CTA Grid
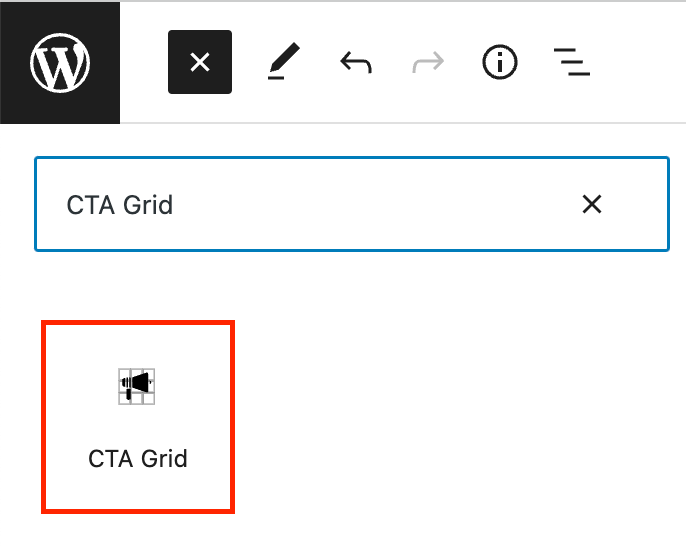
To add the CTA Grid block, click the “+” symbol and search for “CTA Grid”. Then select the CTA Grid block icon.

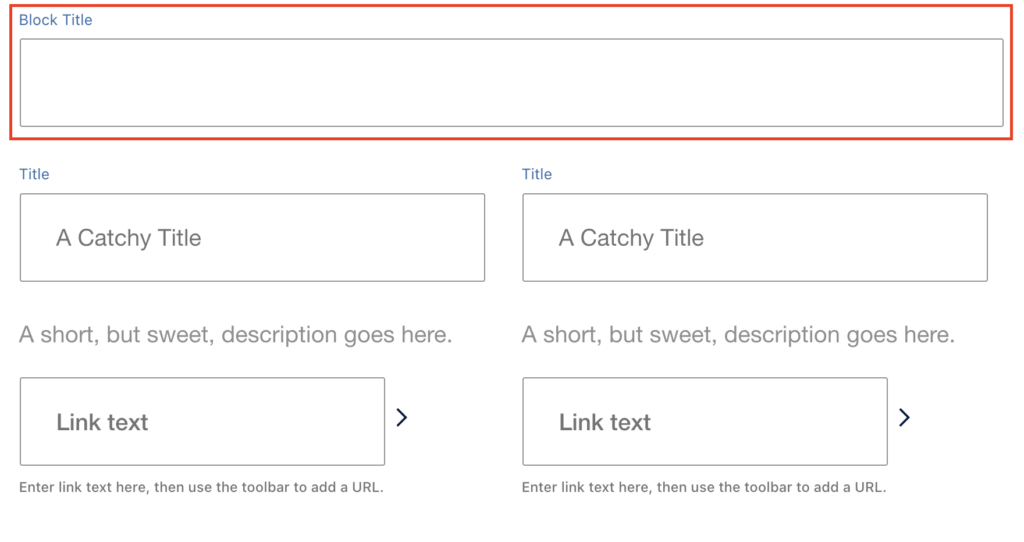
The CTA Grid editor will open with a default of three CTA Grid items with fields for a title, description, and link.
Editing a CTA Grid
First, add a Block Title if you would like one. This is optional and will appear above the CTA Grid as a level 2 heading.

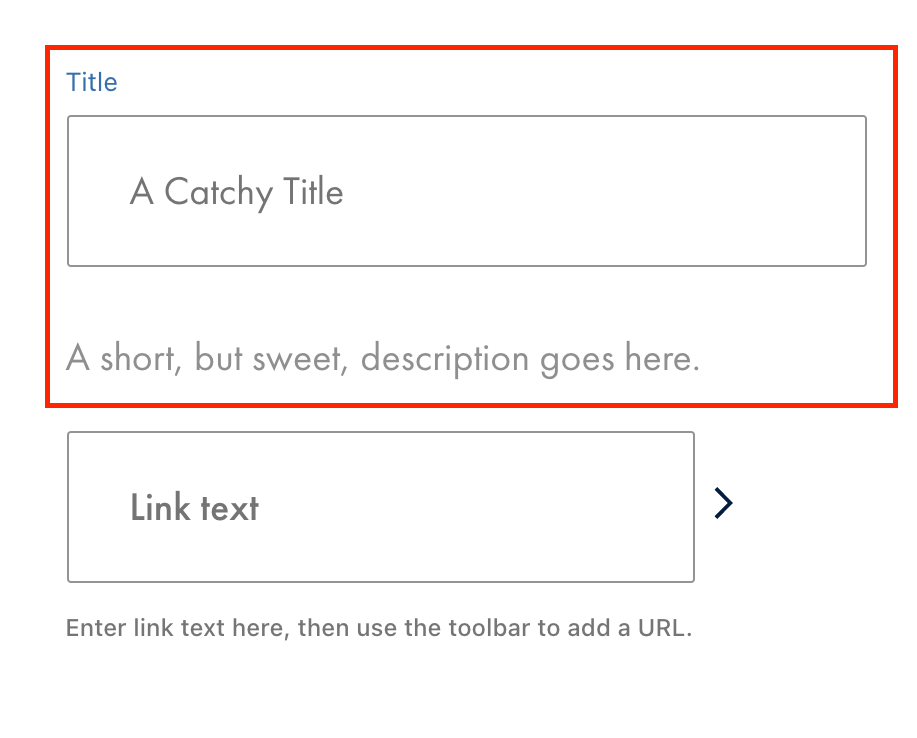
To add content to a grid item, click on one of the grid items. First, add the title and description in the appropriate fields.

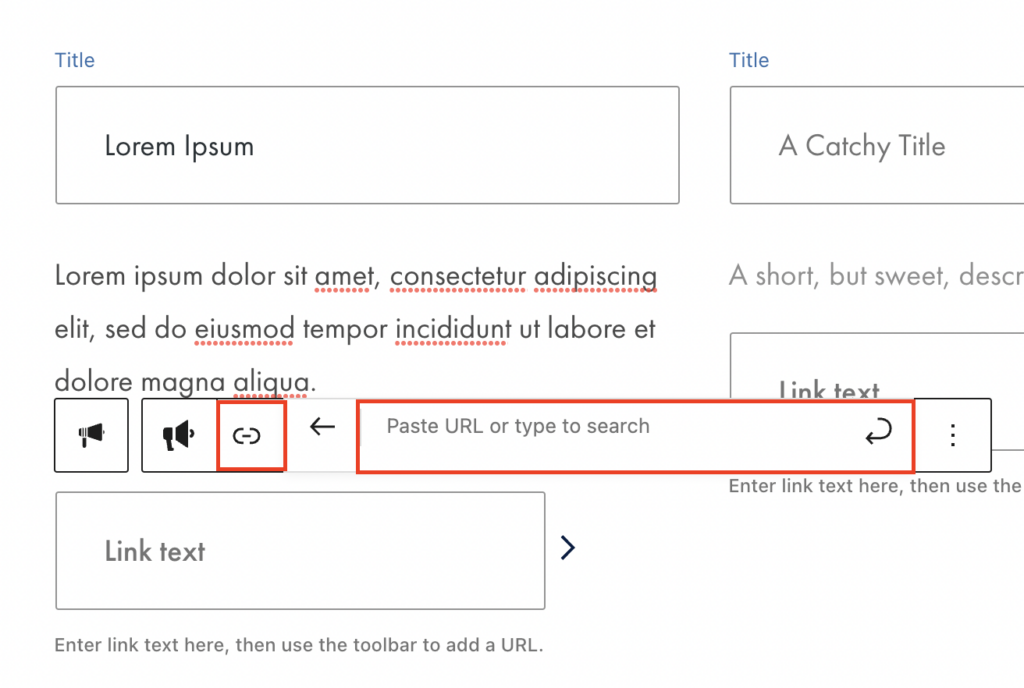
Then, add a link by typing your link text in the Link text field and using the toolbar to add the URL.

Additional Block Settings
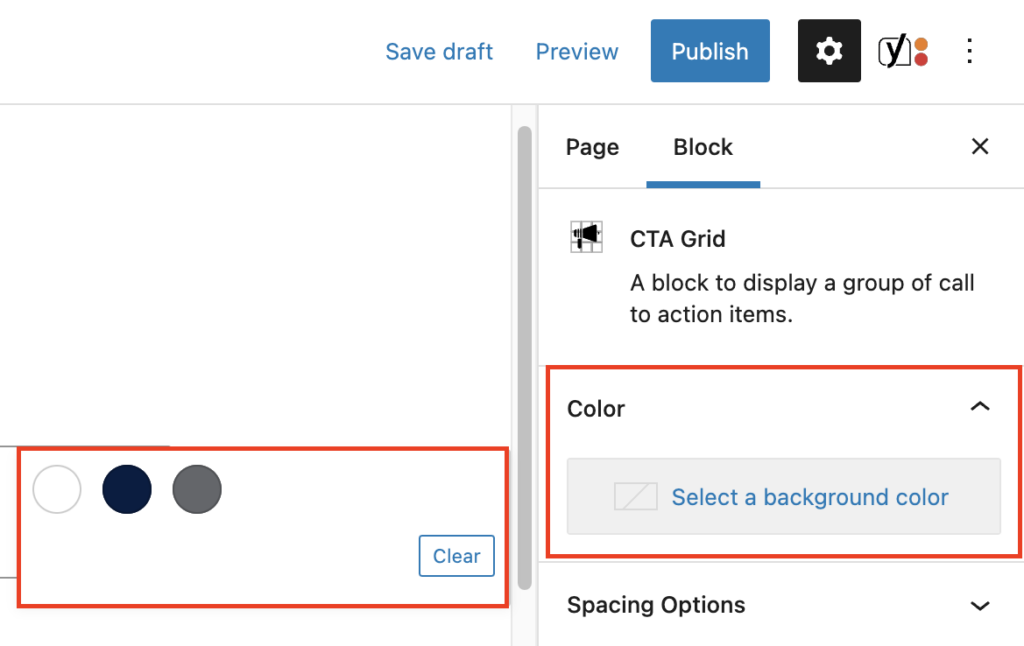
You can change the background color of the CTA Grid in the block tab of the inspector panel.

CTA Grid Example
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem IpsumLorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem Ipsum