Image Overlay Grid
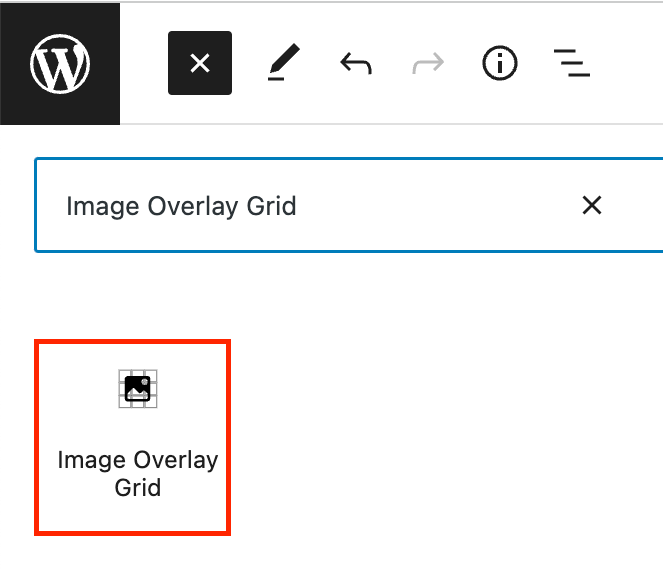
To add the Image Overlay block, click the “+” symbol and search for “Image Overlay Grid”. Then select the Image Overlay Grid block icon.

The Info Grid editor will open with a default of three Info Grid items with fields for an image and link.
Editing an Image Overlay Grid
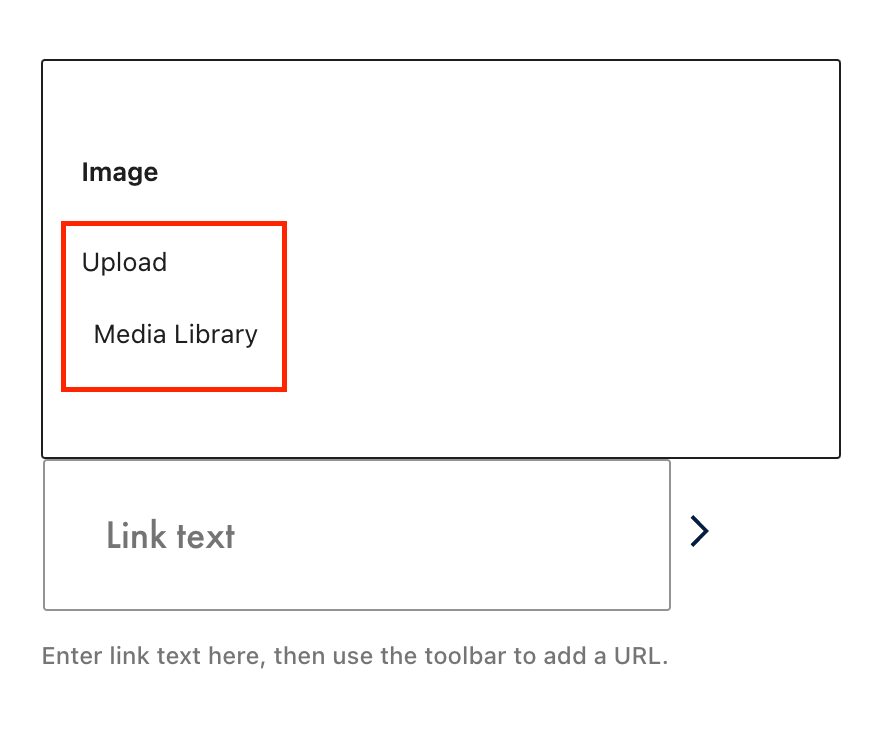
To add content to a grid item, click on one of the grid items. First, add an image by using the upload or media library buttons.

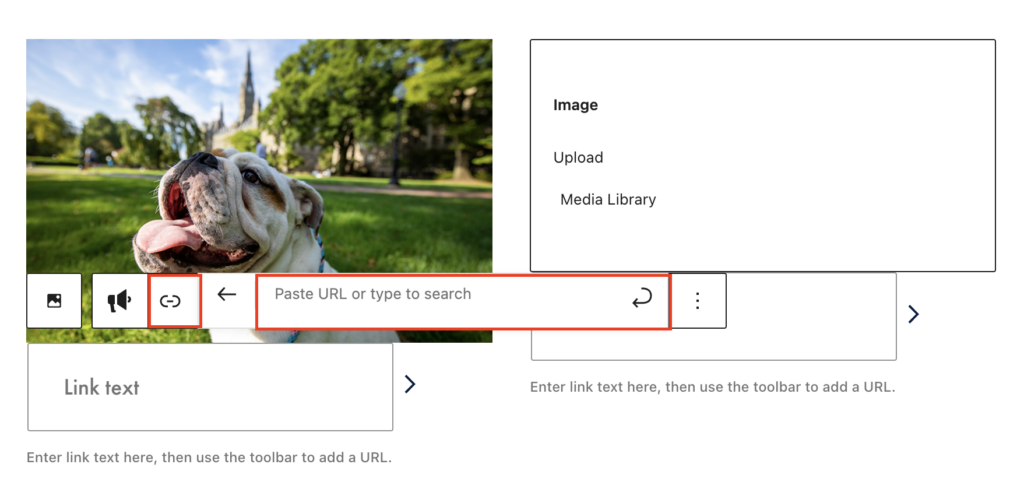
Then, add a link by typing your link text in the Link text field and using the toolbar to add the URL.