Teaser Links
A Teaser Links block is used to help give a preceding paragraph more context or provide calls to action to your audience. Only one Teaser Links block can be added per page.
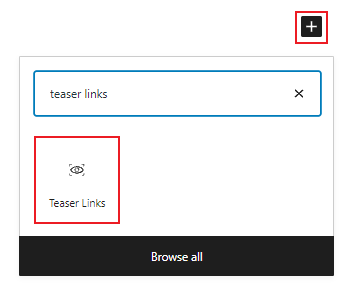
To add the Teaser Links block, click the “+” symbol and search for “Teaser Links”. Then, select the Teaser Links block icon.

Editing a Teaser Links block
The block editor for the Teaser Links block has fields for an image and a link.
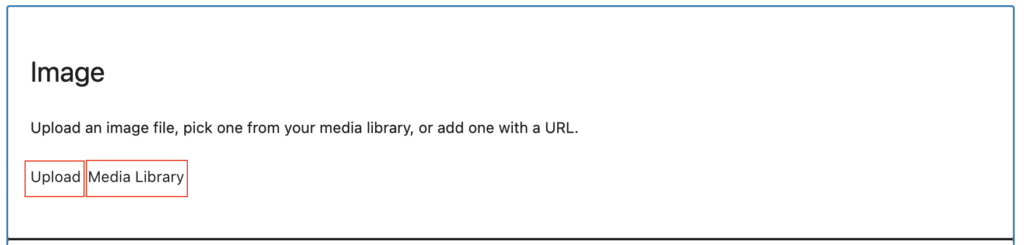
You’ll first need to select an image by uploading or selecting one from the media library for each Teaser link.

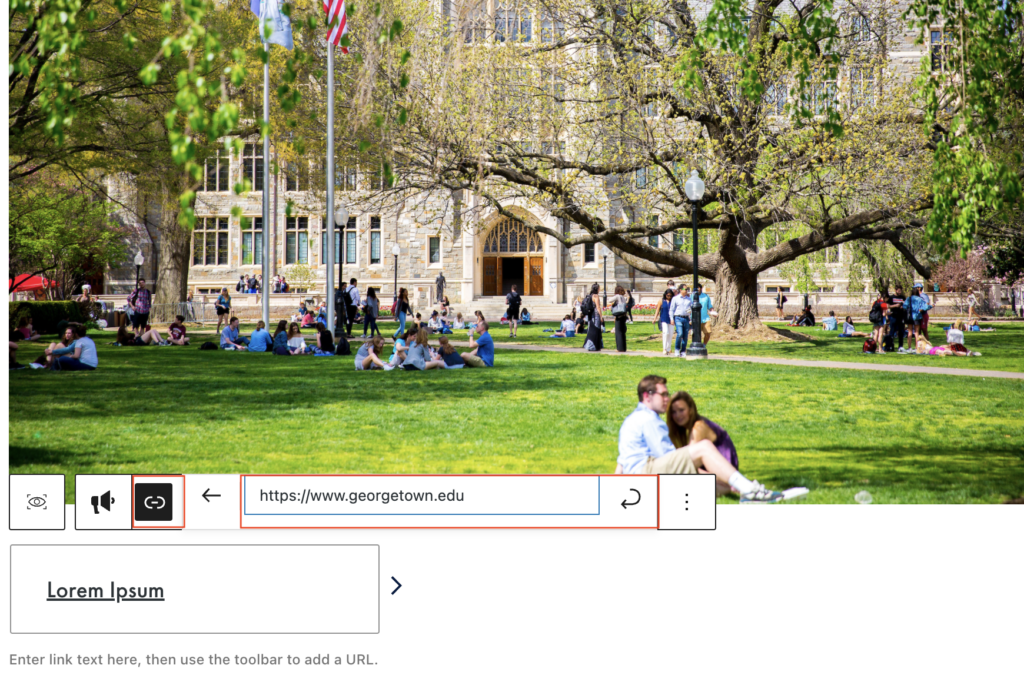
Once you have added your image, you should see a new field appear for your link. Type your desired link text, then click the link icon to add your URL.

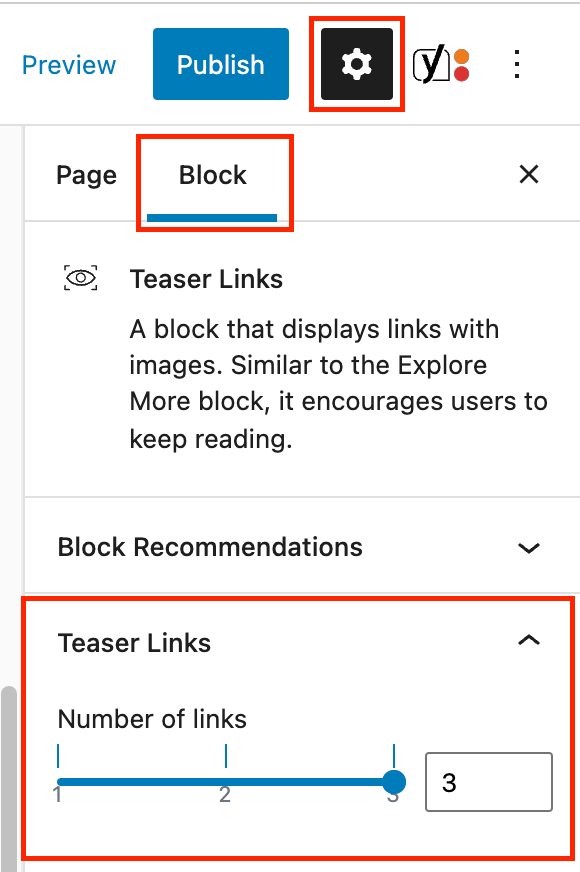
Customize the number of Teaser Links by moving the slider or by typing the number in the block tab of the inspector panel. You can have between 1-3 Teaser Links per page.