Block Catalog
What is a block?
A block is a reusable design pattern that, with other types of blocks, can be used to create a web page. Similar to how newspapers organize their content for publications, a block contains content that shares a common look and feel throughout a website whenever a type of block is used. Examples of blocks include a paragraph, heading, news, and highlight, just to name a few.
Why is it useful to design in blocks?
Designing in blocks is a form of modular design. Modular design has been used in other fields of work. The practice has been used in print publications, architecture, and in the automotive business. For the web, the benefits of thinking modular are:
- Better control of how to layout types of content throughout a website.
- Purposeful and consistent look and feel of Georgetown’s brand.
- Easier to manage, since updates can be focused on an individual block, and not with updating the entire template of a website. This also means continuous improvements of blocks and introducing new blocks for a particular type of content.
- Faster turnaround of development and updates, since changes will be smaller in scale.
- Targeted redesigns by creating new page designs via the use of blocks.
Adding and Editing Blocks
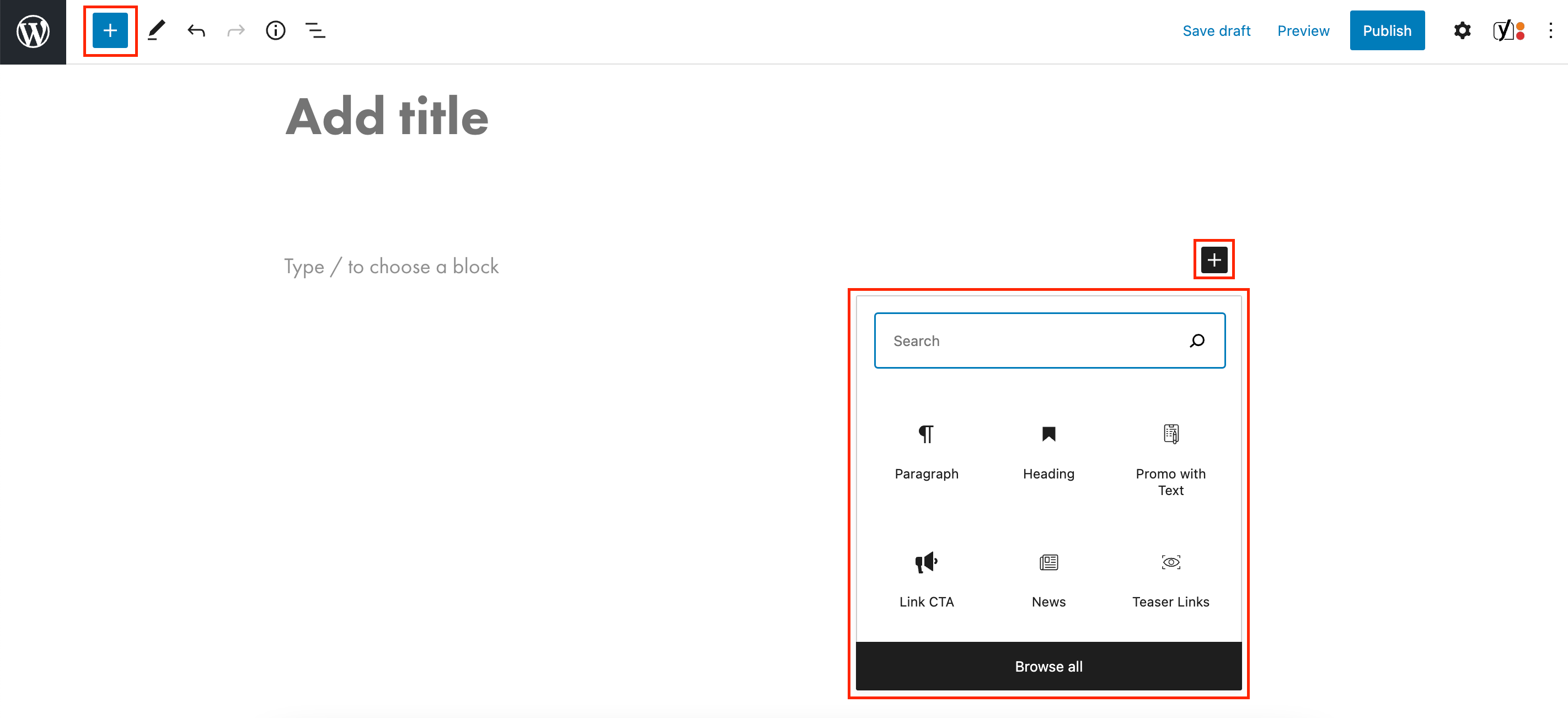
When creating a new page or post, there will be a default paragraph block in the editor that says, “Type / to choose a block”. To add a new block, you can either click on the “+” in the upper left-hand corner of the page, or the “+” to the right of the default paragraph block in the editor. From there, you can choose from a variety of blocks to add to your page.

You can also hover on blocks you have already created to make additional blocks. If you hover on a block you’ve already created, a “+” will appear, allowing you to add a new block.
Each block has its own edit options. For more information on how to edit specific blocks, explore our block catalog.
Deleting Blocks
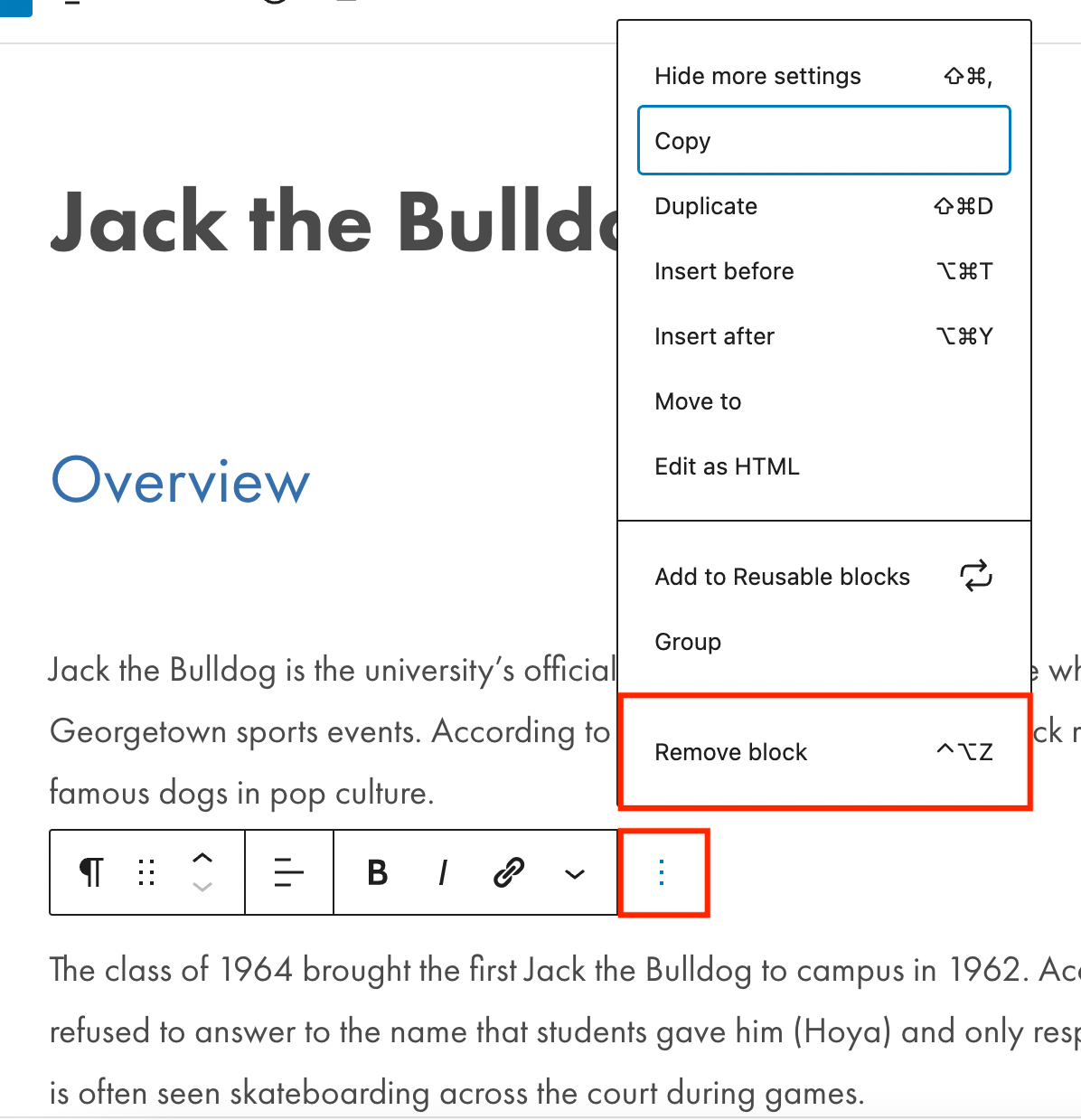
To delete a block, click on the block you wish to delete in the editor. From there, click on the “More Options” button, which looks like three vertical ellipses. Select the “Remove Block” option to delete your block.

List of Blocks
Introduction
To start your page with.
Promote
Highlight specific aspects of your content on a page based on your page’s goal(s).
Calls to Action
Drive your messaging or page’s goal(s) home.
Informational
Organize your content on a page.
Supportive
Provide help provide a supportive role for a page based on your page’s goal(s).
Design and Layout
Break up your content or add a little extra creative design.