Data Table
Tables should only be used to present data, and should not be used as a formatting tool. If you are unsure about the appropriate situations to use a table, feel free to reach out to the Web Services team at webservices@georgetown.edu and we can advise you.
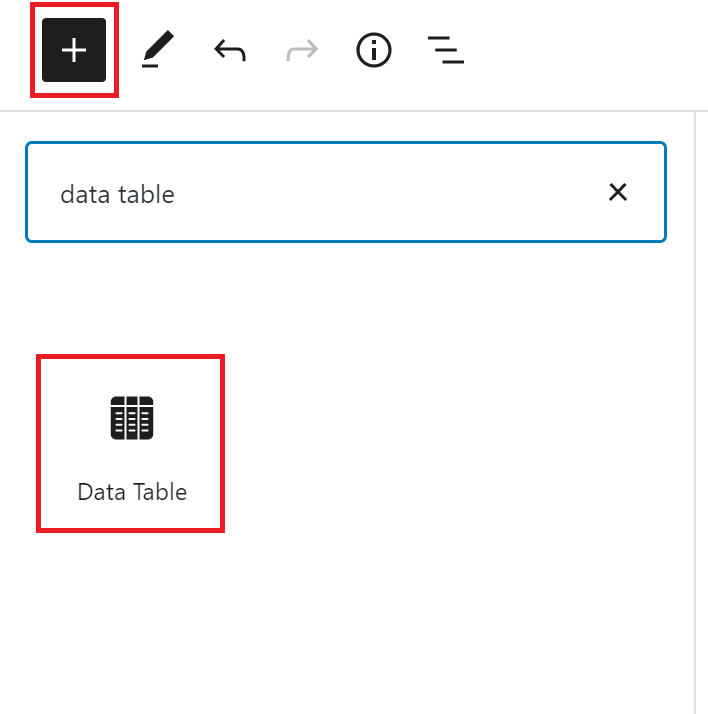
To insert a data table, click on the “+” button to add a block and type in “data table” in the search bar.

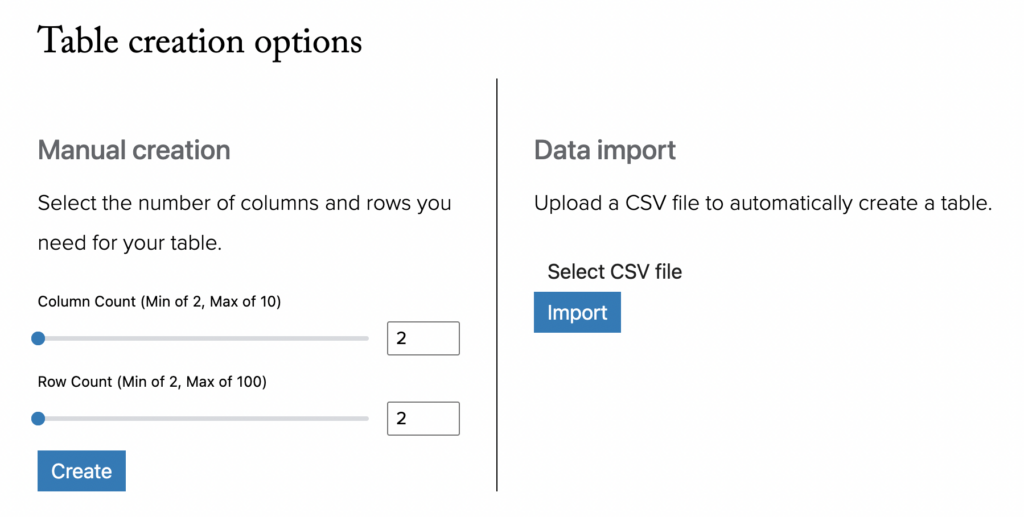
Upon adding the block, you’ll have the option to manually create a table or create one via a CSV upload.

To import data via a CSV file, click the “Select CSV file” text. Then, select the desired file and click “Import”.
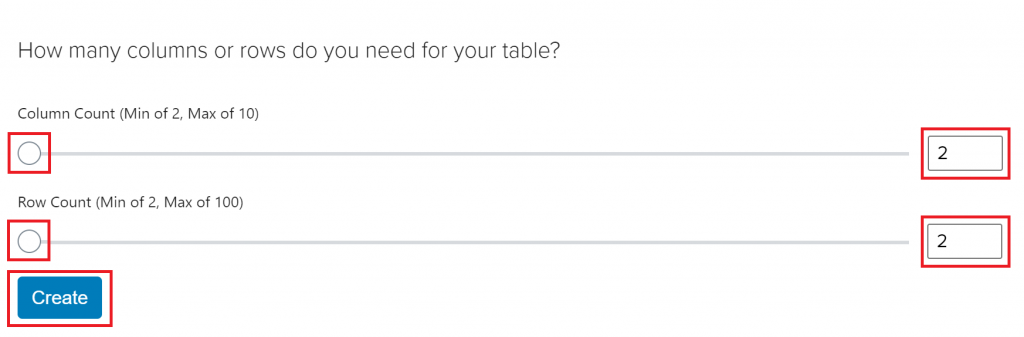
For manual creation, you will be asked to specify the number of columns and rows the table will have. You can do this by moving the slider or by typing the number in the text field. You can add between 2-10 columns and 2-100 rows per table. Click the “Create” button.

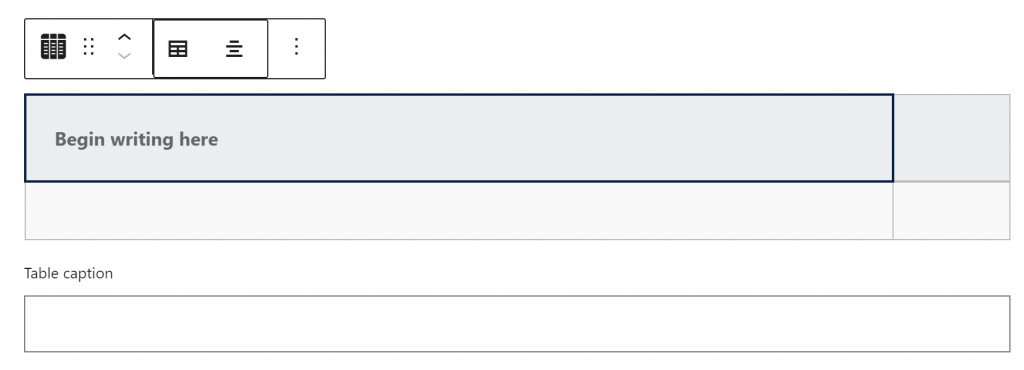
Once you have the blank table you can begin to add content by clicking on the desired cell and typing.

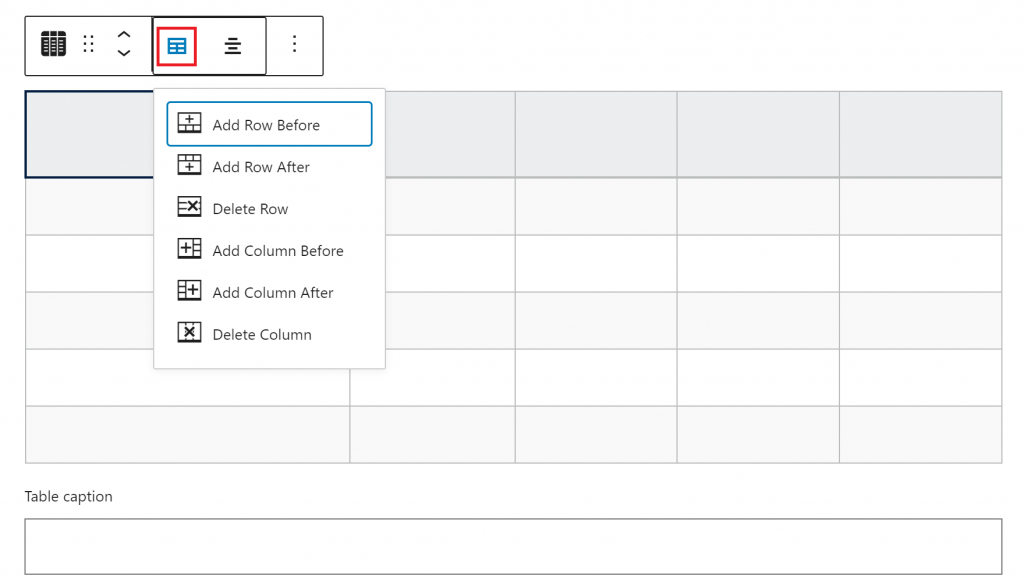
You can add a table caption that will display below the data table and describe its contents in the “Table caption” field. This is especially important if you have more than one table on a page. The table caption can be especially helpful for users who utilize screen readers to navigate your website.
To add or delete rows or columns from the table, click the table operations icon in the upper left corner.

Additional Settings
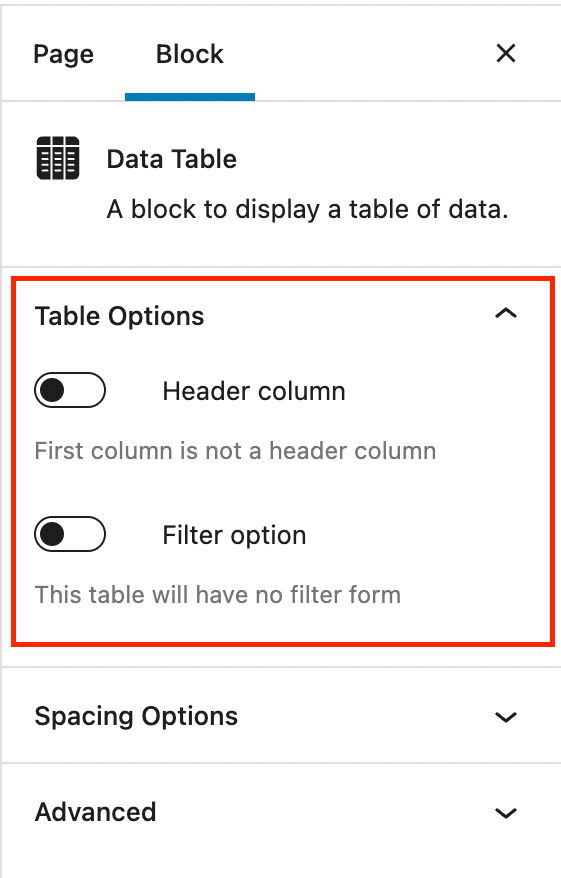
In the block settings on the right side of the page, you are able to add the first column as a header and/or create a filterable table by toggling the “Header column” and/or “Filter option” on.

Toggling on the Filter option will add a keyword filter form above the data table.
The data table block works the same on Whitehaven Georgetown sites as well as DP sites (i.e. the main site, McCourt, and SFS).
Examples
Data Table with a Header Column
| Name | Role | Years Active | Birthday | Hometown |
|---|---|---|---|---|
| Agnes | President | 12 | January 2 | Washington, DC |
| Bert | Secretary | 8 | February 9 | New Orleans, LA |
| Charlie | Marketing Manager | 6 | March 16 | Los Angeles, CA |
Filterable Data Table
| Name | Role | Years Active | Birthday | Hometown |
|---|---|---|---|---|
| Agnes | President | 12 | January 2 | Washington, DC |
| Bert | Secretary | 8 | February 9 | New Orleans, LA |
| Charlie | Marketing Manager | 6 | March 16 | Los Angeles, CA |
