Image
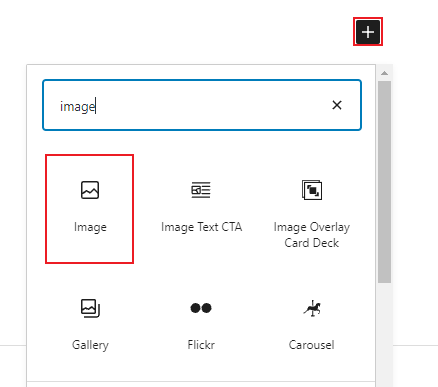
Images can be used to make a visual statement. To add the Image block, click the “+” symbol and search for “Image”. Then, select the Image block icon.

Editing an Image block
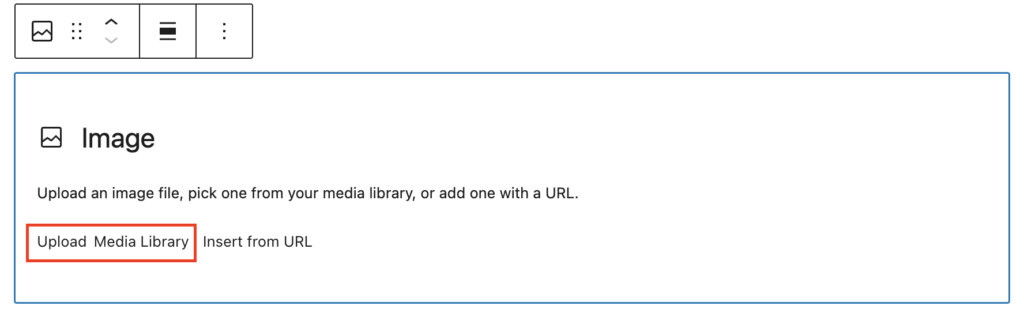
Once you have added the Image block, you’ll have the option to either upload an image or select an existing image from the Media Library.

To upload a new image, click the “Upload” button in the image block. Locate the appropriate image in the computer files and select “Open”. The image will appear in the image block.
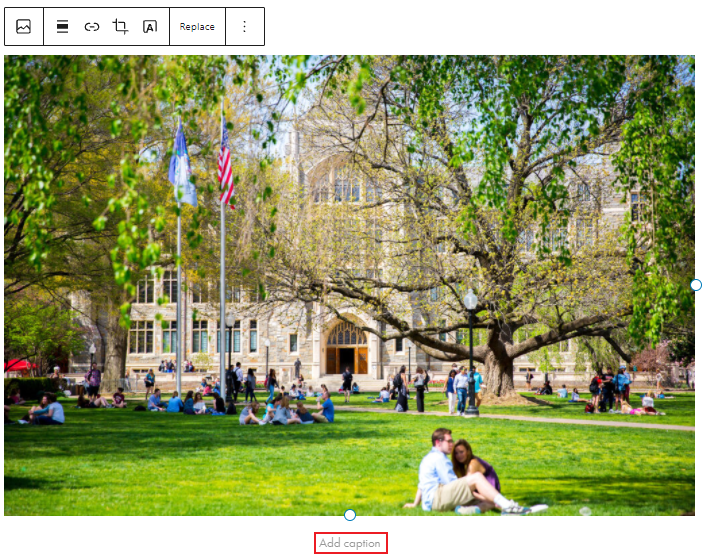
The image caption should appear below the image. Be sure to add alternative text to any uploaded images. For best practices on writing alternative text, visit our Web Accessibility website.

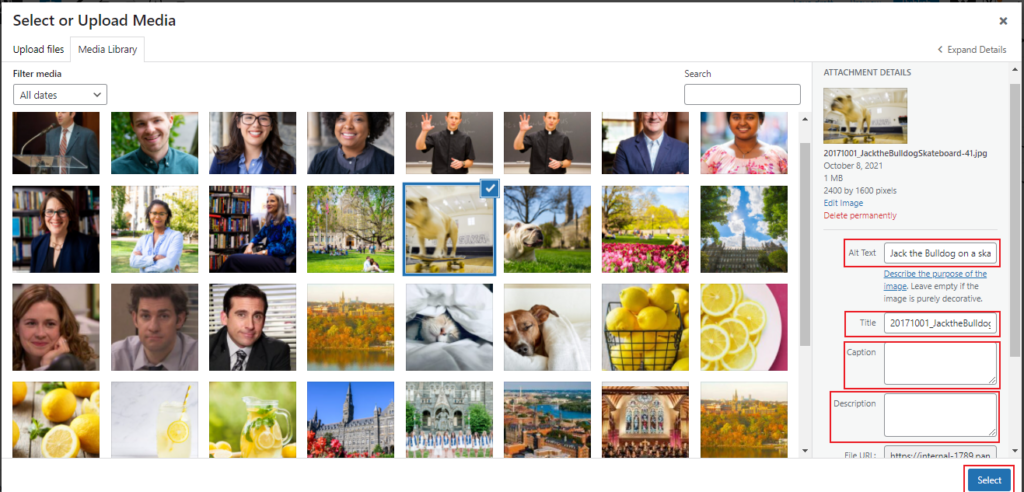
To select an image already uploaded into WordPress, select the “Media Library” button in the image block. There will be two tabs: “Upload Files” and “Media Library”. In the Media Library section, all of the media previously uploaded to the site will be listed.
Select the desired image by clicking on it within the library. Review the alternative text, title, caption, and description, then click the “Select” button.

Replace an Image
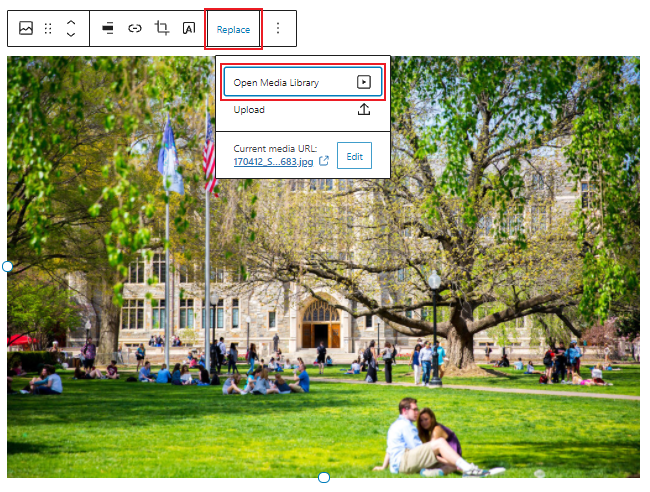
Click on the replace button in the toolbar above the block to open the Media Library.

Click on the image that should replace the existing one. Hit the “Select” button and the old image will be replaced with the selected image.
Delete an Image Block
To delete images from a page or post, first click on the image. Then either hit the “delete” key on your keyboard.
OR
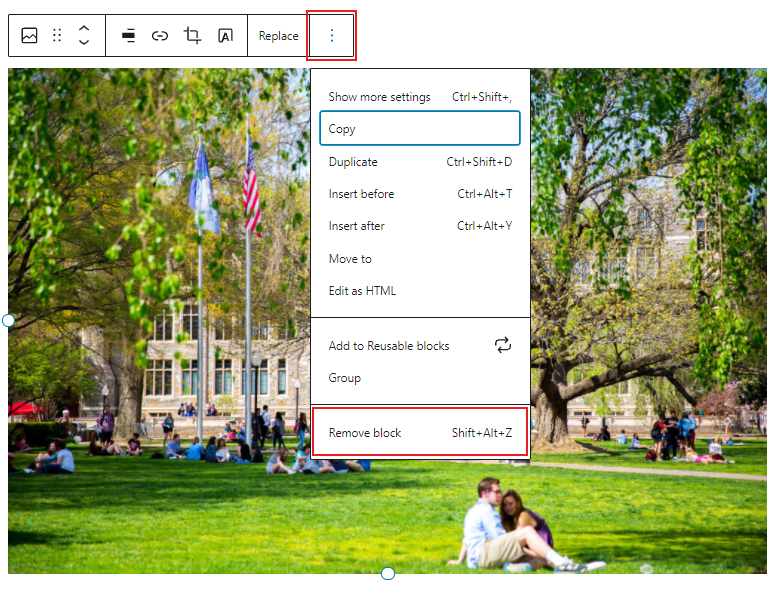
Click on the three dots in the upper right corner of the file bock to open the block settings and select “Remove Block”.

Link an Image
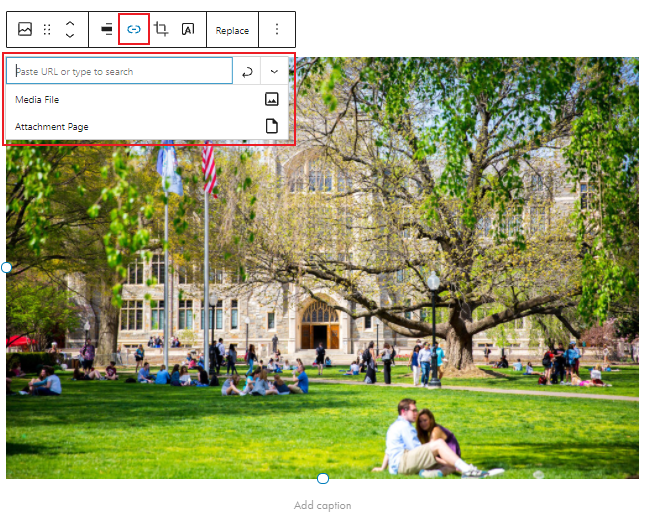
Click on the link icon in the toolbar above the block to add a link to the image. You can add the link by typing the URL for external links or searching for the page title for any internal links.

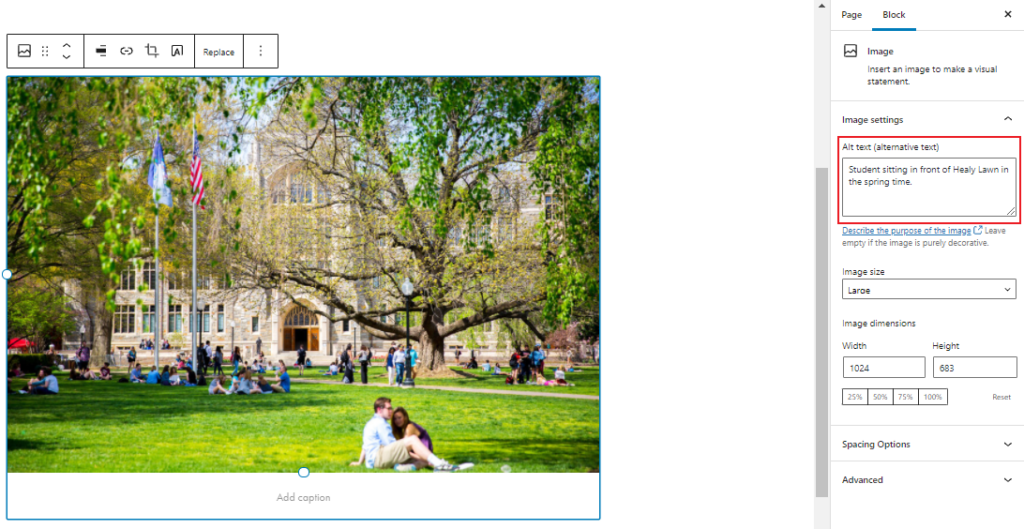
Change Alternative Text
Use the “Alt Text” field to change the alternative text for the image on this page. The Alt Text field controls what text replaces the image in case of slow-loading sites, or for readers using screen-readers and other assistive technology. For best practices on writing alternative text, refer to the Web Services guide on accessibility.

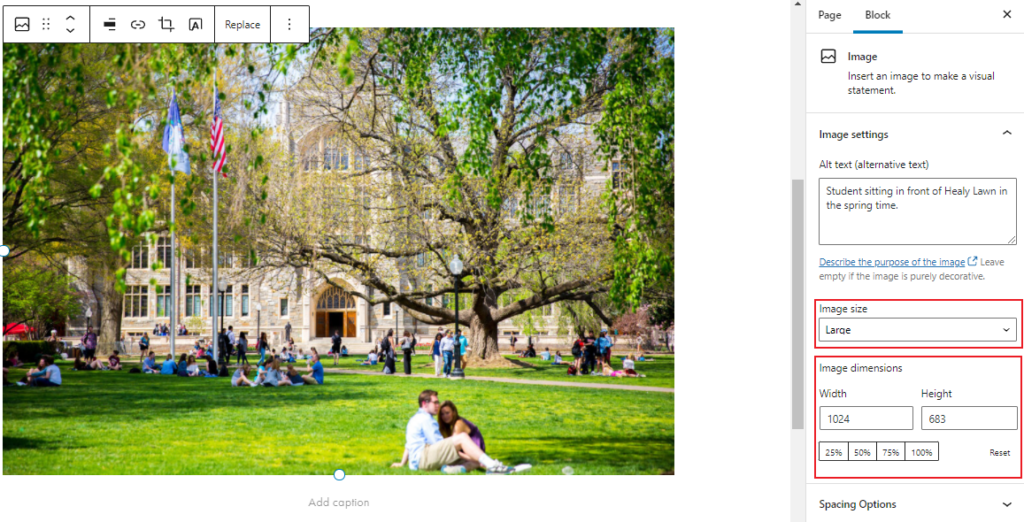
Additional Block Settings
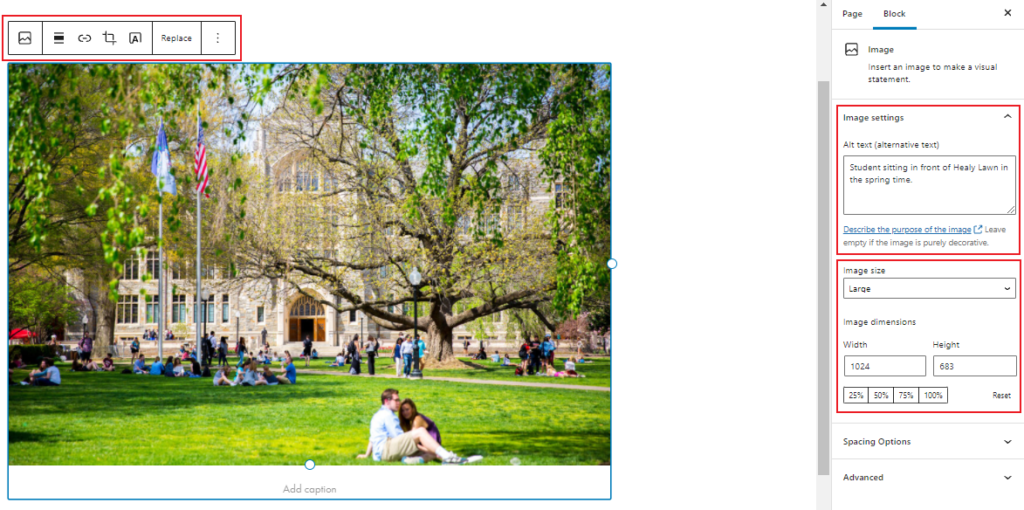
Use the top toolbar to align, link, crop, or replace the image. In the block tab of the inspector panel to the right of the page, you can edit the alternative text as well as the image dimensions.

Alignment
Alignment allows content editors to include a content block that has other text or content floating around the image. You will need to wrap any text you have written around the image. An image can be positioned to the right, center, or left. An image floated to the center will not have text wrapped around it. It is recommended to float images on the left or the right, using the middle as a breakpoint (rather than just creating a floating image).
A left aligned image looks like this:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
A center aligned image looks like this:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.

A right aligned image looks like this:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Image Dimensions
Editing an Image directly on a Post or Page will resize the image on that specific page rather than editing all of the image appearances on every page.
There are two options to resize an image directly on the page or post. These changes will only affect this image on this specific page.
- Image dimensions: for custom image sizes, use the “Image Dimensions” field by inputting specific pixel sizes.
- Image Size: Use the pre-set image size options to resize the image and select one of the size options.