Icon Grid
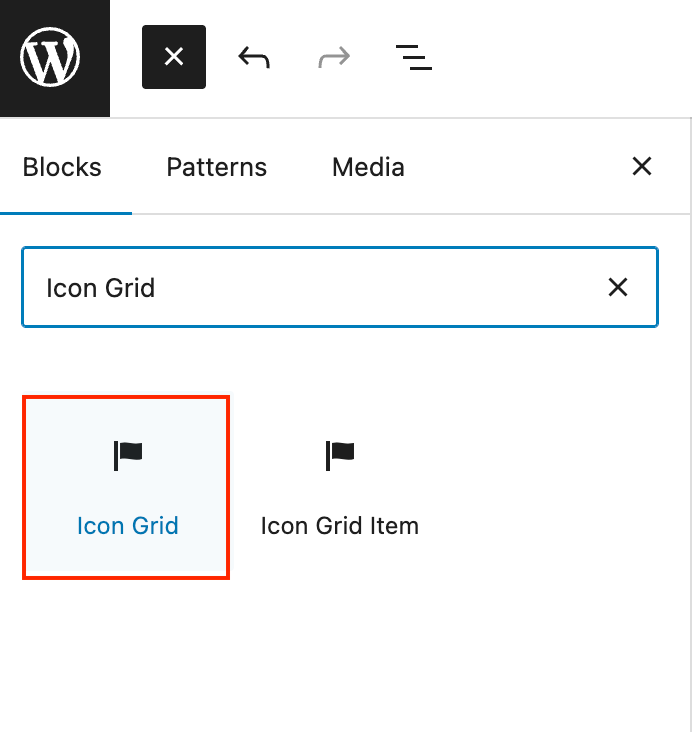
To add an Icon Grid block, search for “Icon Grid” in the block search or locate the Icon Grid block. Select the Icon Grid block.

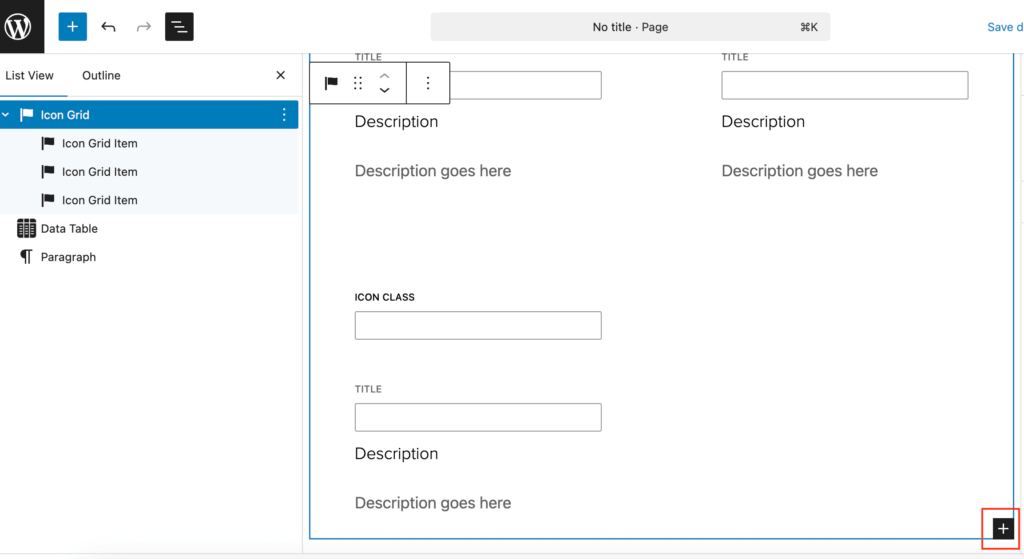
The Icon Grid editor will open with a default of three Icon Grid Items. To add more grid items, click the plus sign at the bottom of the block editor.

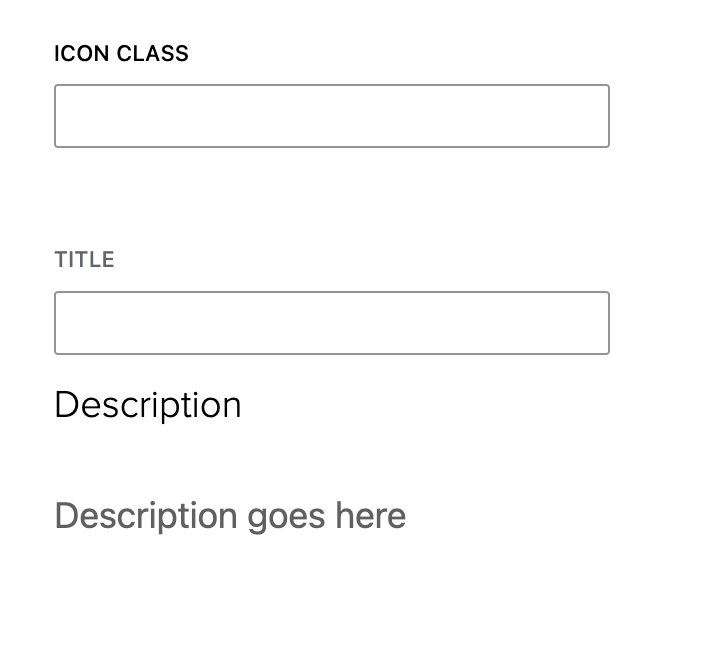
To add content to a grid item, click on one of the Icon Grid items. Inside, you can add the Icon class, Title, and an optional description.

You can search for different icon options from the Font Awesome Icon list. Once you’ve found an icon you like, copy the class name and paste it into the Icon Class field.
Add text associated with the icon in the Title and Description fields.
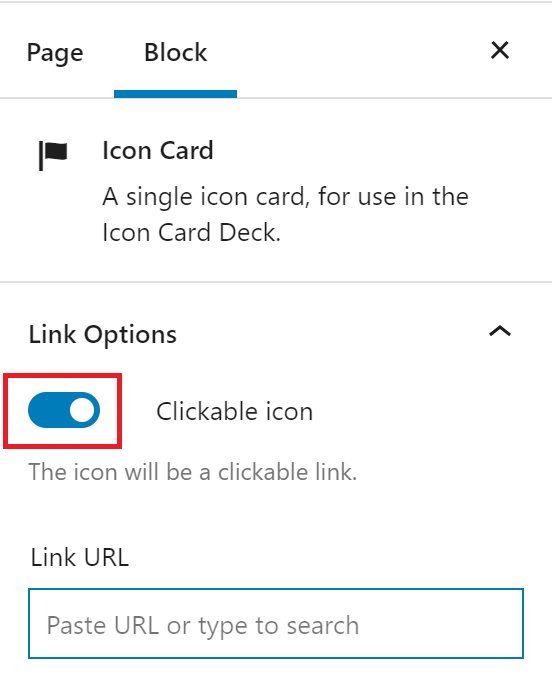
To create a link using the icon, click on the grid item and go to the inspector panel on the right. Toggle the “Clickable icon” option on and add your URL in the text box below.