Test 4
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
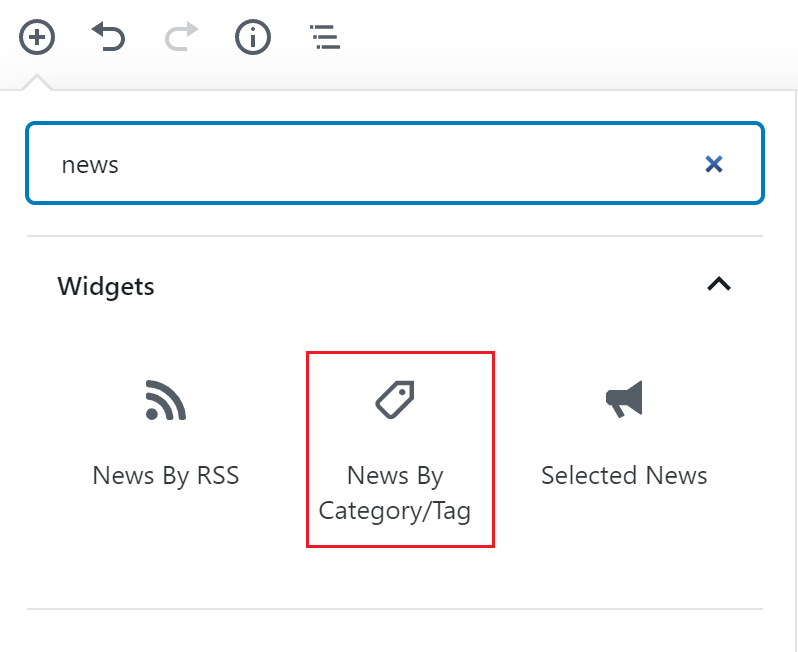
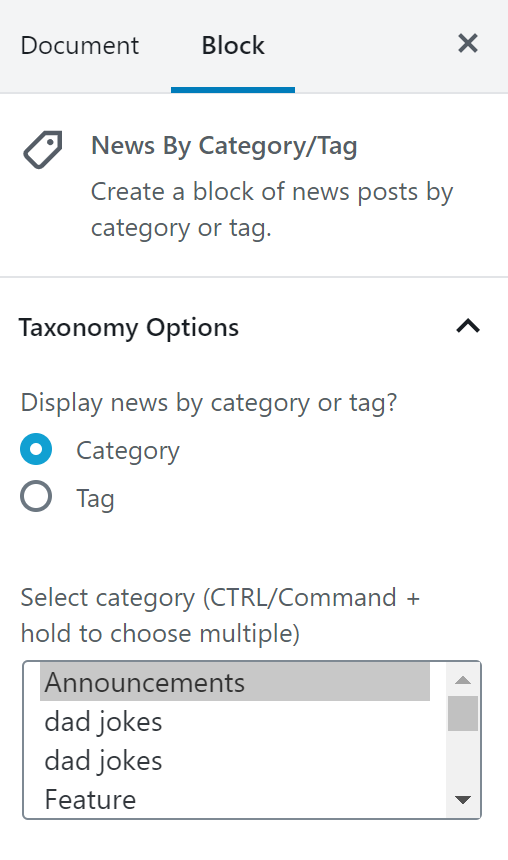
The News by Category/Tag block allows editors to pull in pages, posts or external links on their website that have a specific category or tag. For example, if all the posts that are announcements are categorized as “Announcements,” a section can be created on this page by adding a news block with the category “Announcements”. Multiple categories and tags can be pulled into one News section.



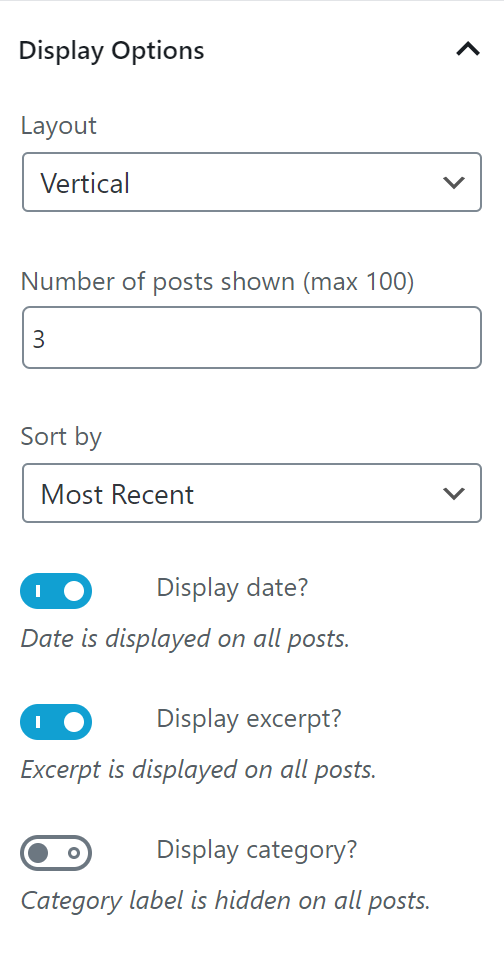
There are five layout options for the News blocks, Horizontal, Vertical, Magazine, Left Sidebar, and Right Sidebar.
Test 4
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 3
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 2
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 4
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 3
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 2
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 1
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 4
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 3
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
Test 2
January 24th, 2020
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent placerat mi id justo eleifend, molestie viverra nulla posuere. Donec consectetur purus eu hendrerit interdum.…
The sidebar layouts will appear to the left or right of the content on your page and will only display the title. You can add a heading within the news block in the block settings under “Block heading”.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus consectetur blandit odio ac congue. Aenean non massa urna. Phasellus dui ante, dapibus sit amet orci vel, sollicitudin bibendum justo. Donec eleifend, ligula sit amet ultricies malesuada, eros ipsum placerat diam, ut consequat mi eros vel mauris. Aliquam vitae massa in mauris aliquam commodo. Vestibulum tincidunt, metus sit amet porta ornare, mauris metus consequat enim, non porta ipsum nisi in lectus. Curabitur suscipit justo dictum felis congue, in faucibus justo auctor. Vivamus porta nisl felis, id faucibus turpis fringilla at. Pellentesque vel arcu mollis, sollicitudin mi quis, dictum lacus. Morbi consectetur nec neque et egestas. Cras felis turpis, semper a metus vitae, vulputate lobortis nunc. Donec iaculis augue et suscipit cursus. Fusce et aliquet erat. Aliquam volutpat tempor velit, vel ultricies ipsum congue non. Maecenas mi lectus, aliquet vel dignissim id, efficitur at ligula.
Pellentesque hendrerit arcu eu quam vehicula pharetra. Curabitur sed turpis tempor, iaculis odio euismod, semper leo. Cras sit amet metus in tortor semper dapibus. Nam vulputate ac tortor ac interdum. Praesent magna tortor, congue in vehicula ut, lacinia non odio. Fusce in nisl a lectus viverra dictum ac ac risus. Cras pretium sapien quis suscipit mollis. Donec at tincidunt ante, in commodo risus. Praesent ex sapien, feugiat at scelerisque eget, imperdiet in erat. Donec sed porttitor leo, ac sodales enim. Curabitur convallis rhoncus semper.