Paired Content Group
A Paired Content Group carries a strong semantic meaning under the hood. Using this block can help provide more context to your content, and improve accessibility with screen readers. The Paired Content Group block can be used for:
- Terms and Definitions
- Contact name with their appropriate title.
- A title, followed by content to describe a program, event, opportunities, and more.
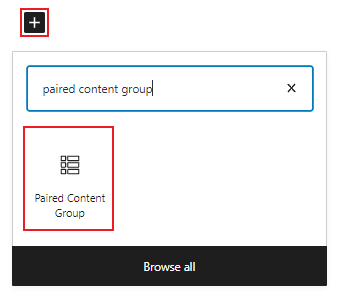
To add the Paired Content Group block, click the “+” symbol and search for “Paired Content Group”. Then, select the Paired Content Group block icon.

Editing a Paired Content Group block
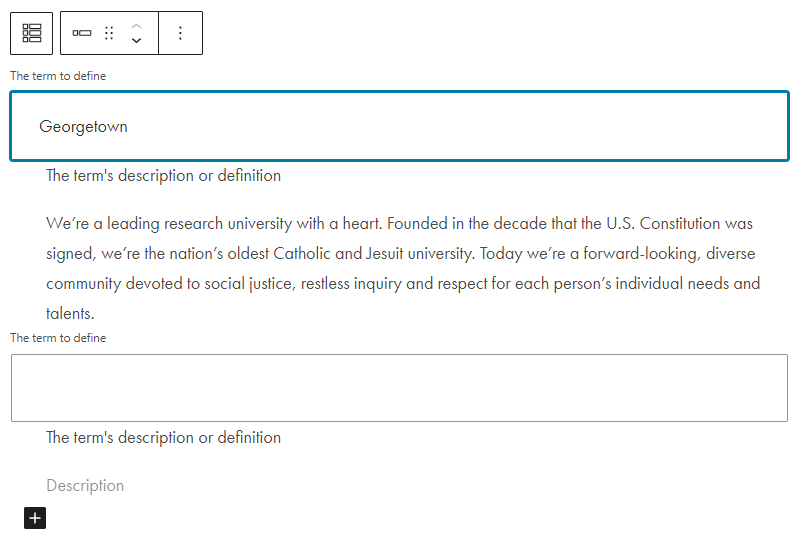
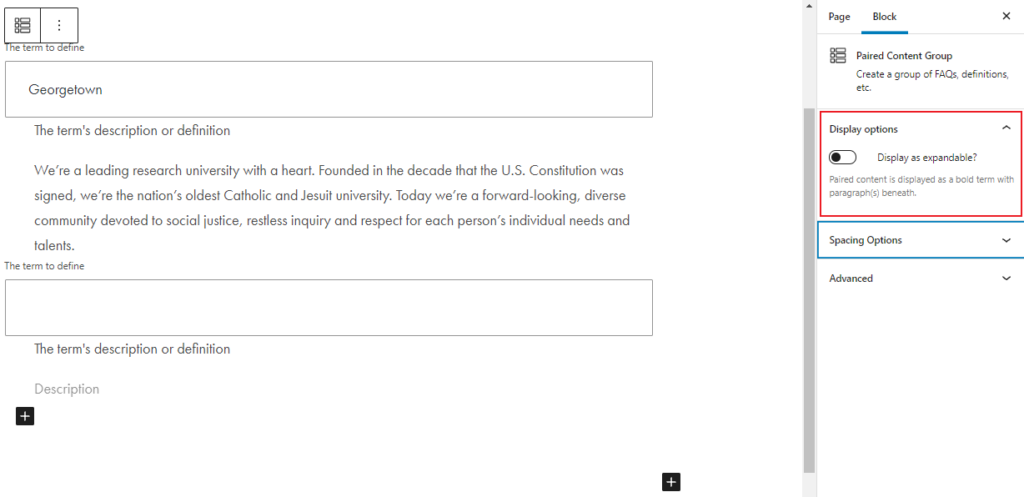
The block editor for the Paired Content Group block has fields for a term and a description or definition.
To add content, type the heading content into the top “The term to define” field, and type the associated content in the second text field.

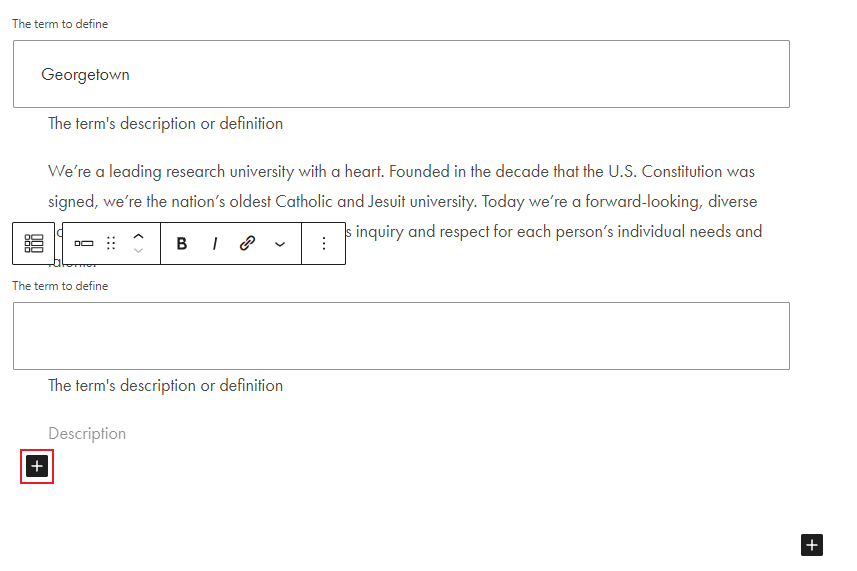
To add another Paired Content block, click on the plus sign at the bottom of the Paired Content Group. A blank Paired Content will appear in the editor.

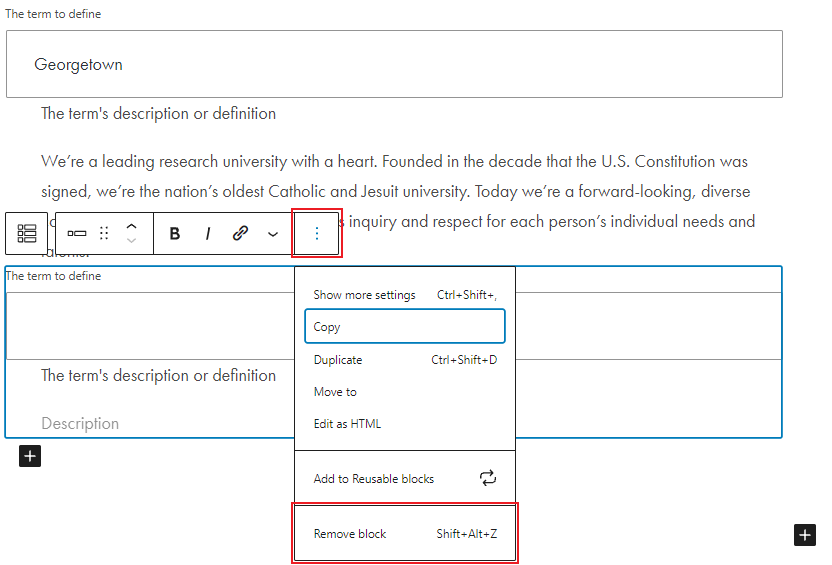
To delete a Paired Content, click on the three dots associated with the block to open the block settings. Select the “remove block” option.

Additional Settings
Select the entire Paired Content Group, then, open up the block tab of the inspector panel. Under “Display options” you’ll see you have the option to display your Paired Content as expandable content.

Paired Content Group Example
Default settings
- Suspendisse
Pellentesque non massa consectetur lacus interdum maximus non et diam. Phasellus vel dictum neque, nec viverra turpis.
- Nam sit amet
Nulla in risus condimentum, maximus velit a, egestas dui. Ut dapibus quis urna eu hendrerit.