Highlight
The Highlight block can help you highlight important pieces of content. To add the Highlight block, click the “+” symbol and search for “Highlight”. Then, select the Highlight block icon.

Editing the Highlight block
The block editor for the Highlight block has fields for an image, a headline, a description, and a link(s). All of the fields in the Highlight block are optional.
Add text to the block by typing or pasting text directly in the text fields.

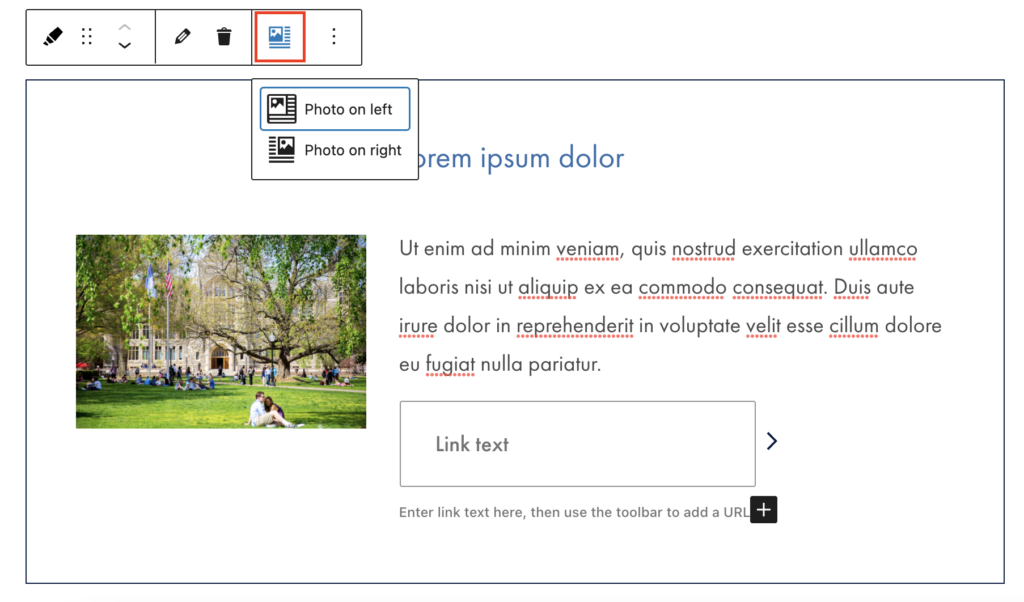
Add an image to the block by uploading or selecting an existing image from the Media Library. Change the alignment of the image by using the block toolbar.

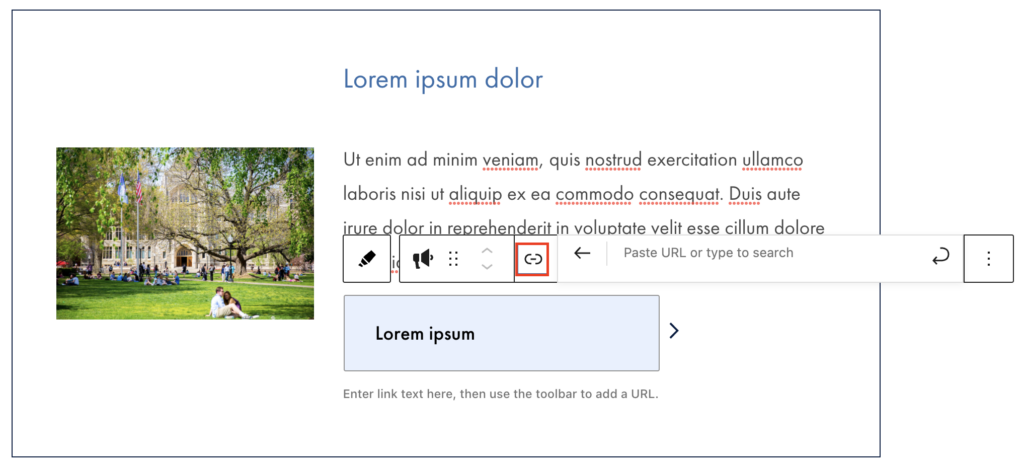
To add a link, type your desired link text in the link text field. Then, click the link icon to add your URL. You can add more than one link by pressing the “+” symbol in the Highlight block underneath your last link.

Additional settings
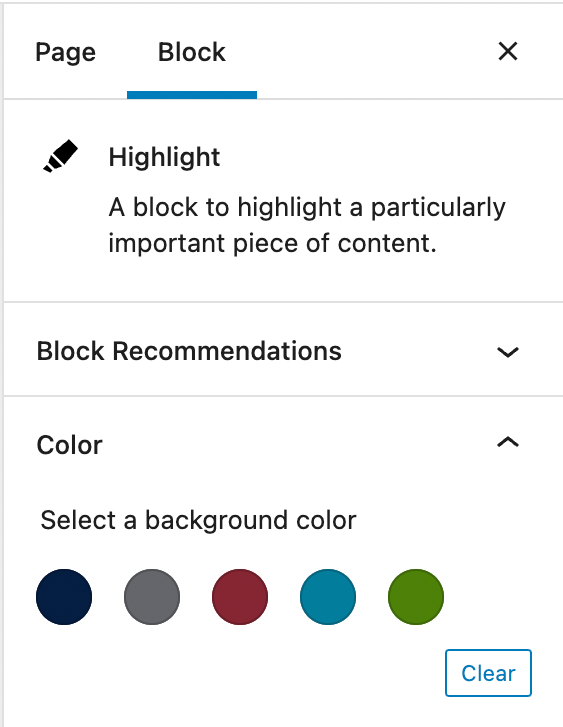
You can change the background color of the highlight block in the block tab of the inspector panel. There are five color options: Georgetown Blue, Georgetown gray, Maroon, Cerulean, and Healy Lawn.

Highlight Example
Georgetown University at A Glance

Come check us out at Georgetown University!