Links
A link is a word, group of words, or image that you can click on to go to a new page or a new section within the current page. There are a couple of different links in WordPress:
Creating Links
Internal Links
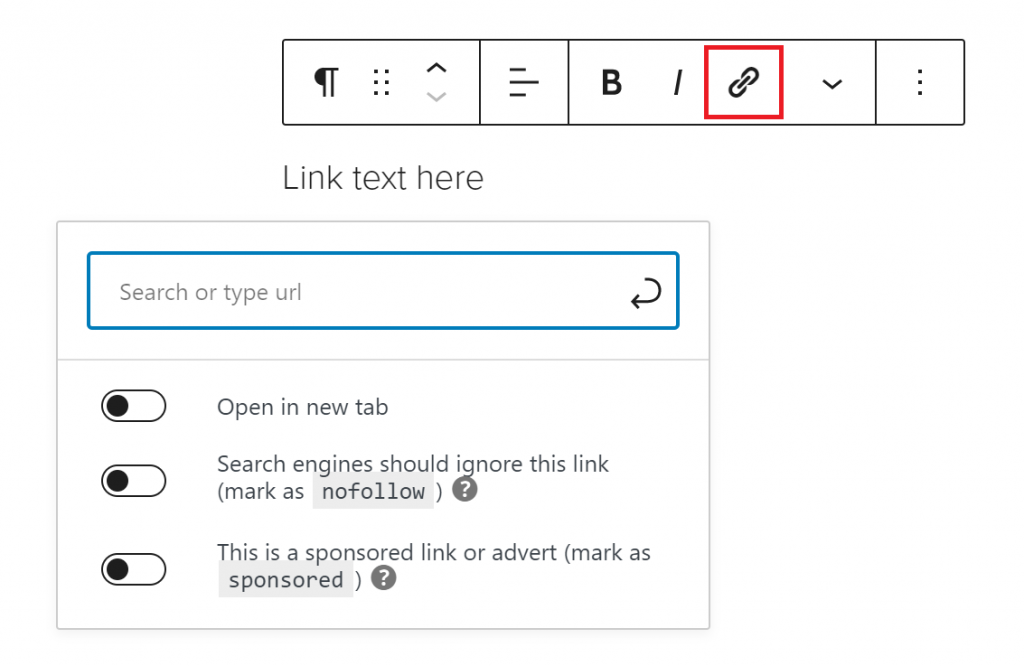
An Internal Link refers to any link within your site. To create an internal link, or a link to another page on your website, begin by typing your desired link text. Once you have finished, highlight your link text and click the link icon.

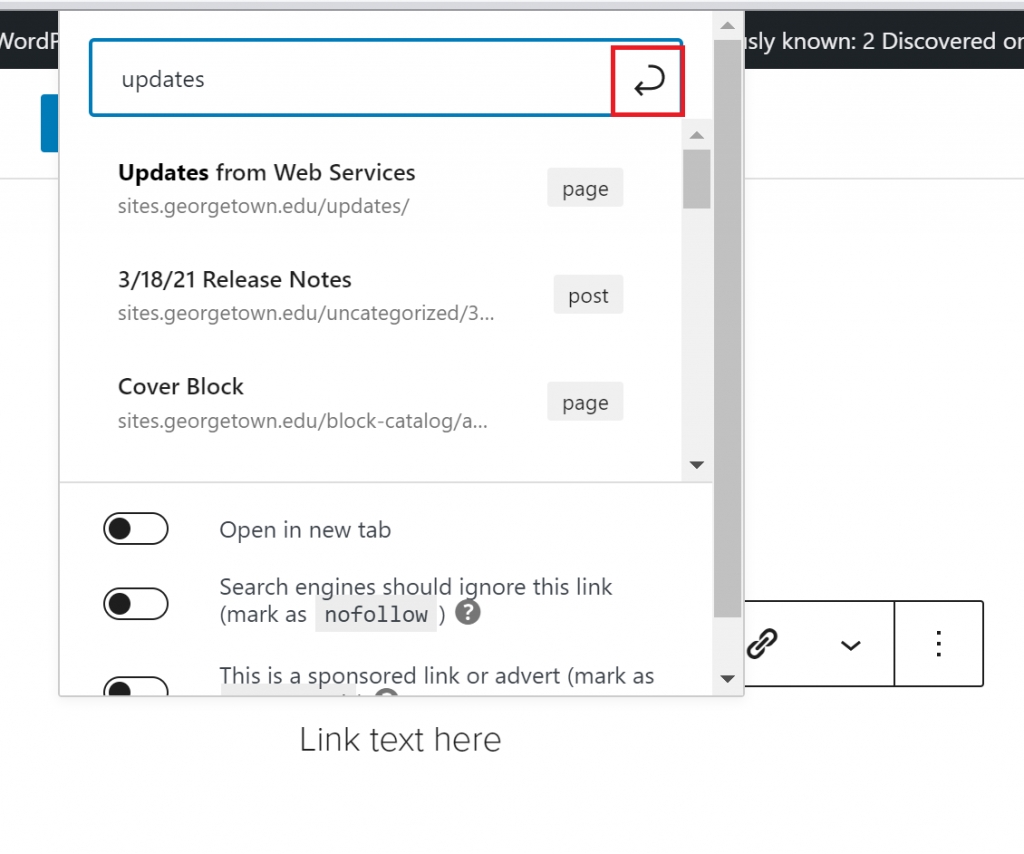
Next, type in the name of the page or post you wish to link to, select the page/post from the dropdown, and press the apply button.

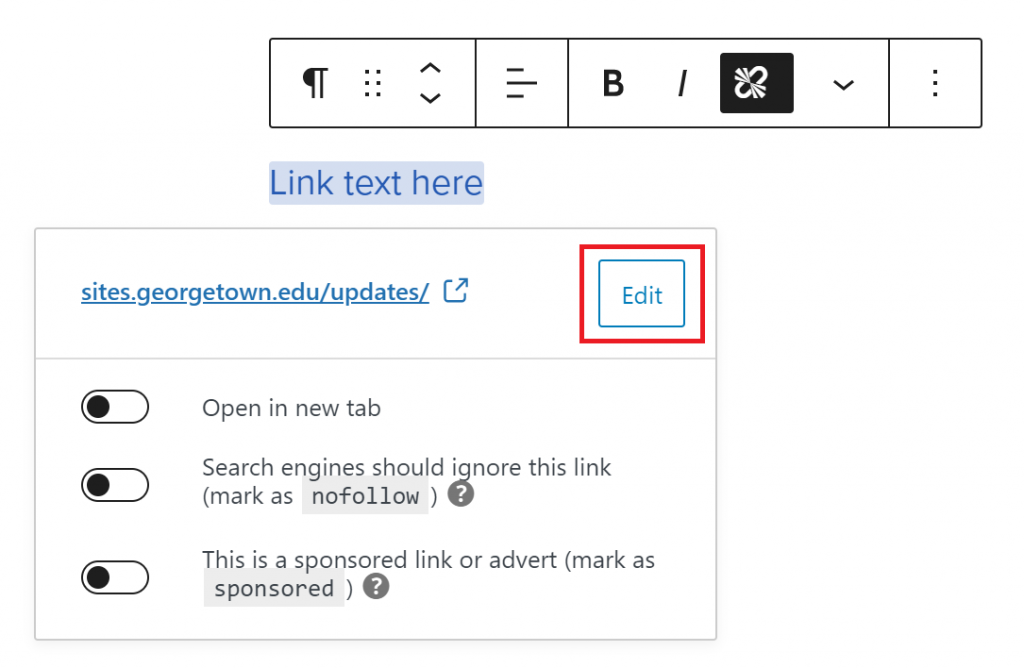
Once you press the apply button, the link should turn blue. It’s a good idea to click on the link to make sure the URL is correct. You can edit the URL by clicking the edit icon.

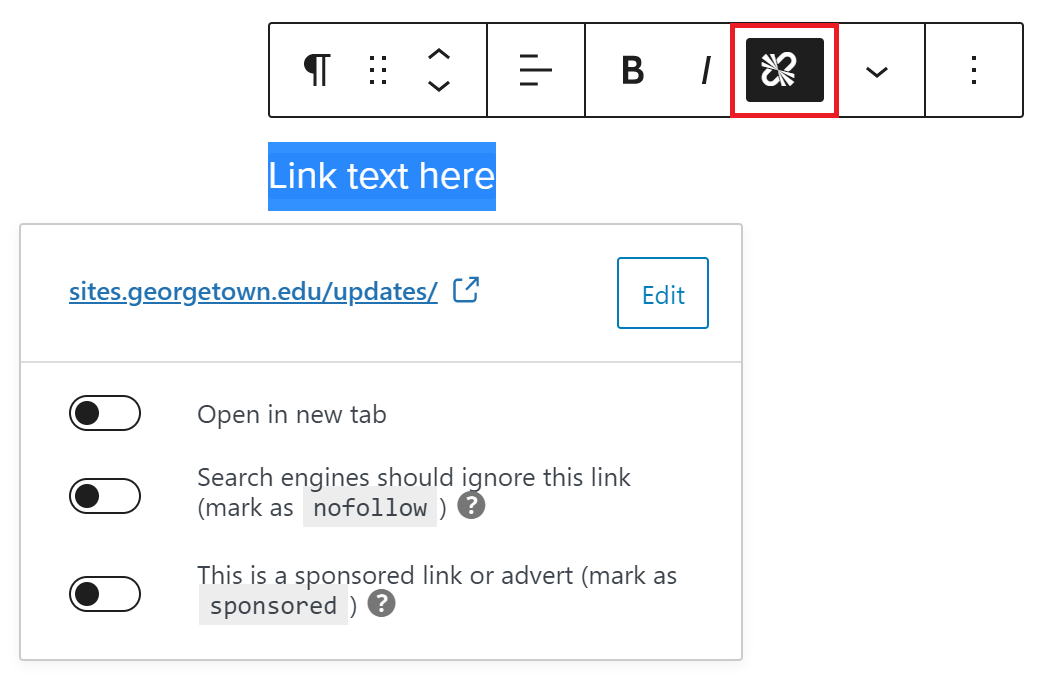
To delete a link, highlight the link you wish to delete and select the unlink icon.

External Link
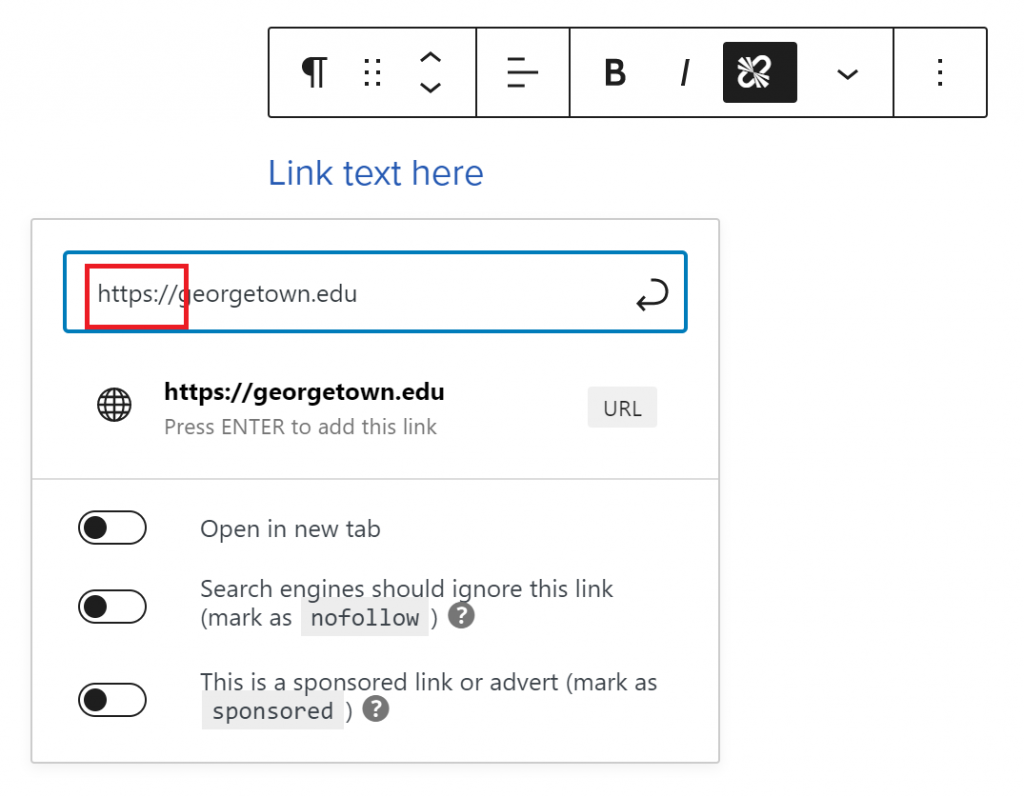
To create an external link follow the same steps to create an internal link, expect when you type in the URL make sure to include https:// at the start.

Image Links
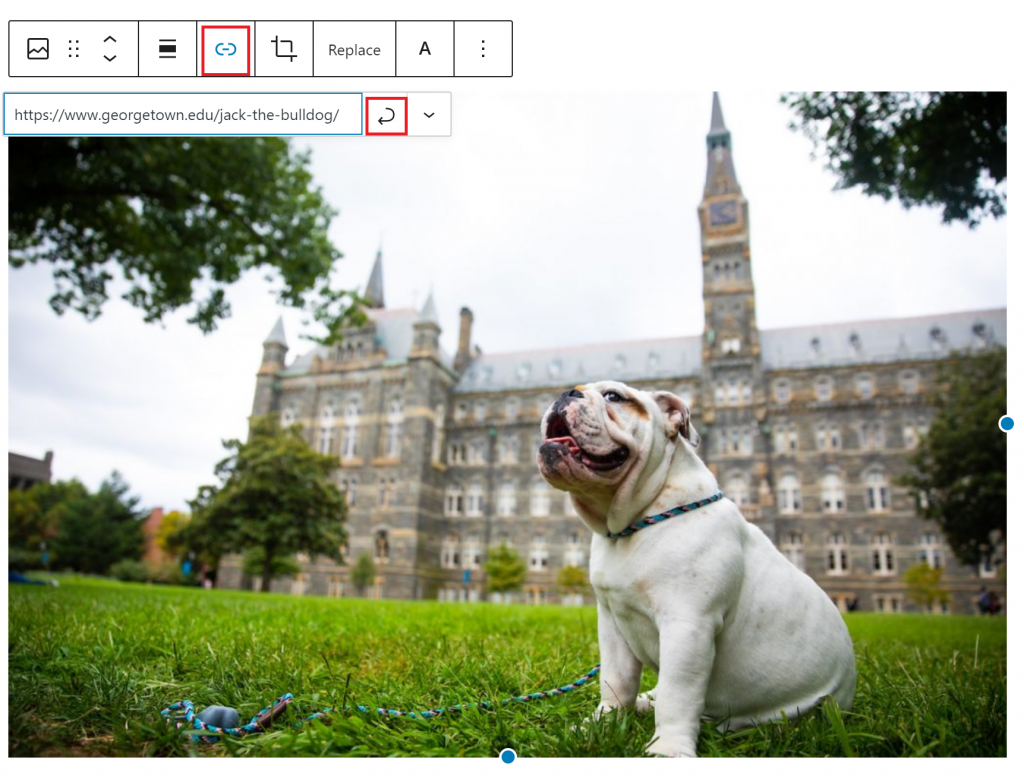
To add a link to an image simply select the image then select the link icon in the toolbar above the block. Next, paste your desired URL in the blank and hit “apply”.

Anchor Links
Anchor links are a great way to make pages with lots of content easier for users to navigate. There are two parts to creating an anchor link. Assigning an anchor point (where you want the page to jump to), and creating the anchor link (the link you click on).
To begin, write out all of your content.

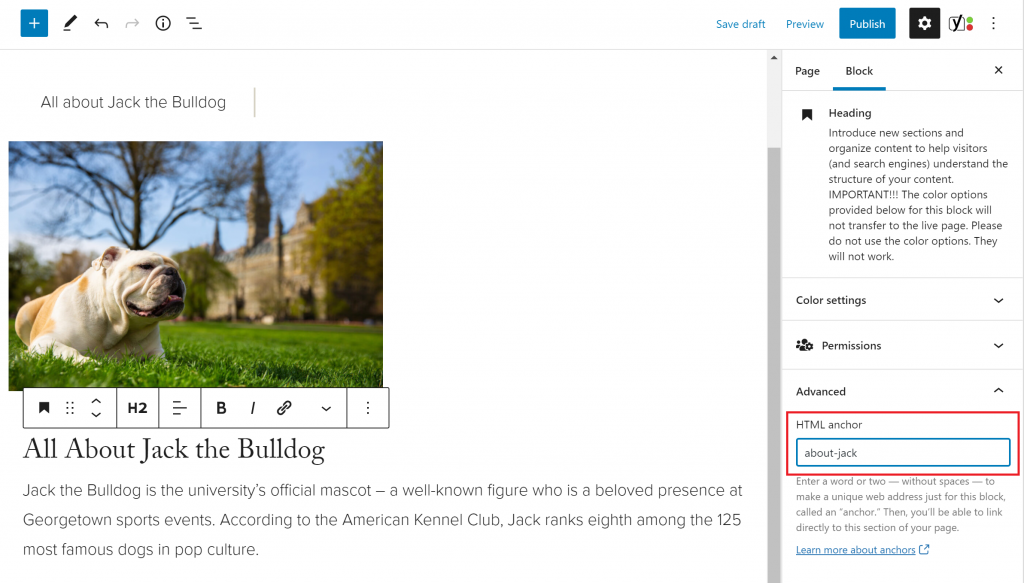
Next, you want to create your anchor point. Create the point by clicking on the block and opening the block settings. Under Advanced > HTML Anchor enter an ID. It is important to use a unique ID for each anchor you create, and it’s best to make the ID all lowercase and relevant to the text you are choosing to be your anchor point. Do not use spaces when creating the ID; instead, use a dash. Ex: instead of “about jack” use ”about-jack”.

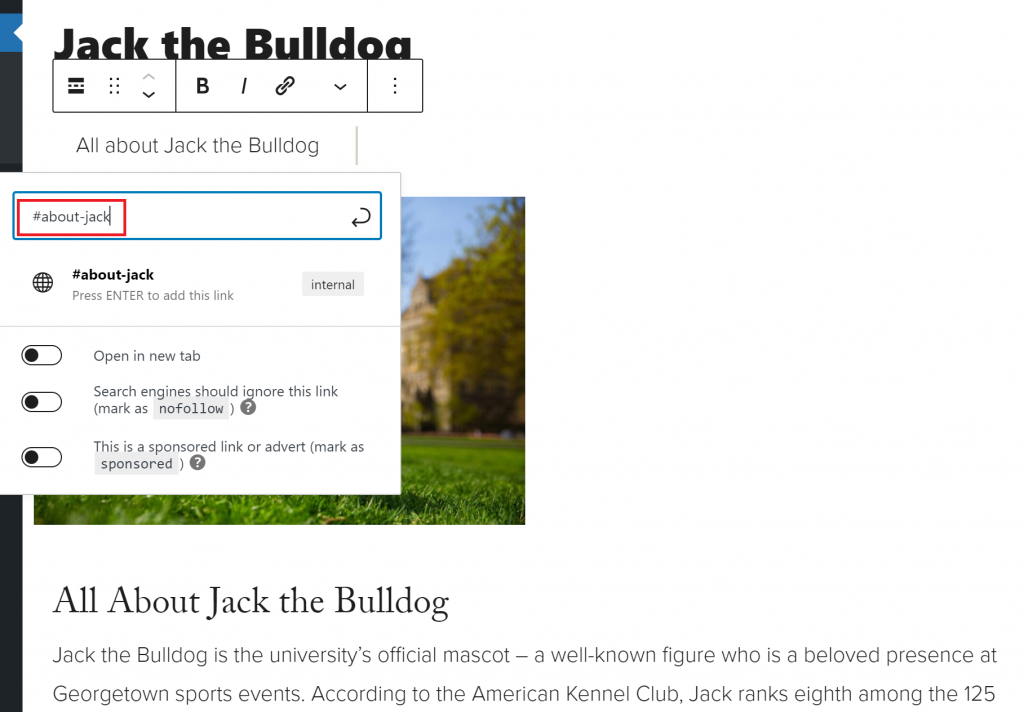
It is now time to add the anchor link. Select the text you want to be your link and click the link icon. Type the ID for your anchor point following a pound/hash: #about-jack. Click the apply button and the anchor link will be set.

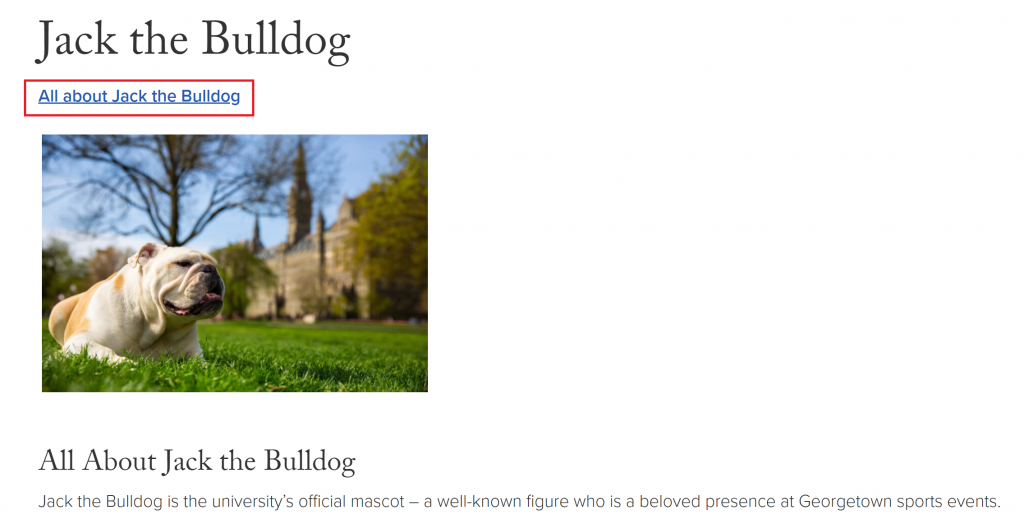
You can test your anchor link by publishing your page/post and clicking the link. It should jump to your anchor point.

External Links
The External Links tab in the Dashboard navigation allows you to link to a page that is not on your site. By adding an external link here, you can then include this link in a News by Category or Tag or Selected News feed.
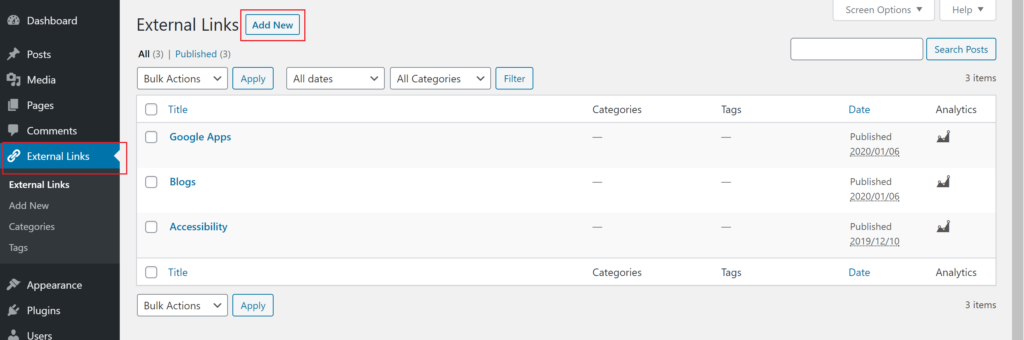
To view the external links on your site, click on the External Links tab. A list of all external links already on your site will appear.
To add a new External Link, click the “Add New” button.

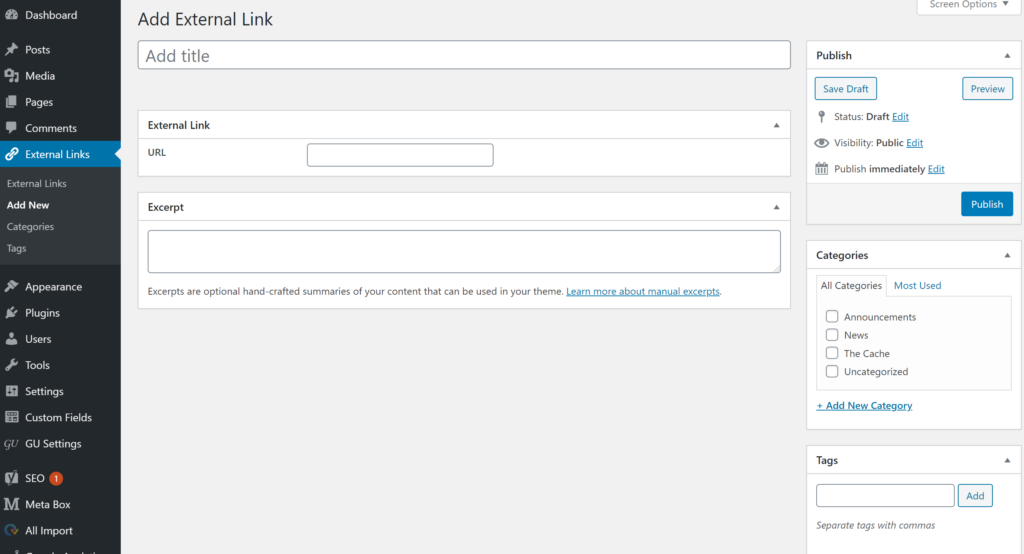
This will open an editor where you can add the URL for the link to the URL field.

Add a title and an excerpt for the URL in the appropriate fields. These will appear on any pages or news feeds that include the external link.
On the right of the editor, you can optionally assign a category or tag to the external link. This will function the same way as a category or tag on a page or post. View the Category and Tag Documentation to learn more.

You can also add a featured image in the appropriate field to the right of the editor. This image will appear along with the excerpt whenever the external link is pulled onto a page.

You can also edit the publication status, visibility and date in the publication box. This will function the same way as scheduling a post or page.

Save the external link by clicking the “Publish”.
