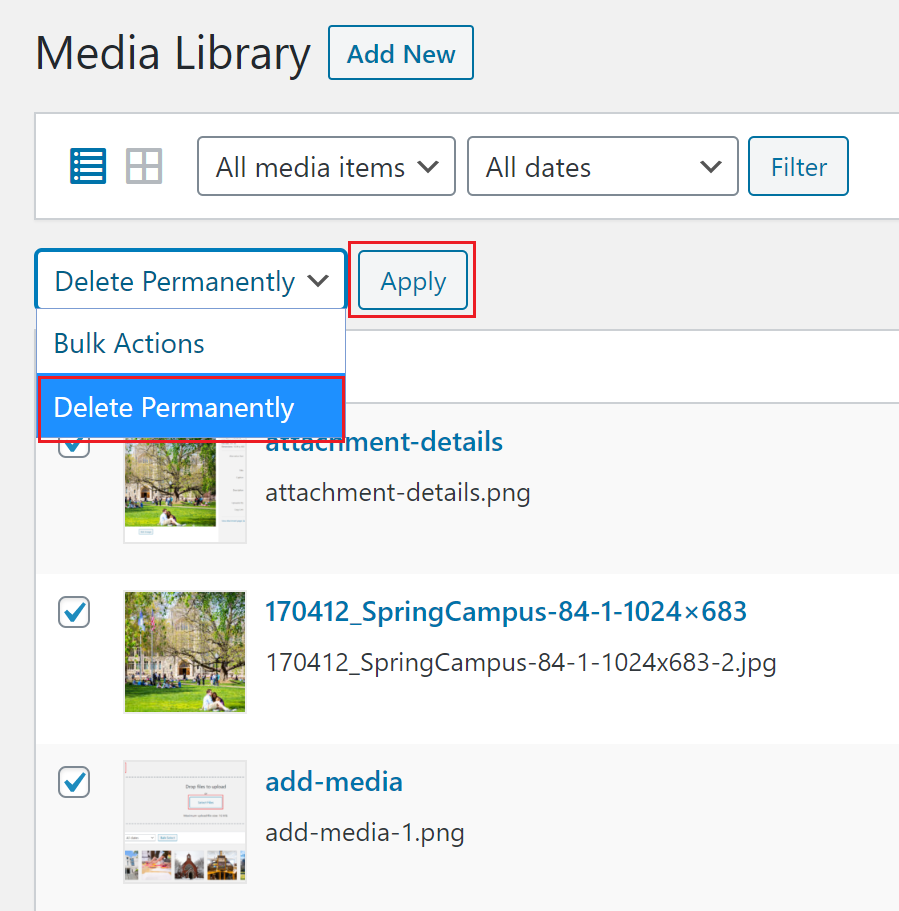
If the List view is open click on the boxes next to the files to be deleted.
Then change “Bulk Actions” to “Permanently Delete” and click the Apply button.