Expandable Content
Expandable content in WordPress are heading-style expandable links. Heading-style expandable links have a heading link that acts as a trigger to expand and collapse a container of content. There is no minimum; a page may contain as few as one expandable section and as many as you like.
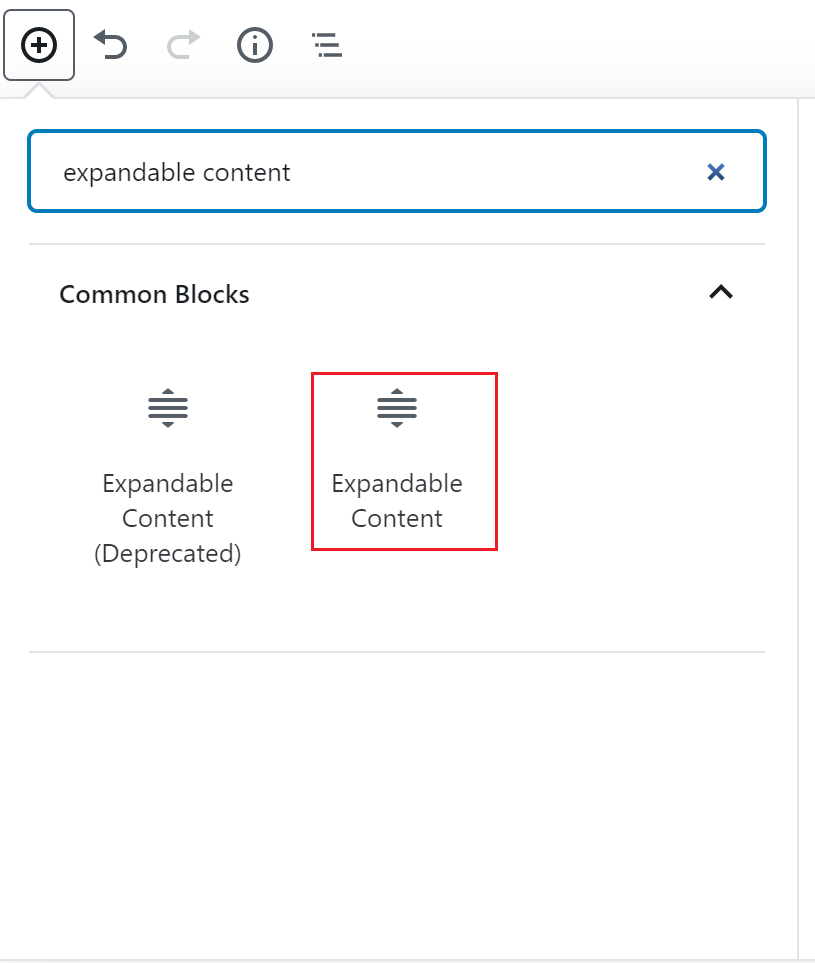
To create expandable content, search for and add an Expandable Content block from the block search. Note the “Expandable Content (Deprecated)” block should not be used as Web Services is removing the block and replacing it with the new Expandable Content block.

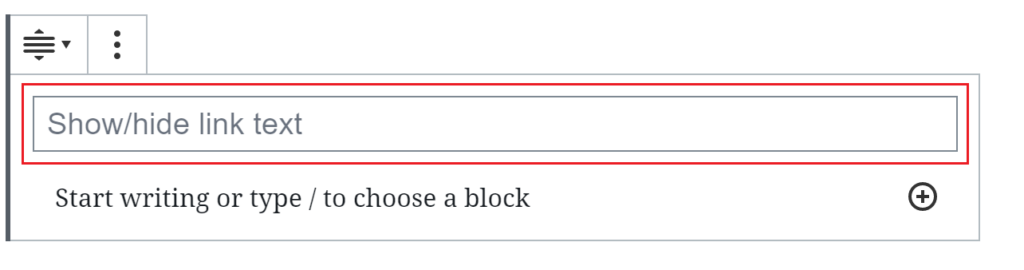
Add text into the “Show/hide link text” field to create a title.

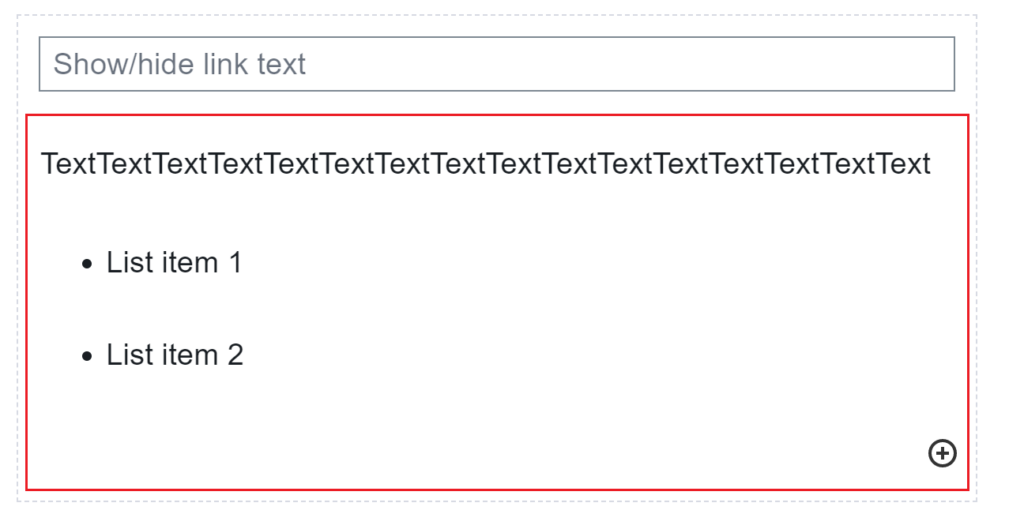
Add content to the associated field beneath the heading link by typing in the field or inserting a paragraph, list, image or button block. This content will appear when the heading is clicked.