Info Grid
To add the Info Grid block, click the “+” symbol and search for “Info Grid”. Then select the Info Grid block icon.

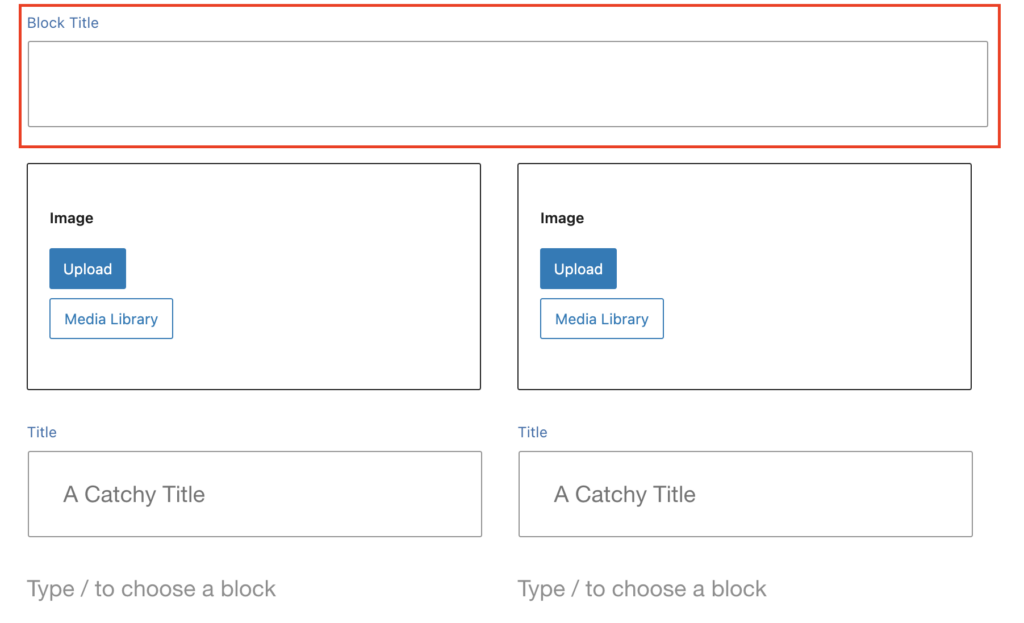
The Info Grid editor will open with a default of three Info Grid items with fields for an image, title, content, and link.
Editing an Info Grid
First, add a Block Title if you would like one. This is optional and will appear above the Info Grid as a level 2 heading.

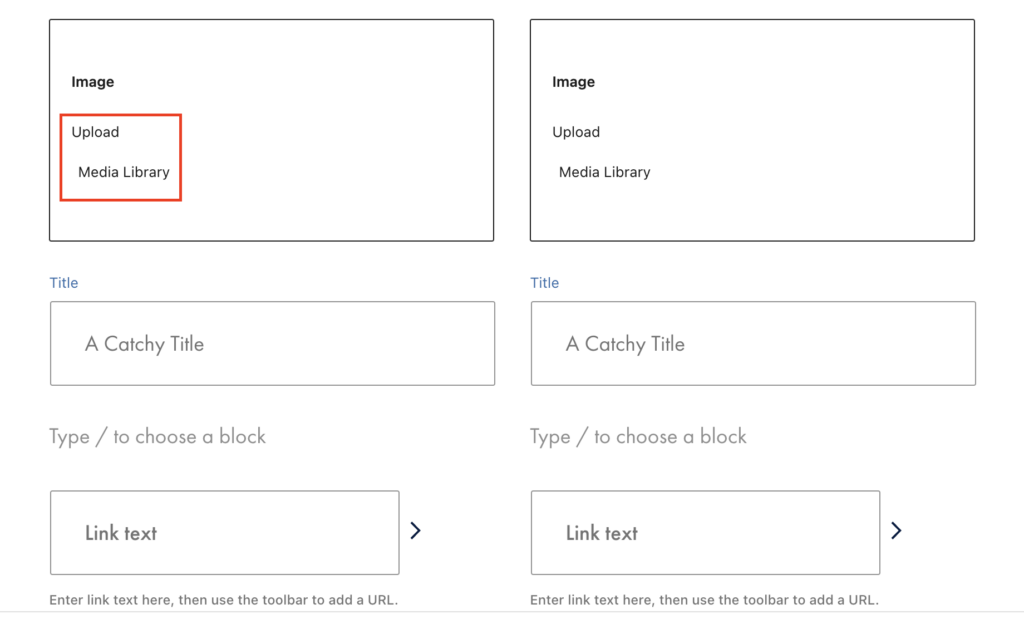
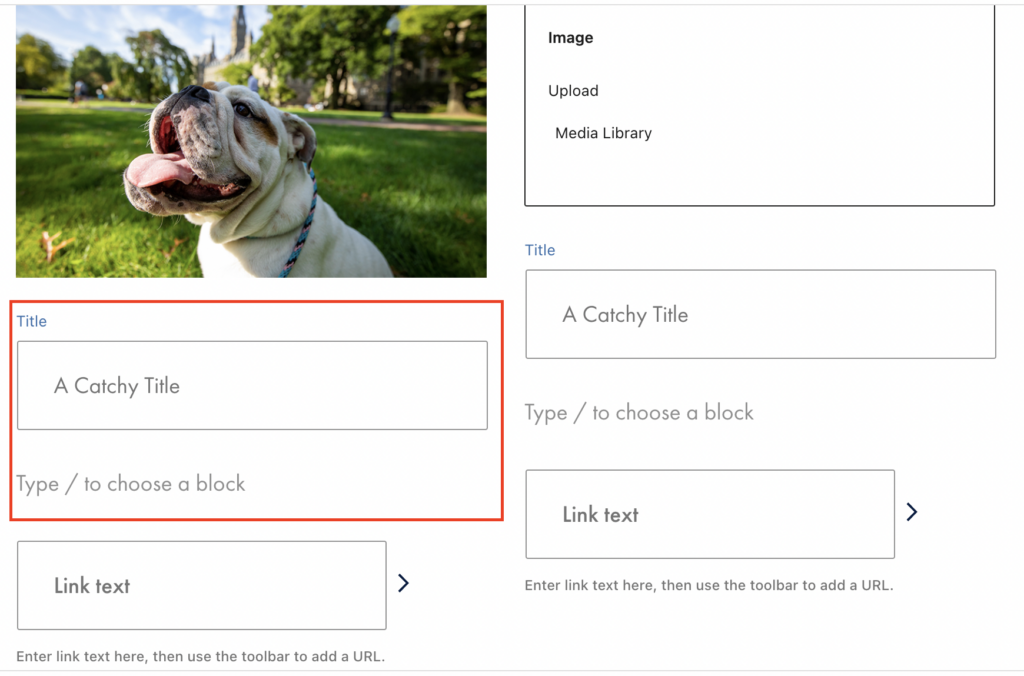
To add content to a grid item, click on one of the grid items. Add an optional image by using the upload or media library buttons.

Next, add the title and content in the appropriate fields. You can add a list or paragraph block to an Info Grid.

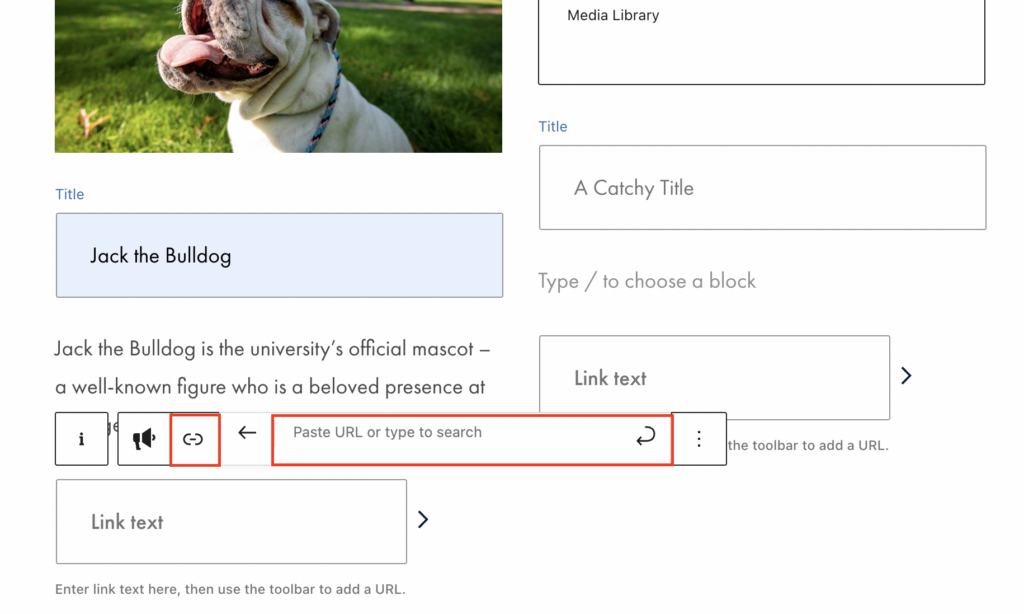
Lastly, add a link by typing your link text in the Link text field and using the toolbar to add the URL.

Additional Block Settings
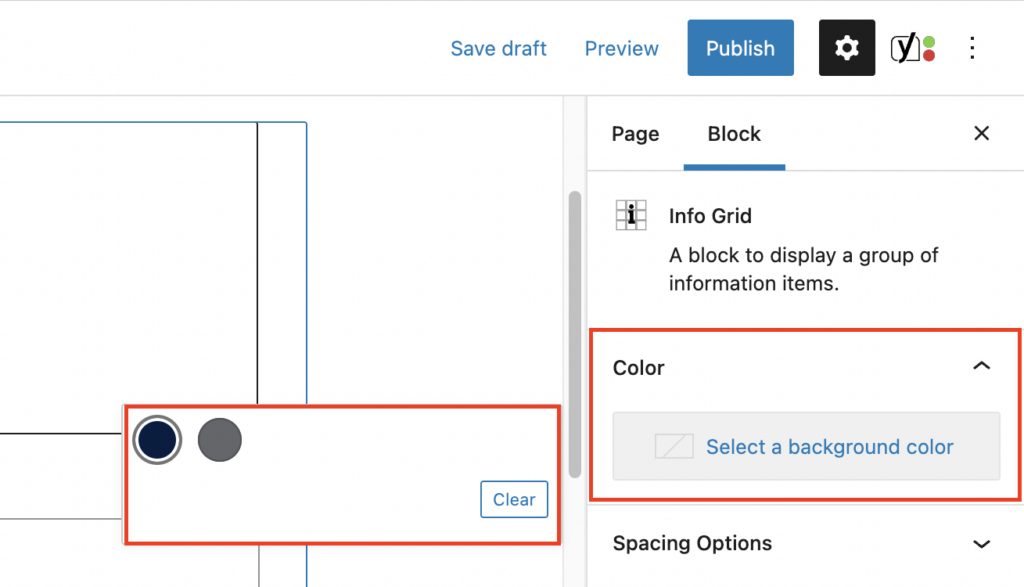
You can change the background color of the Info Grid in the block tab of the inspector panel.

Info Grid Example

Jack the Bulldog
Jack the Bulldog is the university’s official mascot – a well-known figure who is a beloved presence at Georgetown sports events.
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
